什么时候显示loading
1.DOM页面加载完成之前
$(function () {
setTimeout(() => {
$('#page').show();
$('.preloader').hide();
}, 600);
})
2.DOM、图片和JS文件加载完成之前
window.onload = function () {
setTimeout(() => {
$('#page').show();
$('.preloader').hide();
}, 600);
};
怎么显示
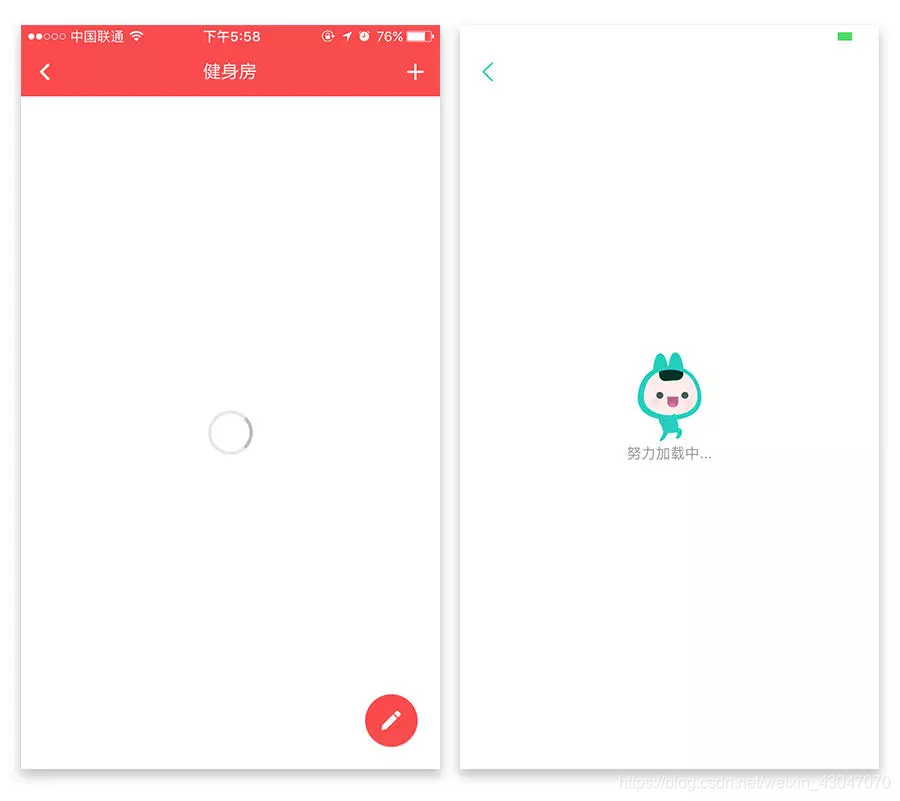
1.标题栏loading
微信和钉钉都是这种加载方式。
页面本地有缓存的时候使用这种,用户体验和效果会较好。

2.白屏loading
美团的页面就是这种。注意:loading要可以看很久,最好是有意思的。加载不成功要反馈失败信息给用户。

3.进度条
在顶部或者底部显示加载进度条、页面空白或显示正在加载。
[这是图片,自行想象一下~]
4.预设图/占位符
网络上有很多图片预加载、懒加载的代码。很舒适,用户体验极佳。
从根本解决加载等待问题
1.优化加载算法
对于二次开发可能比较痛苦,一次的话,就需要自己好好写,讲到底还是要讲究规范吧(以上为个人理解)。
减少与服务器的数据交互时间,能合并的小js文件就合并,能减少请求的就减少请求。
2.异步加载
这个应该算是在网络不好得时候,用户操作数据的问题。想到了就要哔哔一句。
先将操作记录下来,然后等网络好了,在上传服务器这种。
3.预加载页面
多用在浏览图书、或者需要下拉的网站,用qq浏览器看书的时候,他的下一页就是预加载的,就算网络不太行也不影响。
