写在开头
我发现,我对每个项目所作的最有价值的贡献往往来自于牢记一些关键的可用性原则。我认为,让大部分人理解这些原则,比列出一份可以做/不可以做的清单会更有用。

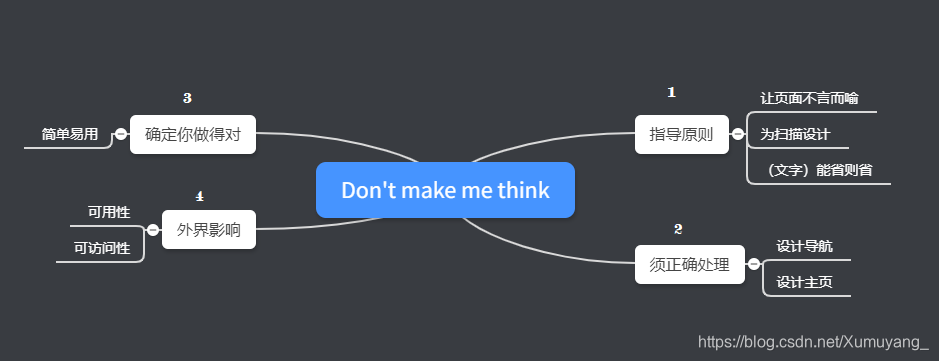
不需要思考→让页面不言而喻
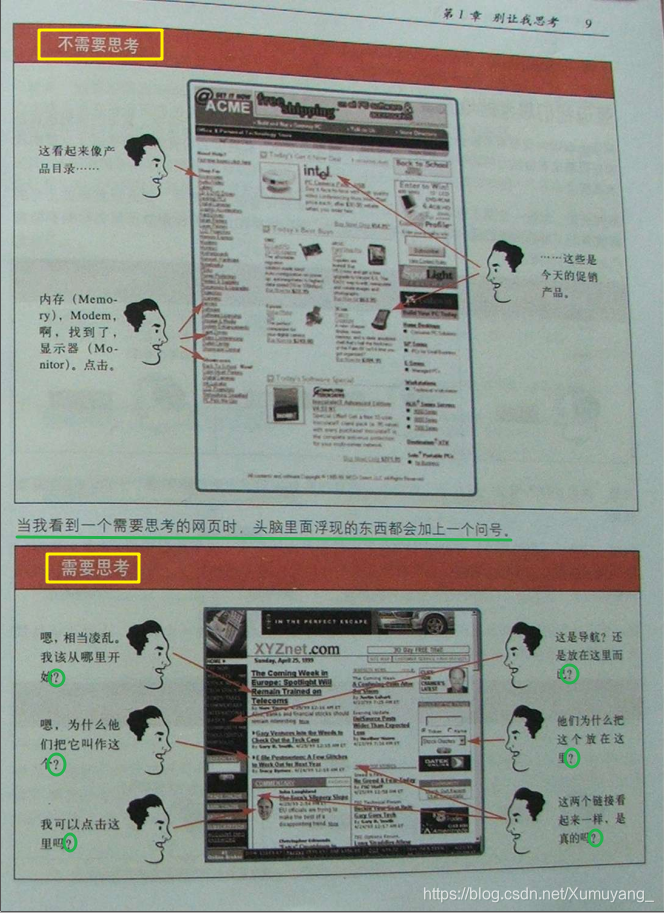
当我看到一个不需要思考的网页时,脑袋里面浮现的会是:“嗯,这是…,那是…,我想要的东西在这里。”
去掉用户心中的问号?????
永远不该让用户花上几微秒去思考某个东西是否能点击。

“让页面不言而喻就像把商店布置得光线良好,这样会让所有的商品看起来更好。访问一个不需我们思考的网站会让人觉得毫不费劲。相反,为我们不关心的事而多花心思会浪费我们的精力、热情,还有时间。”
网络使用的三个事实:
1)我们不是阅读,而是扫描
2)我们不做最佳选择,而是满意即可
3)我们不是追根究底,而是勉强应付

