一、安装nodejs
1、下载NodeJs
点击以下链接进入NodeJs官网
https://nodejs.org/zh-cn/
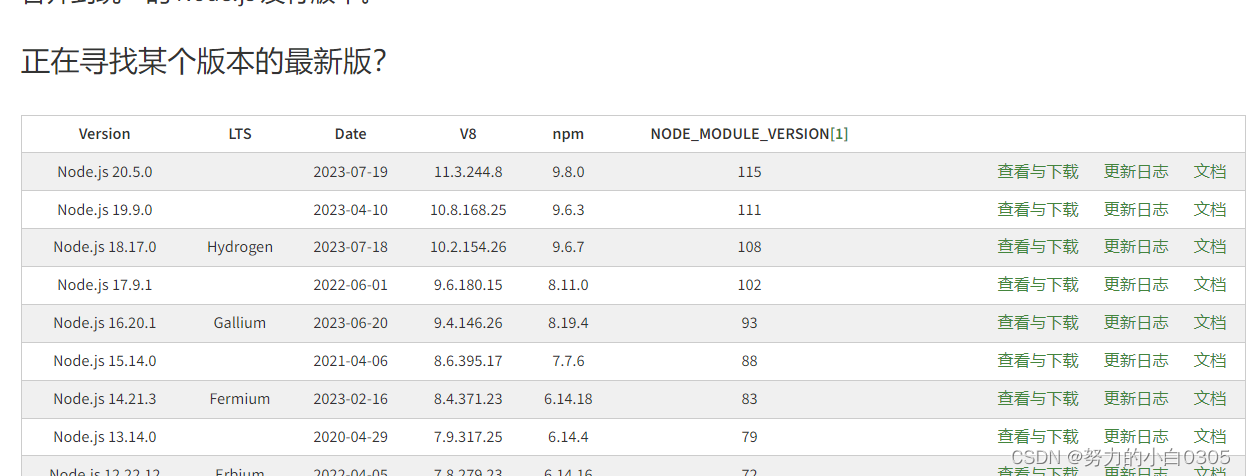
其他下载–》先前已发布版本-》找到自己需要的版本



温馨提示:如果之前电脑有安装过Node.js的话建议先把之前的文件删干净再安装,不要直接覆盖。
卸载nodejs,控制面板找到应用并卸载,卸载完毕找到C:\Users\Administrator\AppData\Roaming文件夹将npm 与npm_cache文件夹删除,即可重新安装。
2、安装
双击下载的msi文件即可进入安装,一直点next,安装路径可以自己配也可以默认。然后等待安装完毕就OK了,Node.js安装完npm就安装完了。
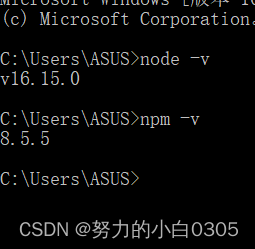
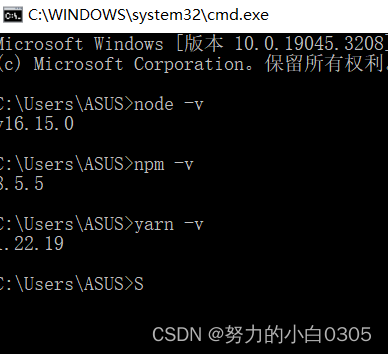
3、cmd打开输入以下查看是否安装成功
node -v
npm -v
出现版本号即为安装成功

