前言:关于这个TabLayout实现底部导航,在我的上篇《Android开发之TabLayout实现底部导航栏》博客中有提到,但是后面在仔细的接触项目中,发现了里面有很多没有解决的事情,比如不能实现点击文字颜色和图片的切换,不能做到禁止左右滑动,所以趁着今天有时间的情况下,把这几个功能好好的完善一下!
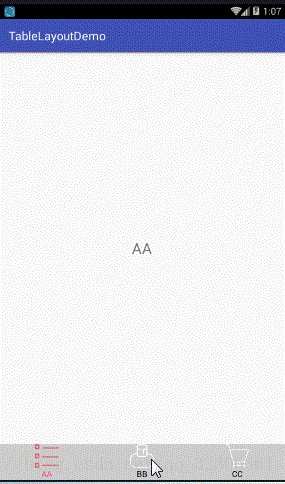
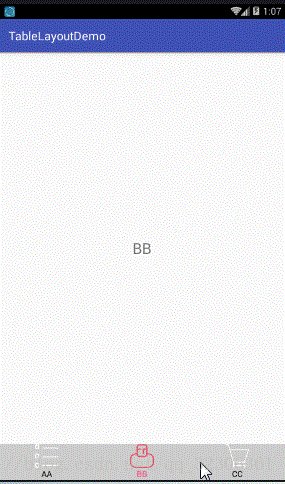
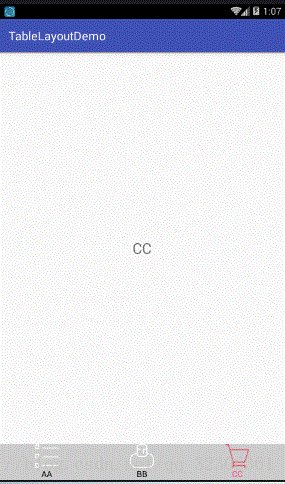
----效果图----
----分析----
分析:通过上篇博客中我们可以知道,图片和文字的填充是在一个人for循环中完成的,在for循环中动态的添加,所以我们要通过更改一下这个for循环,具体做法是把文字的填充写在pagerAdapter中,通过mTabLayout.getTabAt(i).setCustomView(mPagerAdapter.getTabView(i));然后再搭配 mTabLayout.setOnTabSelectedListener里面 onTabSelected(选中状态)onTabUnselected(未选中状态)更改图片显示!
关于禁止左右滑动,我们只需要重写Viewpager中的onInterceptTouchEvent返回false目的是为 不拦截事件,让嵌套的子viewpager有机会响应触摸事件;重写onTouchEvent,返回true,目的是什么都不做;重写setCurrentItem为false,目的是切换的时候没有过渡动画。
---完整代码实现--
MainActivity.java:
package com.jiuzu.tablelayoutdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Fly on 2017/11/29.
*/
public class MainActivity extends AppCompatActivity {
String title[] = {"AA", "BB", "CC"};
int ints[] = {R.mipmap.category_press, R.mipmap.me, R.mipmap.shopping_cart};
ViewPager mViewPager;
PagerAdapter mPagerAdapter;
private TabLayout mTabLayout;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = findViewById(R.id.view_pager);
mTabLayout = findViewById(R.id.toolbar_tab);
mPagerAdapter = new PagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mPagerAdapter);
mTabLayout.setupWithViewPager(mViewPager);
for (int i = 0; i < mTabLayout.getTabCount(); i++) {
mTabLayout.getTabAt(i).setCustomView(mPagerAdapter.getTabView(i));
}
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
switch (tab.getPosition()) {
case 0:
tab.getCustomView().findViewById(R.id.iv).setBackgroundResource(R.mipmap.category_press);
break;
case 1:
tab.getCustomView().findViewById(R.id.iv).setBackgroundResource(R.mipmap.me_press);
break;
case 2:
tab.getCustomView().findViewById(R.id.iv).setBackgroundResource(R.mipmap.shopping_car_press);
break;
}
TextView textView = tab.getCustomView().findViewById(R.id.tv);
textView.setTextColor(getResources().getColor(R.color.colorAccent));
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
switch (tab.getPosition()) {
case 0:
tab.getCustomView().findViewById(R.id.iv).setBackgroundResource(R.mipmap.category);
break;
case 1:
tab.getCustomView().findViewById(R.id.iv).setBackgroundResource(R.mipmap.me);
break;
case 2:
tab.getCustomView().findViewById(R.id.iv).setBackgroundResource(R.mipmap.shopping_cart);
break;
}
TextView textView = tab.getCustomView().findViewById(R.id.tv);
textView.setTextColor(getResources().getColor(R.color.lll));// <color name="lll">#000</color>
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
public class PagerAdapter extends FragmentPagerAdapter {
public PagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public CharSequence getPageTitle(int position) {
return title[position];
}
@Override
public Fragment getItem(int position) {
Fragment f = new MyFragment();
Bundle bundle = new Bundle();
bundle.putString("title", title[position]);
f.setArguments(bundle);
return f;
}
@Override
public int getCount() {
return title.length;
}
public View getTabView(int position) {
View v = LayoutInflater.from(MainActivity.this).inflate(R.layout.item, null);
ImageView iv = v.findViewById(R.id.iv);
TextView tv = v.findViewById(R.id.tv);
iv.setBackgroundResource(ints[position]);
tv.setText(title[position]);
if (position == 0) {
tv.setTextColor(v.getResources().getColor(R.color.colorAccent));
}
return v;
}
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.jiuzu.tablelayoutdemo.NoScrollViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
<android.support.design.widget.TabLayout
android:id="@+id/toolbar_tab"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#CCC"
app:tabGravity="fill"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabSelectedTextColor="?attr/colorPrimaryDark"
app:tabTextColor="?attr/colorPrimary">
</android.support.design.widget.TabLayout>
</LinearLayout>package com.jiuzu.tablelayoutdemo;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by Fly on 2017/11/25.
*/
public class MyFragment extends Fragment {
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.f, null);
TextView textView = view.findViewById(R.id.tv);
Bundle bundle = getArguments();
String str = bundle.getString("title");
textView.setText(str);
return view;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="你好"
android:textSize="25sp" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/iv"
android:layout_width="40dp"
android:layout_height="40dp" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:textColor="#000" />
</LinearLayout>package com.jiuzu.tablelayoutdemo;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Created by Fly on 2017/11/25.
*/
public class NoScrollViewPager extends ViewPager {
public NoScrollViewPager(@NonNull Context context) {
super(context);
}
public NoScrollViewPager(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
return false;//不拦截事件,让嵌套的子viewpager有机会响应触摸事件
}
@Override
public boolean onTouchEvent(MotionEvent arg0) {
// 重写ViewPager滑动事件,改什么都不做
return true;
}
@Override
public void setCurrentItem(int item) {
super.setCurrentItem(item, false);//表示切换的时候,不需要切换时间。
}
}
----完---