一、别让我思考
这意味着设计者应该尽量做到,当我看一个页面时,它应该是不言而喻,一目了然,自我解释的。
我应该明白它–它是什么,怎样使用它–而不需要花费精力进行思考。
到底有多不言而喻呢?
充分的不言而喻就好像你隔壁的邻居,她对你的网站主题毫无兴趣,也几乎不知道如何使用后退按钮,但她仍然可以看一眼你的主页,然后说:“奥,这是______。”
所以当我们看到一个不需要思考的网页时,脑袋里面浮现的会是:“恩,这是____,那是______,我想要的东西在这里。”

二、我们实际上是如何使用web的
我们认为的“精心准备的文字”(或者至少是“产品资料”)在用户看来更像“以每小时100公里的速度驶过的广告牌”。

认清事实
1、第一个事实:
我们不是阅读,只是扫描

2、第二个事实:
我们不做最佳选择,而是满意即可
3、第三个事实:
我们不是追根究底,而是勉强应付:不论是初学者还是技术专家,用户一旦发现某个事物能够用(不管有多难用),就会一直用它。
三、广告牌设计101法则
为扫描设计,而非阅读。
1)建立清楚的视觉层次

2)习惯用法是好帮手

3)把页面划分成明确定义的区域
4)明显标识可以点击的地方
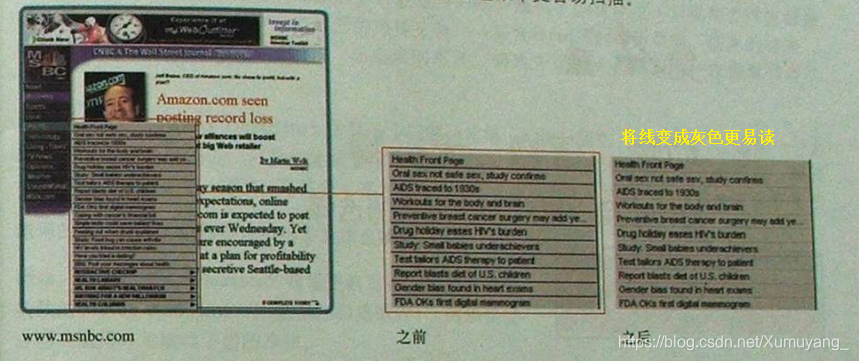
5)降低视觉噪声

四、省略不必要文字
去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
接下来,必须正确处理的几个方面。
五:设计导航
记住这个事实:如果在网站上找不到方向,人们不会使用你的网站。
如何创建明确、简单、一致的导航?
想象一下,
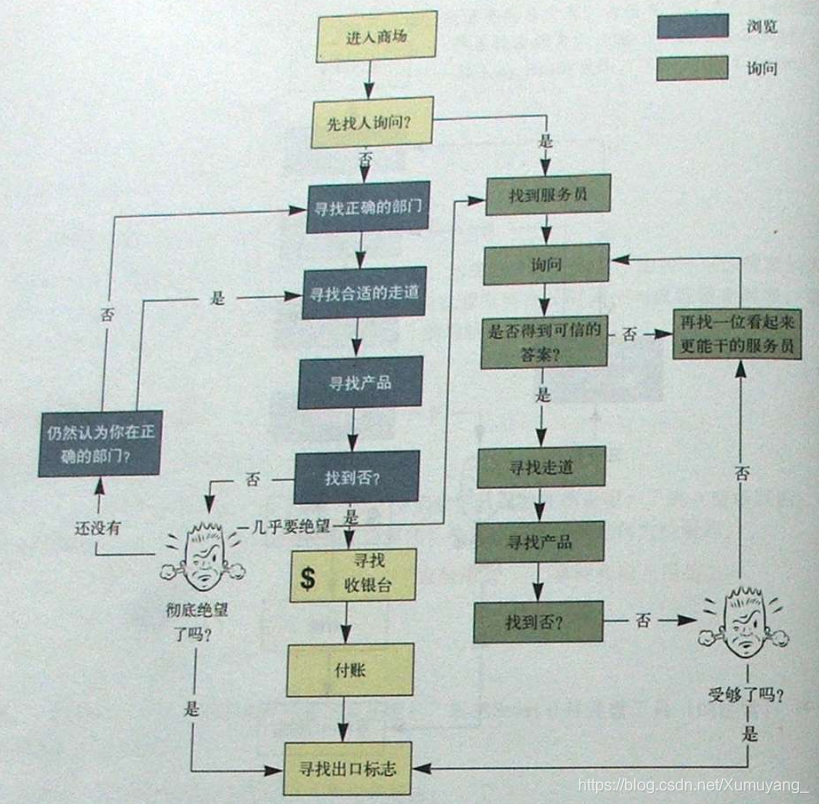
画面一:
星期六下午,你要去一个陌生商场里买一把锯子。你的过程可能是这样的:

