版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
1、用create-react-app创建项目,项目名称不能有大写
create-react-app testapp

2019/10/22出现新的报错信息

解决办法:
参考链接:https://blog.csdn.net/qq_39083004/article/details/80559581
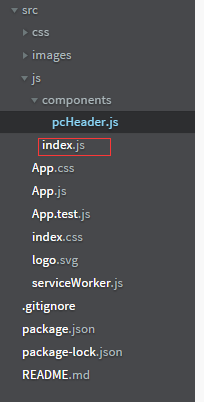
2、修改项目入口文件

入口文件index.js位置由src/变动到了src/js下
方法:参考链接https://www.jianshu.com/p/c6040430b18d
npm run eject 可以暴露项目的配置,可以自由配置项目所需的依赖,不过操作不可逆
修改config/paths.js下的APPIndexJs

3、切换到项目下,启动项目
npm start
4、引入antd
npm add antd
同时需要在入口文件中引入antd样式文件import 'antd/dist/antd.css';
问题:img图片路径怎么确定?
目前图片默认路径是在public下,public目录外的路径不能识别。试过https://www.cnblogs.com/cheeseCatMiao/p/9797136.html中的方法
<img src={window.location.origin + '/img/myImage.png'} />'
但是window.location.origin实际路径是index.js所在的目录js,没办法只能把images文件夹挪到public下