二、修改node全局路径
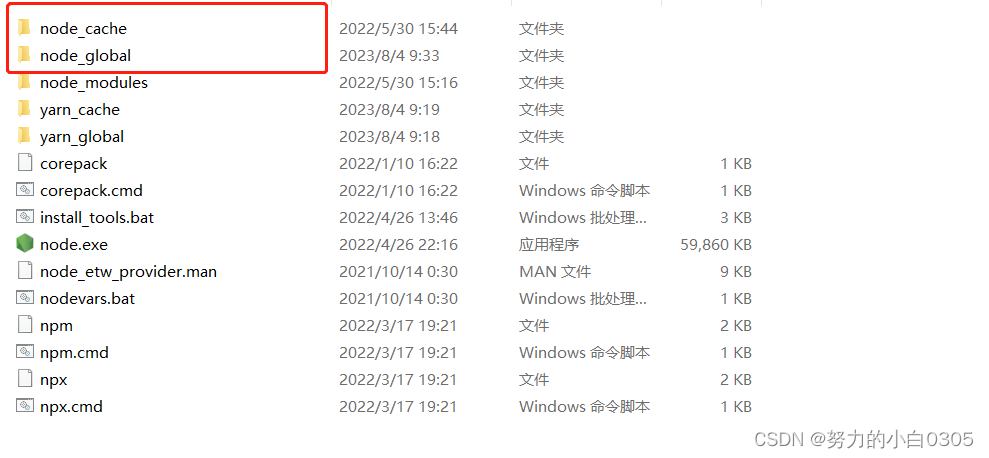
1、安装成功之后配置npm的全局模块的存放路径以及cache的路径,在node主目录下建立node_global及node_cache两个文件夹

2、打开cmd运行一下两个命令修改路径,用你自己的路径修改
npm config set prefix "D:\node\node_global"
npm config set cache "D:\node\node_cache"
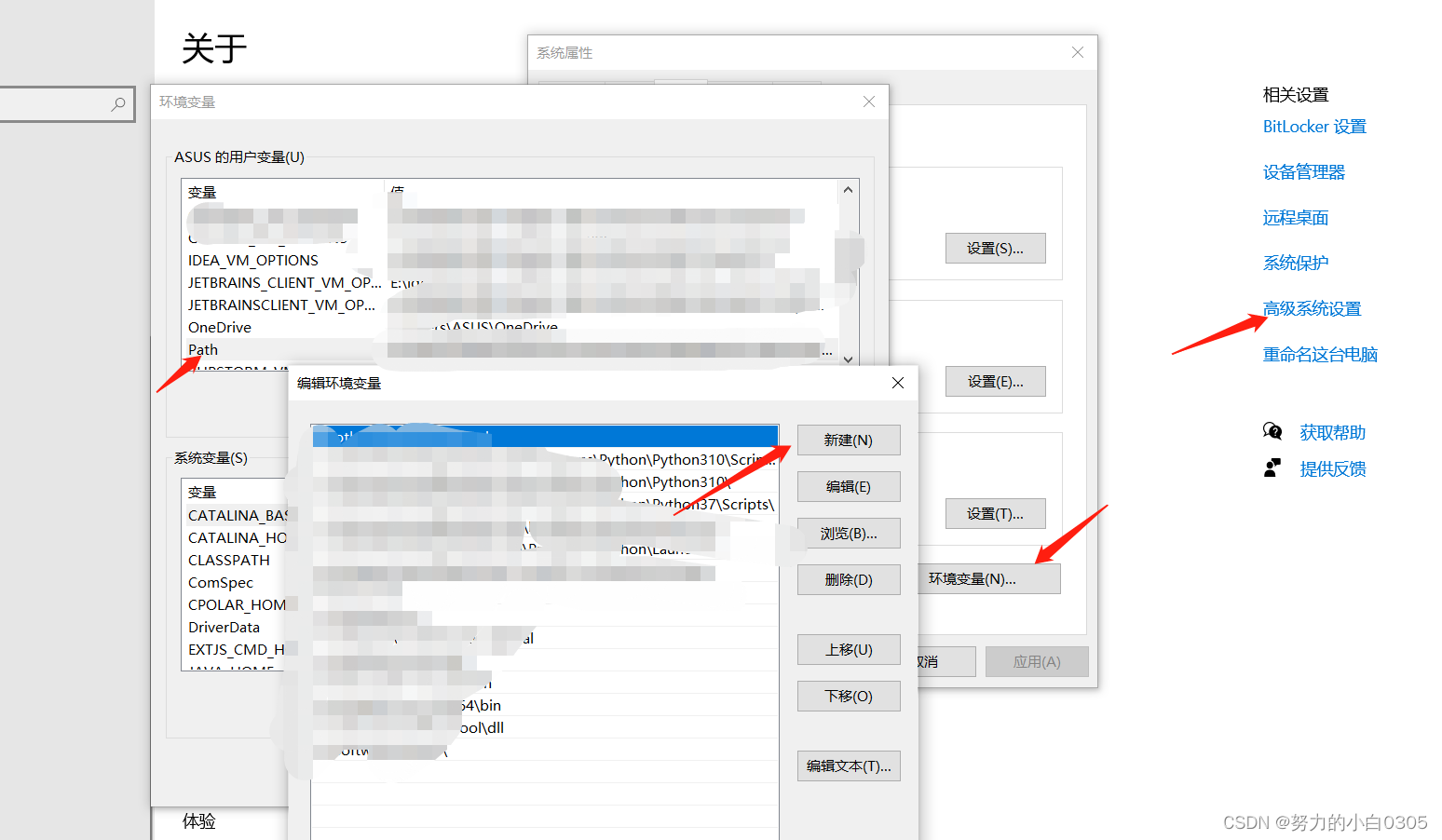
3、配置环境变量
最后新建的地方填写你的“D:\node\node_global”路径