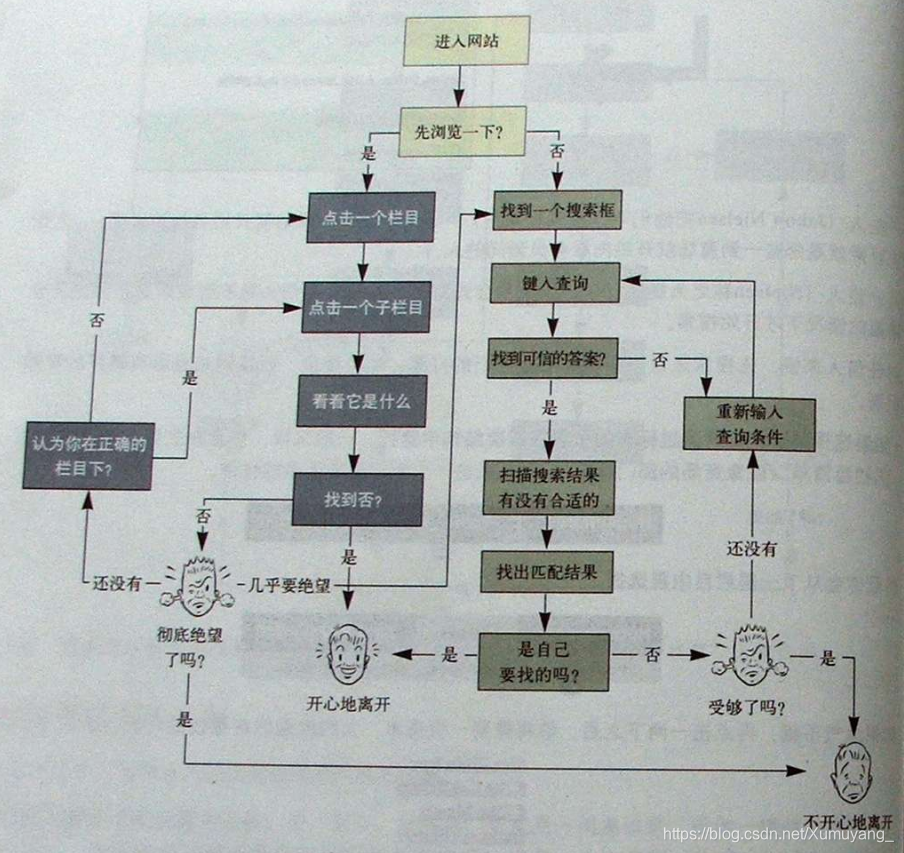
画面二:
你想要在站点寻找一个最便宜的四磁头录像机,或者以为在电影《卡萨布兰卡》中扮演Rick的咖啡厅服务生领班的演员的名字。过程可能是这样的

