准备工作
编写chrome插件只需要简单的文本编辑器,如notepad++ sublime text、记事本等都可以。
开始制作第一个插件
创建一个新的目录,并创建文件manifest.json(后缀为.json),用记事本打开写入以下代码
{
"name":"第一个Chrome插件",
"version":"1.0",
"manifest_version": 2,
"description":"一段描述文字",
"browser_action": {
"default_icon": "plus_64.png"
}
}将plus_64.png文件拷贝至manifest.json所在目录
安装插件
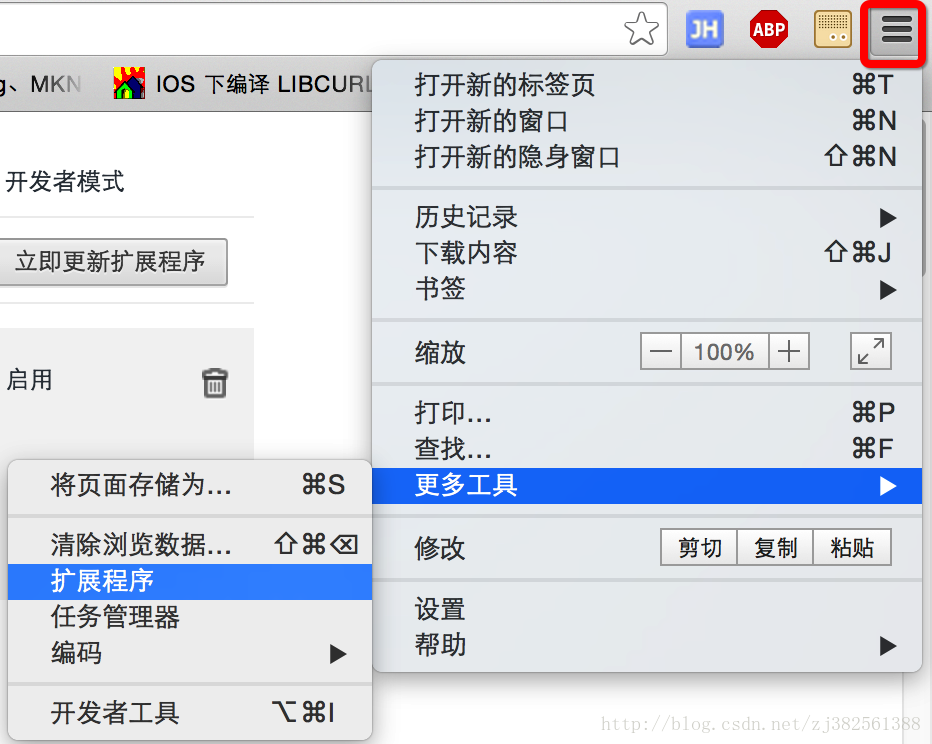
首先打开chrome插件管理页面

点击右上角开发人员模式,点击加载已解压的扩展程序,导入插件所在目录,这时插件图标就会显示在chrome工具栏上。

给chrome插件添加一些新的东西
虽然完成了第一个插件,但没有什么实际的功能。下面我们给他添加点功能。
编辑manifest.json文件
{
"name":"第一个Chrome插件",
"version":"1.0",
"manifest_version": 2,
"description":"一段描述文字",
"browser_action": {
"default_icon": "plus_64.png",
"default_popup":"test.html"
}
}
添加default_popup属性,然后新建文件test.html文件,编辑test.html文件
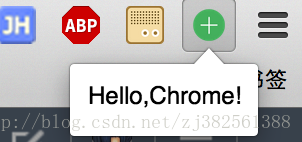
<p>Hello,Chrome!</p>写到这里熟悉html的同学 就可以发动自己的脑洞 开发自己的chrome插件了。
重新加载插件

这就是一个简单的可以弹出窗口的chrome插件。
打包chrome插件
在chrome插件管理页面,点击打包扩展程序,选择插件所在目录,就会在插件目录同层级生成一个.crx文件和一个.pem文件。
将.crx文件发送给其他人就可以安装这个插件把.crx拖进Chrome插件管理页面内,就会把这个应用安装在Chrome里。
.pem是程序签名文件,新版本的开发中还需要这个文件,不要删除它。
