转载请注明出处:王亟亟的大牛之路
距离上一次提及React的内容差不多也快1年多了,然后这一年里平胸而论觉得进步不多,然后最近因为业务需要然后都在做一些前端的工作。
然后以前都是从npm init一路自己撸到配置package.json到写scripts那些,现在脚手架一行撸穿,还是感叹懒人的世界6666
老规矩开篇前先案例:https://github.com/ddwhan0123/Useful-Open-Source-Android (一篇前端文章贴安卓东西合适吗?哈哈哈哈)
废话不多说介绍下用得比较顺手的脚手架一个是FaceBook的create-react-app
一个是阿里的Ant Design of React
安装 create-react-app
先装脚手架
npm install -g create-react-app然后运行
create-react-app 你的项目名然后噼里啪啦就ok了
cd 进去
npm run start他会创建一个很纯粹的React项目
引用到的就是
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0",
"react-scripts": "1.1.1"
}没有其他依赖,所以如果要自己加一些库(UI组件什么的)就自己弄了
安装 antd
先装脚手架
npm install antd-init -g然后cd到你要建项目到目录
antd-init然后跑项目
npm startantd脚手架的依赖也就是多了一个自己的套餐antd
"dependencies": {
"antd": "^3.0.0",
"moment": "^2.19.3",
"react": "^16.2.0",
"react-dom": "^16.2.0"
}升级版本
基于dva的脚手架
首先是安装脚手架
npm install dva-cli -g然后创建项目
dva new dvatest运行项目
npm start效果如图
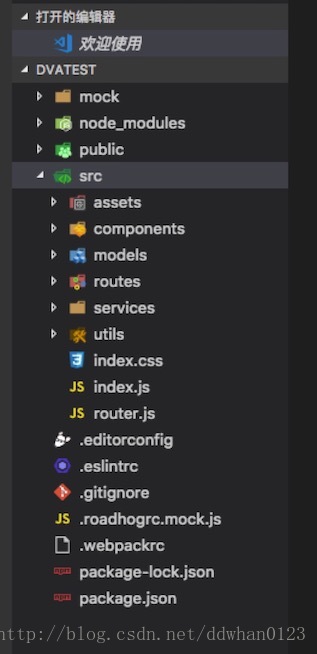
创建出来的就是一个有项目目录,有“路霸“,有打包脚本的“高完成度“项目了
简化了你的“立项成本“,简单好用!
但是说实话roadhog的封装解释的东西相对浅显,爬坑。。。爬坑。。。。