凹凸纹理
凹凸贴图是一种模拟渲染去面试的凹凸和凹痕的技术。这些是通过从图像穿件发现贴图来实现的。可以在网上查找相关生成方法。


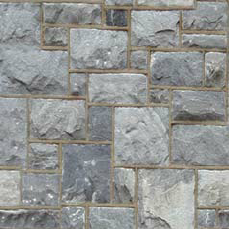
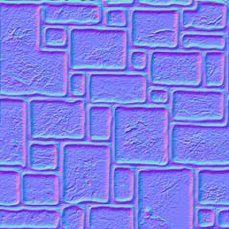
来自图像的原始图像法线贴图
凹凸贴图可以与颜色一起使用; 原始图像或下图中的其他图像。
创建凹凸贴图示例
只需要将凹凸贴图创建一个凹凸纹理设置给材质的bumpTexture即可:
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
myMaterial.bumpTexture = new BABYLON.Texture("凹凸贴图的路径", scene);
反转凸起和凹痕
在材质上使用invertNormalMapX和invertNormalMapY。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
myMaterial.bumpTexture = new BABYLON.Texture("PATH TO NORMAL MAP", scene);
myMaterial.invertNormalMapX = true;
myMaterial.invertNormalMapY = true
半透明纹理
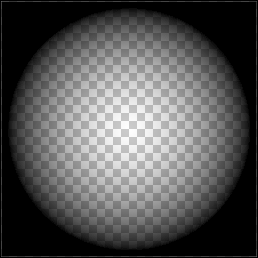
可以使用具有不同透明度的图像对材料的不透明度进行分级。具有透明度渐变的以下PNG图像可以使用opacityTexture应用于材质

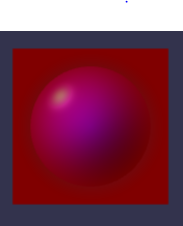
使用相同的渐变应用于材质,如下图所示。

实现透明度设置
将opacityTexture添加到任何现有纹理。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
myMaterial.opacityTexture = new BABYLON.Texture("透明度纹理的地址", scene);
平铺
将材质应用于模型时,用于材质的纹理贴图根据坐标定位,坐标值不是3d坐标轴的xy,而是对应于贴图上的u和v。

要平铺图像,请使用纹理的uScale和/或vScale属性来设置每个方向上的平铺数。
myMaterial.diffuseTexture.uScale = 5.0;
myMaterial.diffuseTexture.vScale = 5.0;
偏移
要偏移模型上的纹理,可以使用纹理的uOffset和vOffset属性来设置每个方向的偏移。
myMaterial.diffuseTexture.uOffset = 1.5;
myMaterial.diffuseTexture.vOffset = 0.5;
