今天学习接口测试时,chrome中按F12后,network中看不到请求头信息,参考如下链接的方法可以解决 :
https://www.cnblogs.com/songzj/p/7660259.html
开发者工具的network窗口能够查看浏览器的请求头以及响应头信息,但是有时打开开发者工具会遇到像下图这种情况

找不到请求信息,无法查看请求头,或响应头。
解决方法:
1. 点击“Filter”按钮,也就是图中的漏斗形状的按钮。下面会多出一系列选项,如图

2. 点击“All”,然后按“F5”刷新网页。之后在下方会出现资源文件,如图

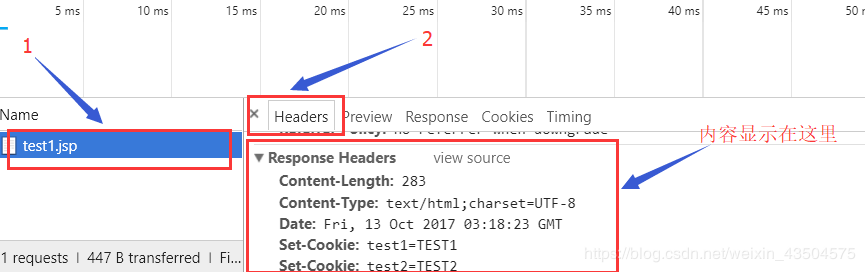
3. 然后在name一栏中点击资源文件,在右侧会弹出显示框,点击“Header”,就可以看见请求头了