其实,我们忽略了导航的用途。
导航有两个显而易见的用途:
【帮助我们找到想要的任何东西】和【告诉我们现在身处何处】。
1)它给我们一些固定的感觉,而不让你迷失。
2)它告诉我们当前的位置。
3)它告诉我们如何使用网站
4)它给了我们对网站建造者的信息。
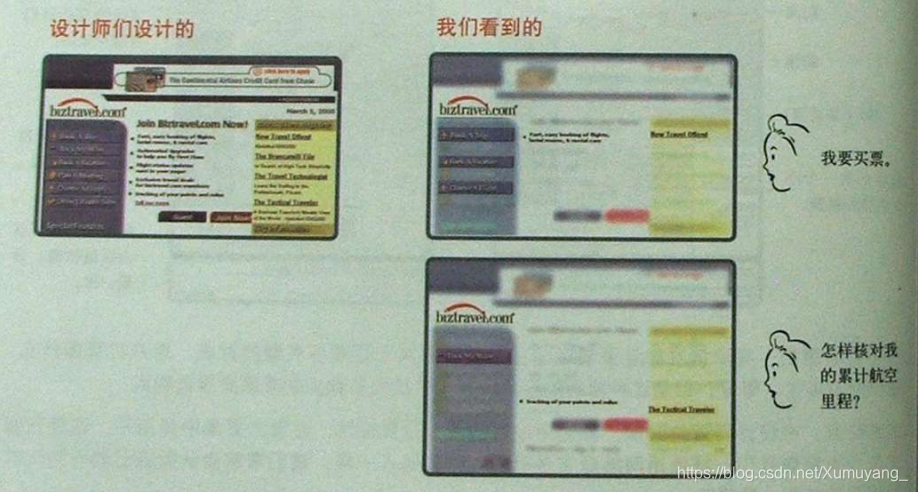
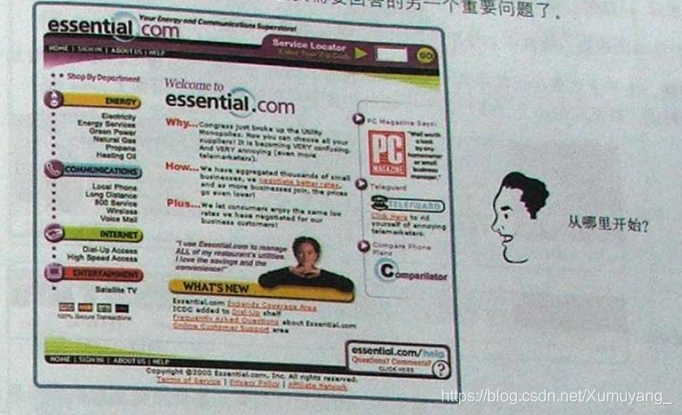
六、主页不由你控制
1、主页要完成的任务
1)站点的标识和使命–是什么
2)站点层次–内容、功能、导航
3)搜索
4)导读
5)内容更新
6)友情链接–广告等
7)快捷方式–最常访问
8)注册
9)我想要的东西显而易见
10)……还有我没有寻找的
11)告诉我从哪里开始
11)建立可信度和信任感
2、要考虑的地方:
第一次进入一个新网站时,主页应快速且清楚地回答这四个问题:

第二步:从哪里开始?

七、可用性是基本礼貌
1、降低好感的几种方式
1)隐藏我想要的信息
2)因为没有按照你们的方式行事而惩罚我
3)向我询问不必要的信息
4)敷衍我,欺骗我
5)给我设置障碍
6)你的网站看上去不专业
凌乱、布局不好
2、提升好感的几种方式:
1)知道人们在你网站上想做什么,并让他门明白简易。
2)告诉我我想知道的
3)尽量减少步骤
4)花点心思
5)知道我可能有哪些疑问,并且给予解答
6)为我提供协助,例如打印友好页面
7)容易从错误中恢复
8)如有不确定,记得道歉
