版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20451879/article/details/85319681
一切记录,来源于实际开发~
诉求
-
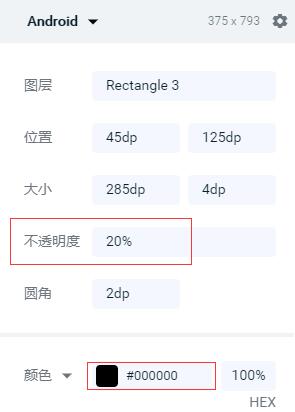
UI效果图(蓝湖)

-
UI标注的透明度 (蓝湖)

RGB、ARGB概念与区别
PS:字母缩写代表的十六进制数之前需要一个“#”
-
RGB代表三原色(常见3位/6位 如:#fff/#ffffff)
红(R 即Red)、绿(G即Green)、蓝(B 即Blue)
-
ARGB(常见4位/8位 如:#0fff/#00ffffff 其中0/00就是透明度的值)
ARGB 依次代表透明度(alpha)、红色(red)、绿色(green)、蓝色(blue)
- 透明度分为256个等级,即 0 - 256,0就是透明,255就是不透明 ;
透明度 (透明)0 –> 255(不透明) 对应着16进制 (透明)00 –> FF(不透明)
比如:50%透明度, 50%也就是256的一半即128,因为是从0开始算的,所以是 127,转换成16进制就是 7F
- 透明度 和 不透明度 是两个概念, 它们加起来是1,或者100%
- 在RGB基础上添加 透明度(A 即Alpha),这个值越小,越透明,可以理解为在RGB的色值基础上乘以一个“A的最大值分之A”
根据UI给出的颜色及透明度参照 《十六进制透明度对照列表》 进行取值,然后进行设置即可
| 透明比 | 透明度 |
|---|---|
| 100% | FF |
| 99% | FC |
| 98% | FA |
| 97% | F7 |
| 96% | F5 |
| 95% | F2 |
| 94% | F0 |
| 93% | ED |
| 92% | EB |
| 91% | E8 |
| 90% | E6 |
| 89% | E3 |
| 88% | E0 |
| 87% | DE |
| 86% | DB |
| 85% | D9 |
| 84% | D6 |
| 83% | D4 |
| 82% | D1 |
| 81% | CF |
| 80% | CC |
| 79% | C9 |
| 78% | C7 |
| 77% | C4 |
| 76% | C2 |
| 75% | BF |
| 74% | BD |
