3.1.1 什么是元素的溢出
当子元素尺寸超过父元素尺寸时,需要设置父元素显示溢出的子元素的方式,一般使用overflow属性来设置;
overflow的设置项:
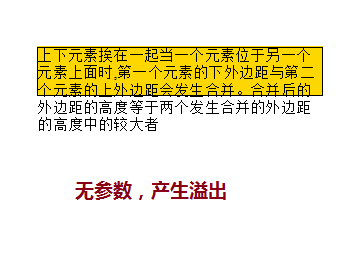
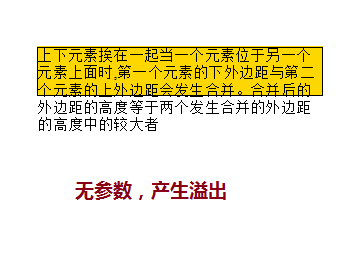
1.overflow:visible 默认值,内容不会被修改,会呈现在元素框之外;
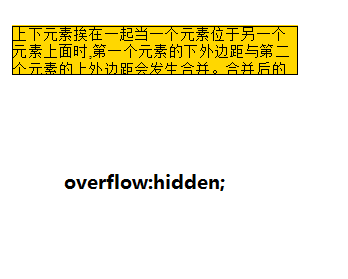
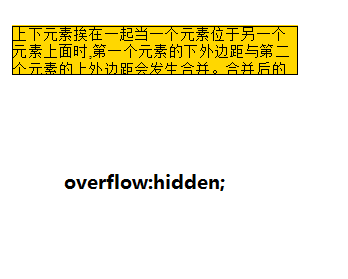
2.hidden 内容会被修剪,并且其余内容不可见,此属性还有清除浮动,清除margin-top塌陷的功能;
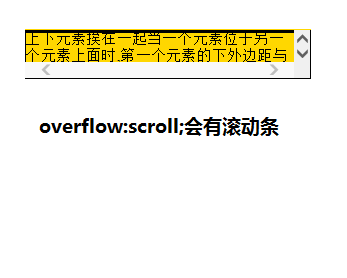
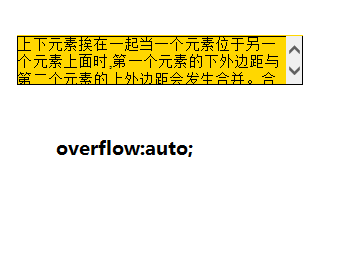
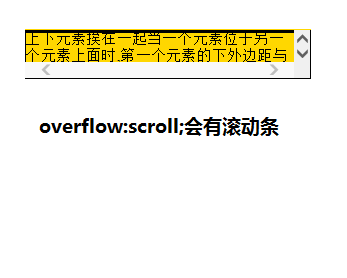
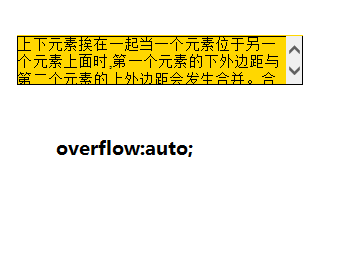
3.sroll内容会被修剪,则浏览器会显示滚动条
4.inherit 规定应该从父元素继承overflow属性值;




3.1.1 什么是元素的溢出
当子元素尺寸超过父元素尺寸时,需要设置父元素显示溢出的子元素的方式,一般使用overflow属性来设置;
overflow的设置项:
1.overflow:visible 默认值,内容不会被修改,会呈现在元素框之外;
2.hidden 内容会被修剪,并且其余内容不可见,此属性还有清除浮动,清除margin-top塌陷的功能;
3.sroll内容会被修剪,则浏览器会显示滚动条
4.inherit 规定应该从父元素继承overflow属性值;