三、安装yarn
1、使用npm安装
npm install -g yarn
2、修改yarn的全局路径,更改安装包位置、缓存位置
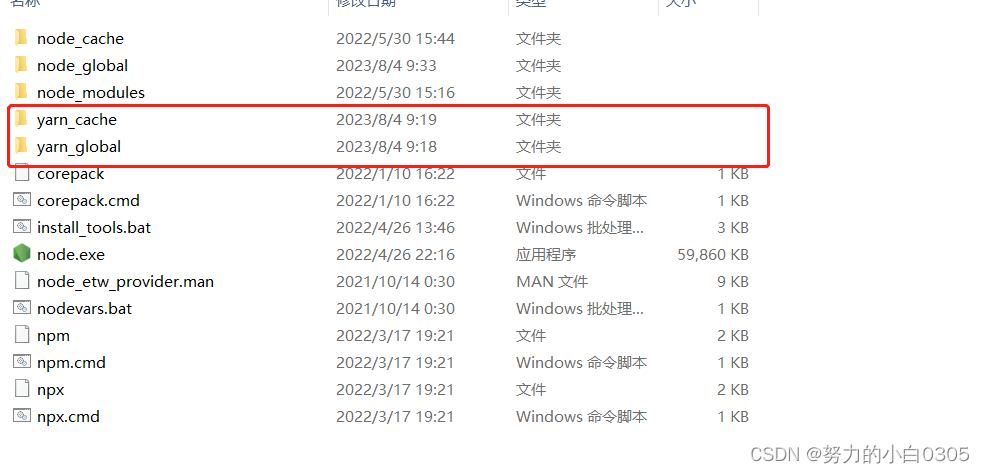
再node文件下新建如下两个文件夹

