前文已经介绍了form标签基本的使用。本节基于HTML 的基础,进一步进行探索。
层叠样式表(Cascading Style Sheets, CSS)
用来调节标签的样式。
CSS注释的做法 /* 这里是注释*/
CSS语法结构 选择器{属性名:属性值;属性名2:属性值2}
CSS三种引入方式 1、通过<link>标签引入css文件。(最正规的写法) 2、在<head>中的<style>内直接写css代码。 3、标签内的style属性中直接写css代码。
查找标签的6种选择器
基本选择器、组合选择器、属性选择器、分组与嵌套、伪类选择器、伪元素选择器
基本选择器
标签选择器
标签选择器
/*将页面上所有的div标签内部的文本变成红色*/ div { color: red; }
类选择器(标签中要有class属性,如class=‘c1’)
/*让所有具有c1类属性值的标签内部文本变成蓝色*/
.c1 {
color:blue;
}
id选择器(标签中要有id属性,如id=‘d1’)
/*将id为d1的标签内部文本内容改成绿色*/
#d1 {
color: green;
}通用选择器
通用选择器
/*页面上所有的标签统一修改样式*/
* {
color: aqua;
}
组合选择器
后代选择器(div标签内,所有被span包括的内容都会被选择)
/*div内部的所有的span*/
div span {
color: red;
}
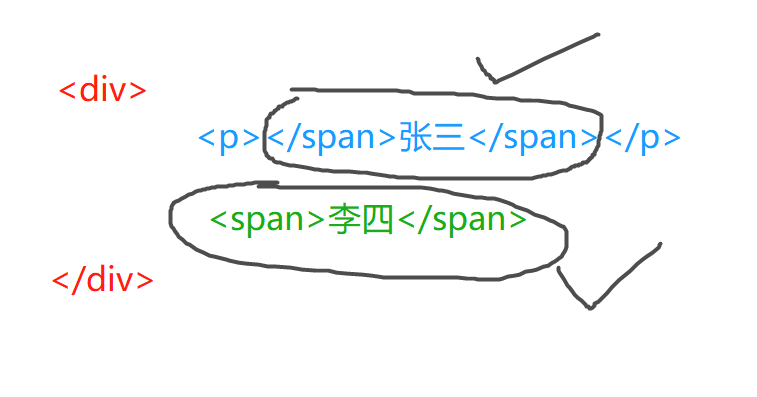
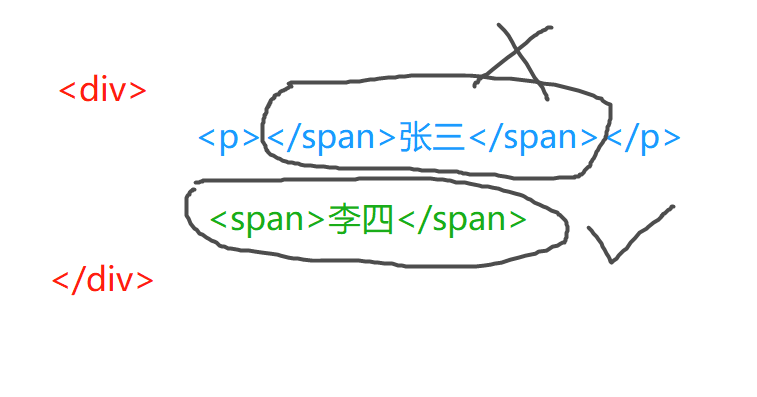
儿子选择器(div>span 表示 div内部最靠近div那一层中的span,其包含的内容都会被选择)
/*>表示div内的最外层为span的都被选中*/
div > span {
color: hotpink;
}

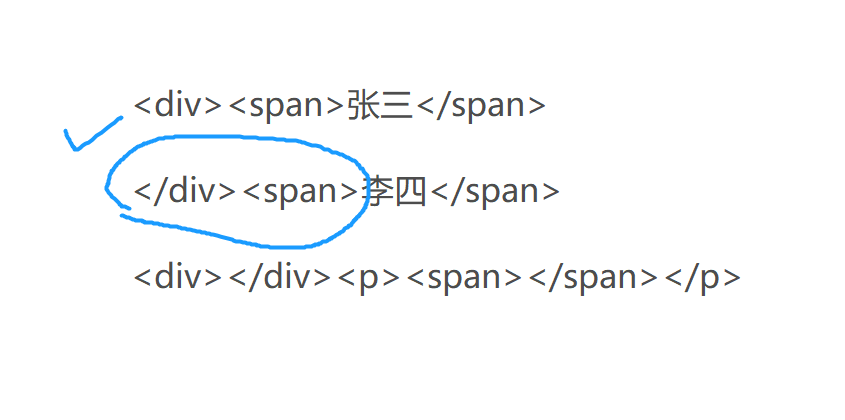
相邻选择器(此时选择的是紧靠着<div>的<span>标签中的内容,此时span在div外部)
/*紧挨着div的span标签*/
div + span {
color: red;
}

同级选择器(选择div标签后面,与div并列的同级别的span标签中的内容)
/*同级别下面所有的标签*/
div ~ span {
color: deeppink;
}

属性选择器
指定属性名
/*找到页面上所有具有username属性名的标签*/
[username] {
background-color: deeppink;
}
指定属性名和属性值
/*找到页面上属性名是username并且属性值叫Joe的标签*/
[username='Joe'] {
background-color: black;
}
指定某一类标签中的属性名与属性值
/*找到页面上input标签,且属性名是username、属性值叫Joe*/
input[username="Joe"] {
background-color: aqua;
}
分组与嵌套
分组与嵌套,就是将基本选择器与组合选择器结合起来使用。
/* 以逗号隔开 */
div ,p, span {
color: green;
}
/*找具有c1属性值的标签 后代的h1 后代选择器与类选择器的结合*/
.c1 h1{
color: green;
}