直接在html页面中通过script标签引入react的方式只能供学习使用,更广泛的使用react的方式是在node环境下。下面我们就来安装配置nodejs:
安装node
下载地址:https://nodejs.org/en/download/
选择对应系统的资源下载即可,下面在windows操作系统下演示:

下载完成之后双击安装包按照提示一直next就行,推荐将其安装到C盘以外的目录,这里我的安装目录为:D:\develop\nodejs
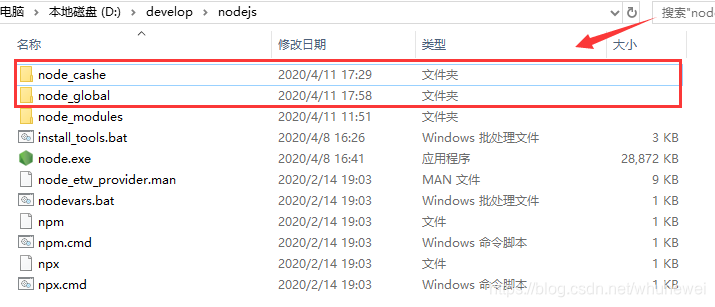
安装完成之后在安装目录下生成如下内容:
由于在安装过程中已经自动将node与npm命令添加到环境变量中了,因此此时可以输入如下命令检测是否安装成功:
node -v
npm -v
当出现相应的版本号就说明已经安装成功了。
配置node
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cashe的路径,之所以要配置,是因为以后在执行类似:npm install *** -g(后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全局模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\develop\nodejs】下创建两个文件夹【node_global】及【node_cashe】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入:
npm config set prefix "D:\develop\nodejs\node_global"
npm config set cashe "D:\develop\nodejs\node_cashe"
接下来设置环境变量,在【系统变量】下新建【NODE_PATH】,输入【D:\develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】由默认的【C:\Users\用户名\AppData\Roaming\npm】修改为【D:\develop\nodejs\node_global】。
这之后全局模块就会安装到【D:\develop\nodejs\node_global\node_modules】中了。
安装cnpm
- 配置npm镜像路径,即npm下载来源地址
npm config set registry https://registry.npm.taobao.org
- 安装cnpm
npm install -g cnpm
配置了淘宝源后使用cnpm装包时速度会快很多。经过上述配置以后cnpm会安装在【D:\develop\nodejs\node_global\node_modules】中。


