通过 Three.js 类 GridHelper 可以创建一个坐标网格对象
GridHelper 本质上是对线模型对象 Line 的封装,纵横交错的直线构成一个矩形网格模型对象。
GridHelper( size : number, divisions : Number, colorCenterLine : Color, colorGrid : Color )
参数说明
size -- 网格宽度,默认为 10. divisions -- 等分数,默认为 10. colorCenterLine -- 中心线颜色,默认 0x444444 colorGrid -- 网格线颜色,默认为 0x888888
eg:
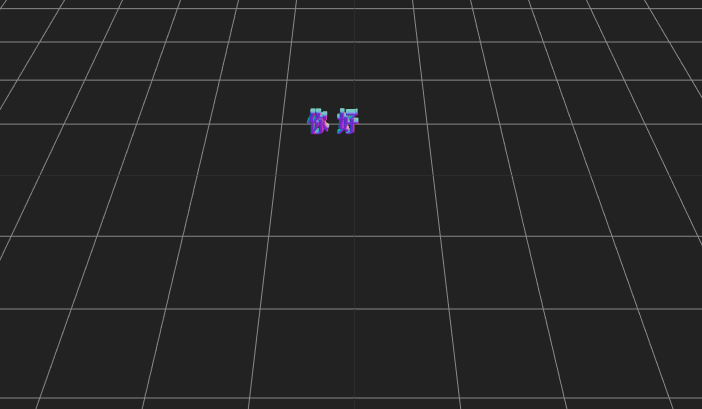
var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);

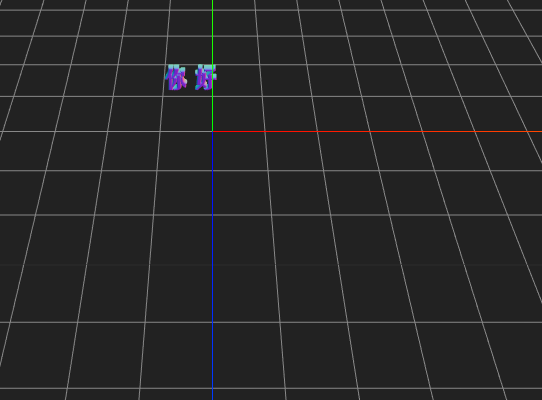
var axes = new THREE.AxisHelper(30); scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);

说明:
GridHelper 类创建的网格平面默认与 AxesHelper 类创建的三维坐标轴XOZ平面是重合的
即网格平面GridHelper默认垂直于y轴,也就是绿色的轴线,可以进行平移、旋转等操作
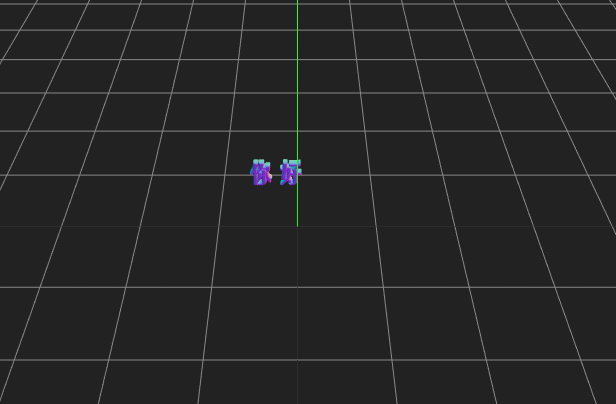
var axes = new THREE.AxisHelper(30); scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); gridHelper.position.y = -10; scene.add(gridHelper);