修改安装包位置:
yarn config set global-folder "F:\node_global\yarn_global"
修改缓存位置:
yarn config set cache-folder "F:\node_global\yarn_cache"
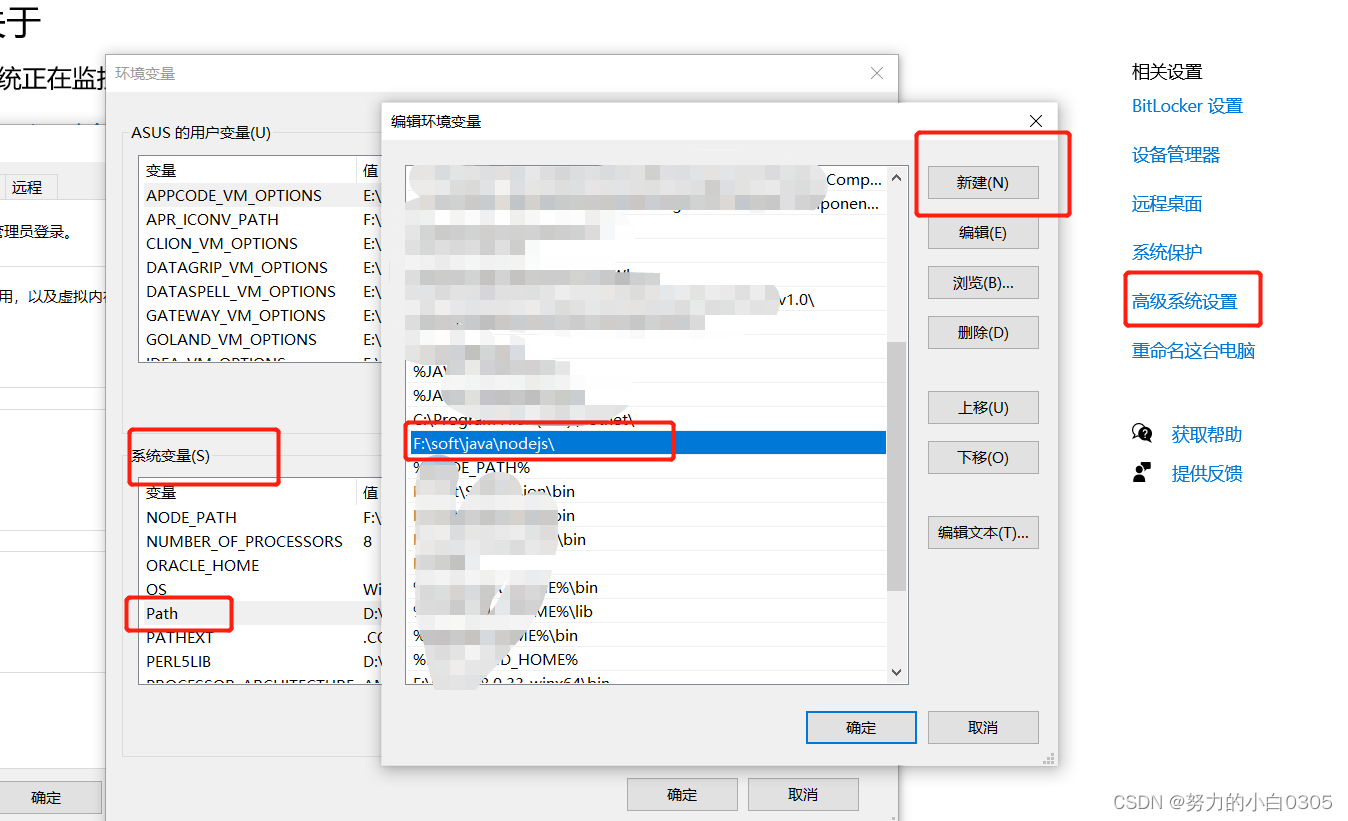
环境变量配置,输入你nodejs的路径

输入命令查看yarn是否安装成功
yarn --version
如下图为均安装成功

四、若yarn安装过程中出现yarn : 无法加载文件 F:\soft\java\nodejs\node_global\yarn.ps1,因为在此系统上禁止运行脚本。
报错如下:

PowerShell 执行策略,默认设置为Restricted不加载配置文件或运行脚本。需变更设置为RemoteSigned
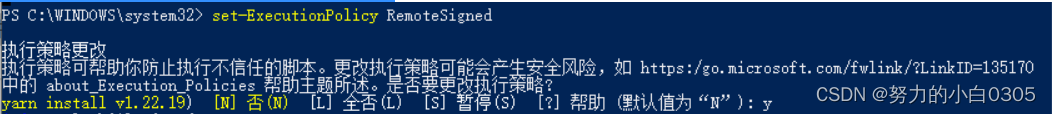
1)运行 Windows PowerShell(管理员),执行命令set-ExecutionPolicy RemoteSigned更改 PowerShell 执行策略,过程中提示询问是否要更改执行策略, 选择 A 或 Y 。如下图:输入y回车即可

即可解决问题