1.React官方网址
https://reactjs.org/
2.React的Hello World实例
示例代码:
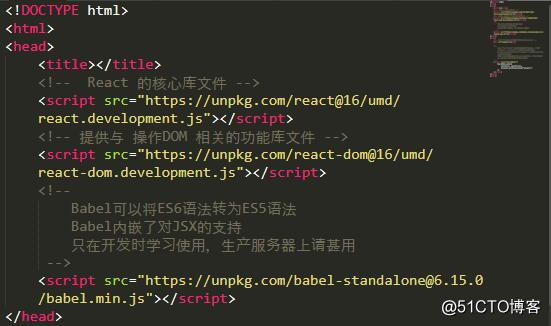
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- React 的核心库文件 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<!-- 提供与 操作DOM 相关的功能库文件 -->
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!--
Babel可以将ES6语法转为ES5语法
Babel内嵌了对JSX的支持
只在开发时学习使用,生产服务器上请甚用
-->
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
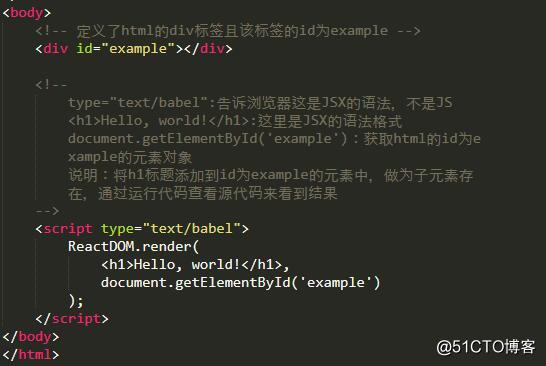
<body>
<!-- 定义了html的div标签且该标签的id为example -->
<div id="example"></div>
<!--
type="text/babel":告诉浏览器这是JSX的语法,不是JS
<h1>Hello, world!</h1>:这里是JSX的语法格式
document.getElementById('example'):获取html的id为example的元素对象
说明:将h1标题添加到id为example的元素中,做为子元素存在,通过运行代码查看源代码来看到结果
-->
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>
代码截图:


运行截图:

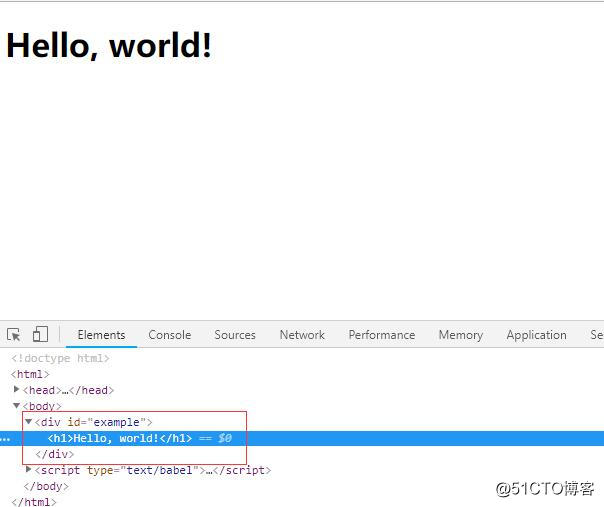
右击查看源码截图: