1.创建html文件
文件名:index.html
文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(<h1>Hello, world!</h1>,document.getElementById("root"));
</script>
</body>
</html>
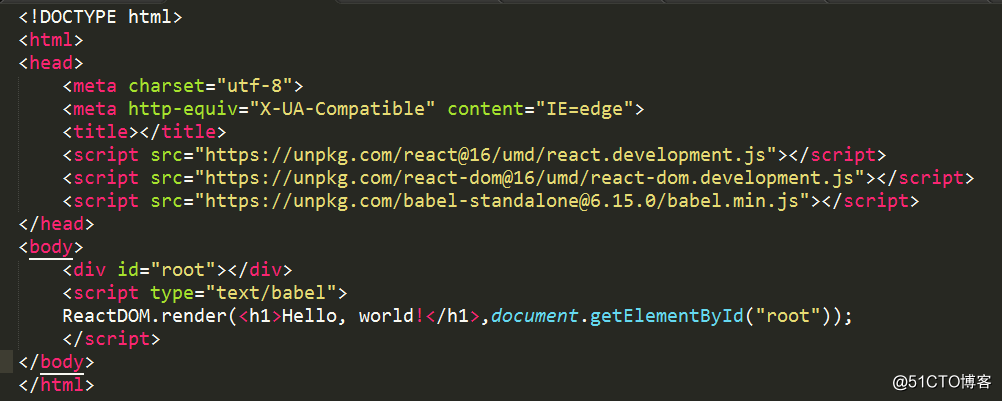
文件内容截图如下:

2.运行index.html文件,右击index.html选择浏览器打开
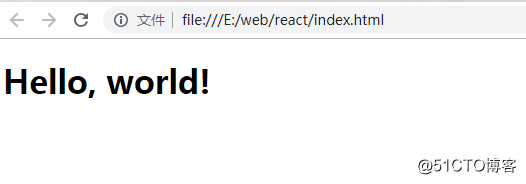
运行截图:

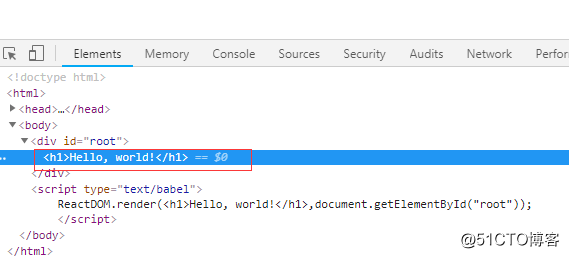
查看运行结果代码截图:

3.代码解析:
代码片断:<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
用途:React 的核心库
代码片断:<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
用途:提供与 DOM 操作相关的功能库
代码片断:<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
用途:Babel可以将ES6语法转为ES5语法,这样我们就能在目前不支持ES6浏览器上执行React代码。Babel内嵌了对JSX的支持
注意:开发环境可以使用,生产环境尽量不要使用
代码片断:
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(<h1>Hello, world!</h1>,document.getElementById("root"));
</script>
说明:
<div id="root"></div>:html中的div标签
<script type="text/babel">:告诉浏览器这是jsx的语法
<h1>Hello, world!</h1>这个是jsx的语法
将<h1>Hello, world!</h1>这个标题添加到id="root"的div节点中
document.getElementById("root")获取的是div这个dom对象
