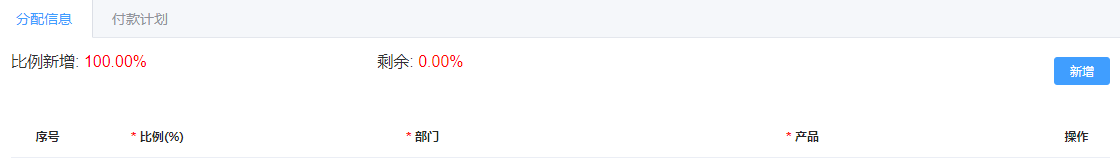
table 表头有时候需要加一些小样式比如 必填项

这是我项目中遇到的需求=== 比例,产品, 部门为必填项,这个时候就需要在表头加个红色小星星。
首先在table中绑定:header-cell-class-name="must"事件
然后methods中写must事件如下
must(obj) {
if (obj.columnIndex === 1 || obj.columnIndex === 2 || obj.columnIndex === 3) {
return ‘must’
}
}
columnindex 为表头下标,需要给第几项加 写上下标就行
然后就需要写样式了通过伪元素加上样式
/deep/table th.must div:before {
content:’*’;
color:#ff1818;
margin-right: 3px;
}
如果您觉得文章有用,可以打赏个咖啡钱

每天成长一点点