应该在敲牛腩的时候,就遇到了这个问题,今天总结一下,以免遗忘
img标签有两种路径文件,绝对路径就不多说了,是从电脑的根目录开始,重点说下
相对路径分为三种
- 同级
- 向上
- 向下
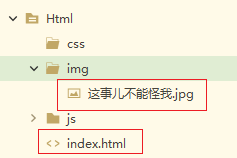
这三个位置是相对于index.html(当前写的页面)来说的,如下图

开始展开
同级:
从图中可以看出,与index.html同级的为:“这事儿不能怪我.jpg",即

在html中的代码为:
<img src="./这事儿不能怪我.jpg" alt="">或者
<img src="这事儿不能怪我.jpg" alt="">向上:
挪动下index.html文件的位置

此时这个图片便在index.html文件的上一级
在html中的代码为:
<img src="../这事儿不能怪我.jpg" alt="">向下:
挪动图片的地址

此时这个图片便在index.html文件的下一级
在html中的代码为:
<img src="img/这事儿不能怪我.jpg" alt="">或者为:
<img src="./img/这事儿不能怪我.jpg" alt="">最后展示一个效果图吧,哈哈

总结:
对于img中路径文件的符号有两个
./表示与编写文件的html文件同级
../表示在编写文件的html文件上一级
