引言
Demo-01主要讲React中的模板语法JSX,案例:Hello World
源码
✌:https://github.com/luckyMuChen/React-demos/tree/master/demo01
demo01/source
- React中的模板语法称为JSX。JSX允许将HTML标签直接放入JavaScript代码。ReactDOM.render()是将JSX转换为HTML,并将其呈现到指定的DOM节点的方法。
- 核心代码
<body> <div id="demo"></div> <script type="text/babel"> // 1.创建虚拟DOM对象 const h1 = <h1>Hello,World</h1> // 打印虚拟DOM console.log('===================================='); console.dir(h1); console.log('===================================='); // 打印真实DOM console.dir(document.getElementById('demo')) // 2.将虚拟DOM对象渲染到页面指定容器中 ReactDOM.render(h1, document.getElementById('demo')) </script> </body> - 注解:
- JSX语法:
ReactDOM.render(<h1>Hello World</h1>,document.getElementById('demo'))- 创建一个虚拟DOM:
const h1=<h1>Hello World2</h1>- 渲染虚拟DOM到页面中的指定的容器对象中:
ReactDOM.render(h1,document.getElementById('demo')) - 注意:
- 问题: script标签中的
type="text/javascript"会报错:Uncaught SyntaxError: Unexpected token <
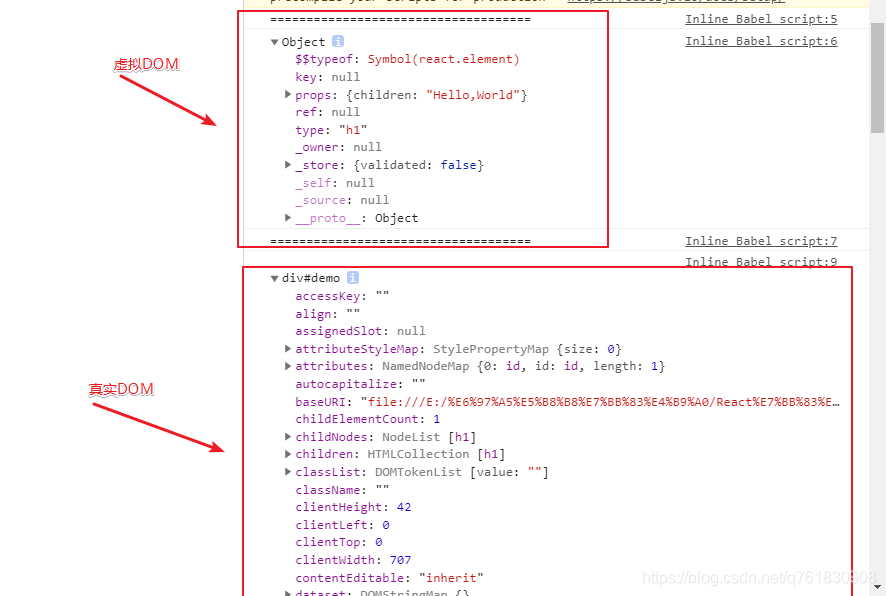
解决: 修改script标签中的type="text/babel" - 虚拟DOM对象中的属性很少---------可以查看该对象是不是虚拟对象
console.dir(h1) - 真实DOM对象中的属性很多---------可以查看该对象是不是真实DOM对象
console.dir(document.getElementById('demo'))
- 问题: script标签中的
- 虚拟DOM和真实DOM对比图

小结:
- 多敲、多记、多查(面向谷歌编程)
- 原创不易,希望可以帮到爱学习的你,喜欢的话请对我素质三连吧,☛点赞、✌关注、转发✍

我伪装的很简单、强悍、坦然,听天由命般的在路口故意走散,你伪装的很不安、遗憾、心酸,却早有打算。 ------------------ 《伪装》大壮
