https://www.cnblogs.com/jianxian/p/10563819.html
NodeJS、NPM安装配置步骤(windows版本)
【一】安装node.js
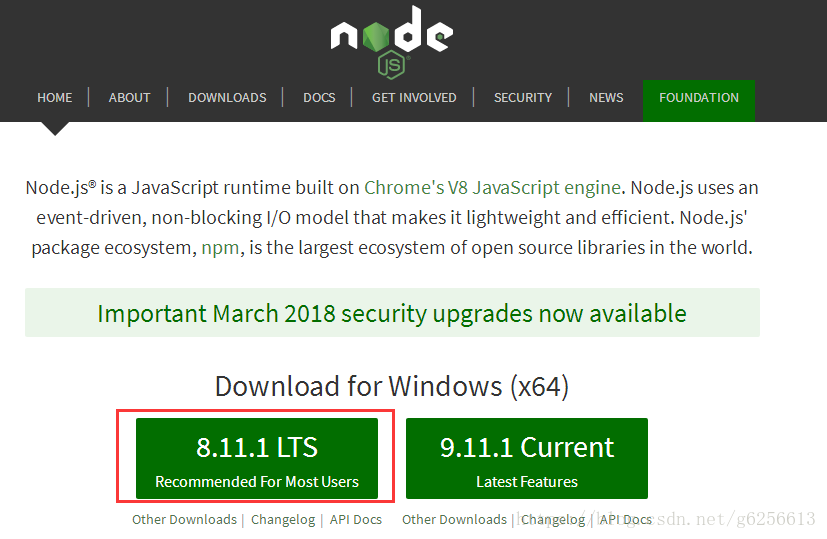
1、windows下的NodeJS安装(版本差别还是挺大的,这里安装8.0以上的),只需要登陆官网(http://nodejs.org/),便可以看到截图中红色框的,直接点击就会下载了。
2、安装过程基本直接“NEXT”就可以了。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)。
3、安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。
4、npm的安装,同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示就是完成安装。
5、常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log('hello')。
【二、安装npm模块管理】
npm作为一个NodeJS的模块管理,之前我由于没有系统地看资料所以导致安装配置模块的时候走了一大段弯路,所以现在很有必要列出来记录下。

②、启动cmd,输入
1.npm config set prefix "C:\Program Files\nodejs\node_global" 2.npm config set cache "C:\Program Files\nodejs\node_cache"
③、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。
④、进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”C:\Program Files\nodejs\node_global\node_modules“。以后安装安装的 加上 -g 都会下载这个下面。
⑤、现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:\Program Files\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)

【三、安装淘宝npm即cnpm】
1.安装cnpm
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)cnpm的安装,同样可以使用cmd命令行输入"cnpm -v"来测试是否成功安装。如下图,出现版本提示就是完成安装。
cnpm -v
输入cnpm -v输入是否正常,这里肯定会出错。
原因分析:因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
(3)添加系统变量path的内容
因为cnpm会被安装到C:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
cnpm的环境配置方法和npm类似。
【一】安装node.js
1、windows下的NodeJS安装(版本差别还是挺大的,这里安装8.0以上的),只需要登陆官网(http://nodejs.org/),便可以看到截图中红色框的,直接点击就会下载了。
2、安装过程基本直接“NEXT”就可以了。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)。
3、安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。
4、npm的安装,同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示就是完成安装。
5、常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log('hello')。
【二、安装npm模块管理】
npm作为一个NodeJS的模块管理,之前我由于没有系统地看资料所以导致安装配置模块的时候走了一大段弯路,所以现在很有必要列出来记录下。

②、启动cmd,输入
1.npm config set prefix "C:\Program Files\nodejs\node_global" 2.npm config set cache "C:\Program Files\nodejs\node_cache"
③、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。
④、进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”C:\Program Files\nodejs\node_global\node_modules“。以后安装安装的 加上 -g 都会下载这个下面。
⑤、现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:\Program Files\nodejs\node_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)

【三、安装淘宝npm即cnpm】
1.安装cnpm
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)cnpm的安装,同样可以使用cmd命令行输入"cnpm -v"来测试是否成功安装。如下图,出现版本提示就是完成安装。
cnpm -v
输入cnpm -v输入是否正常,这里肯定会出错。
原因分析:因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
(3)添加系统变量path的内容
因为cnpm会被安装到C:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
cnpm的环境配置方法和npm类似。