| 73% | BA |
| 72% | B8 |
| 71% | B5 |
| 70% | B3 |
| 69% | B0 |
| 68% | AD |
| 67% | AB |
| 66% | A8 |
| 65% | A6 |
| 64% | A3 |
| 63% | A1 |
| 62% | 9E |
| 61% | 9C |
| 60% | 99 |
| 59% | 96 |
| 58% | 94 |
| 57% | 91 |
| 56% | 8F |
| 55% | 8C |
| 54% | 8A |
| 53% | 87 |
| 52% | 85 |
| 51% | 82 |
| 50% | 80 |
| 49% | 7D |
| 48% | 7A |
| 47% | 78 |
| 46% | 75 |
| 45% | 73 |
| 44% | 70 |
| 43% | 6E |
| 42% | 6B |
| 41% | 69 |
| 40% | 66 |
| 39% | 63 |
| 38% | 61 |
| 37% | 5E |
| 36% | 5C |
| 35% | 59 |
| 34% | 57 |
| 33% | 54 |
| 32% | 52 |
| 31% | 4F |
| 30% | 4D |
| 29% | 4A |
| 28% | 47 |
| 27% | 45 |
| 26% | 42 |
| 25% | 40 |
| 24% | 3D |
| 23% | 3B |
| 22% | 38 |
| 21% | 36 |
| 20% | 33 |
| 19% | 30 |
| 18% | 2E |
| 17% | 2B |
| 16% | 29 |
| 15% | 26 |
| 14% | 24 |
| 13% | 21 |
| 12% | 1F |
| 11% | 1C |
| 10% | 1A |
| 9% | 17 |
| 8% | 14 |
| 7% | 12 |
| 6% | 0F |
| 5% | 0D |
| 4% | 0A |
| 3% | 08 |
| 2% | 05 |
| 1% | 03 |
| 0% | 00 |
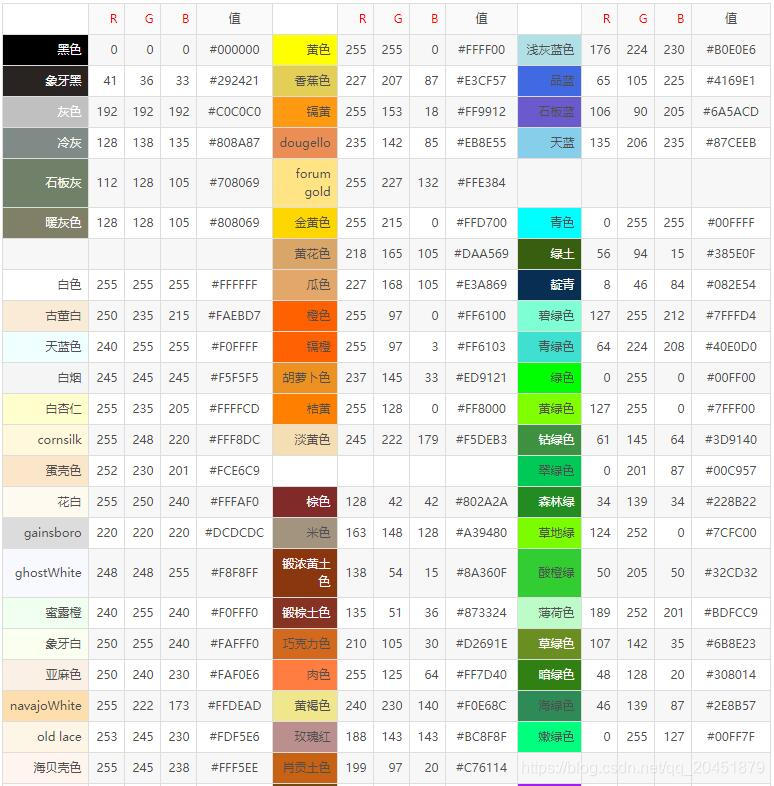
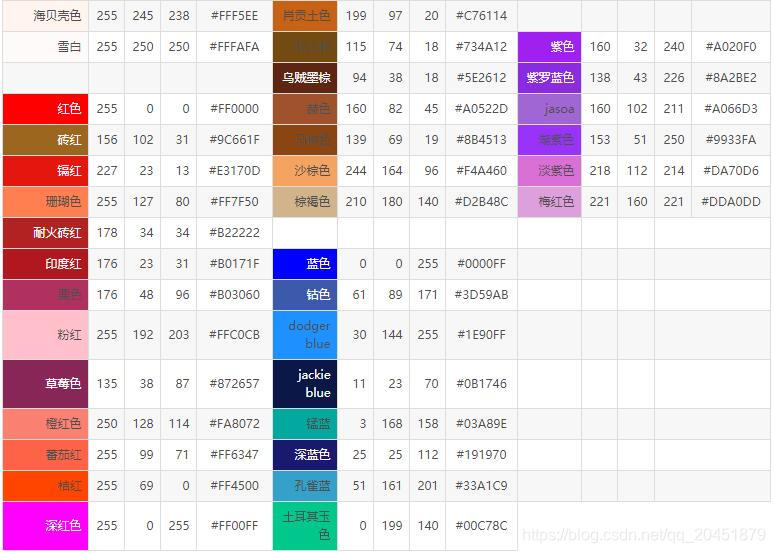
常见RGB颜色表