--1. 在html文件中引用js 文件
--2.在Google Chrome中开发简单插件
1.首先,简单说明一下在html 中引用js 文件:
将kittenbook.html 和 kittenbook.js 文件放在相同的目录下,两个文件的内容如下:
<html> <body> <p> Hello,world</p> <script type="text/javascript" src="kittenbook.js"></script> </body> </html>
var username = prompt('Hello, what \'s your name?'); document.body.innerHTML = '<h1>Hello, ' + username + '!</h1>';

输入name(此处输入Sam),并点击确定;根据 kittenbook.js的配置,会出现如下所示:

2.在Google Chrome 浏览器中开发插件 --- 此例为,访问百度主页时,会出现问候语。
首先打开 开发者模式 
新建一个manifest.json 文件,此处内容为:
{ "manifest_version": 2, "name" : "kittenbook", "description" : "Replace photos on Facebook with kittens", "version": "0.0.1.1", "content_scripts" :[ { "matches" : ["*://www.baidu.com/*"], "js" : ["value.js" , "prompt.js"] } ] }
value.js 和 prompt.js 的内容如下,这三个文件是放在同一个目录下的。
prompt.js
var username = prompt('Hello, what \'s your name?'); //Option 1 ,use username/projectName/versionNumber/currentTime directly document.body.innerHTML = '<h1>Hello, ' + username + '!</h1>' + '<p>' + projectName + ' ' + versionNumber + ' accessed on:' + currentTime + '<p>'; //Option w ,use object to store username/projectName/versionNumber/currentTime value //document.body.innerHTML = '<h1>Hello, ' + username + '!</h1>' + // '<p>' + kbValues.projectName + ' ' + kbValues.versionNumber + ' accessed on:' + kbValues.currentTime + '<p>';
value.js
var projectName = 'kittenbook'; var versionNumber = '1.0.2'; var currentDate = new Date(); var currentTime = currentDate.getFullYear() + '-' + (currentDate.getMonth() + 1) + '-' + currentDate.getDate() + ' at ' + currentDate.getHours() + ":" + currentDate.getMinutes() + ":" + currentDate.getSeconds(); var kbValues = { projectName: projectName, versionNumber : versionNumber, currentTime : currentTime };
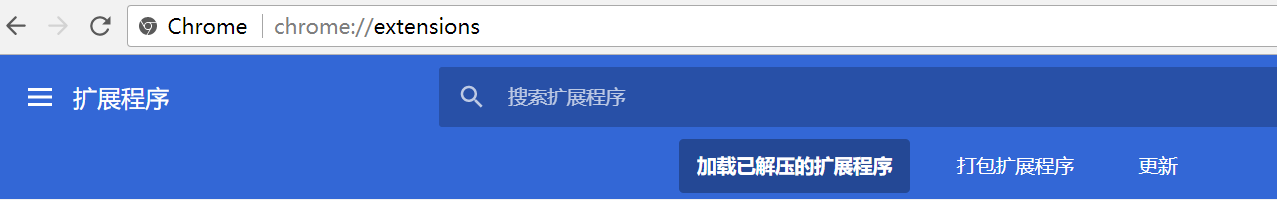
manifest.json / prompt.js /value.js,准备好之后,使用Chrome浏览器,在扩展程序页面,点击 “加载已解压的扩展程序” 加载 manifest.json 文件:

加载成功后,如下所示:

此时,在Chrome浏览器中输入 www.baidu.com ,会弹出提示框:

输入name,并点击确定,会看到如下页面:

启用这个插件后,会影响正常访问百度主页。开发完成后,在浏览器扩展程序页面取消启用插件即可。
---可参考《一路编程》 Steven Foote