一,项目的GitHub地址
https://github.com/ShangXuecheng-git/2019software
二,之前问题的思考与总结
1、 主页界面的布局和函数settimeout()的问题
a) 主页布局因为素材很少,所以会感觉很空洞
b) Settimeout函数并不是真的一个一个等待的,而是同一时间执行的,并不会看队列是否有正在执行的同类函数
c) 对于素材少,将会放入一张图片进行占位,或者用swiper来进行图片的切换
2、 个人界面关于效果的问题以及点击效果
a) 个人界面使用从侧面出现的函数的时候,会直接出现到右边去
b) 点击登录效果在点击文字时并不会执行函数
c) 通过position函数对布局的整体进行移位,然后在移位到现在的位置,在点击效果的函数上切换到整体的容器中
3、 搜索页面的布局样式问题
a) 搜索页面过于单一,并且响应会有延迟
b) 删除原来的出现效果,因为会与从数据库获取信息函数产生竞争关系
c) 添加热门、最近搜索选项来补充布局
4、 关于评论星级效果布局问题
a) 评价的星级评分需要放到所有的评分上去
b) 修改原来的评分容器,使用提供的接口进行样式的修改
c) 将修改后的评分容器放到需要的容器中
三,需要改进的团队分工
数据库管理链接增加人数至2人
前端界面优化人数保持2人不变
增加资料查找录入人数2人
博客更新与报告书写人数2人(注:一人可能有多个任务)
四,团队的代码规范
1、wxml规范
a)编码均遵循`XHTML`标准,标签、属性、id命名由小写英文、数字和‘_’组成,且标签可以单独出现的情况,尽量单独出现,属性值必须用双引号`""`。
b)避免使用中文拼音尽量简易并要求语义化。
c)尽可能减少标签嵌套,做到代码层级清晰。
d)尽量避免在标签上直接写样式。
e)控制每行HTML的代码数量在50个字符以内,方便阅读浏览,多余的代码进行换行处理,标签所带属性每个属性间进行换行。
2、wxss规范
a)在开发过程中rpx和px均可能用到,如通常情况下间距使用rpx,字体大小和边框等使用px。
b)CSS代码需有明显的代码缩进。每一个样式类之间空出一行。
c)采用flex进行布局,禁止使用float以及vertical-align。
d)尽量使用简写属性,并且同一属性放置在一起,避免散乱。
g)wxss样式之间用块状注释。请勿在代码后面直接注释。
3、js规范
a)变量名以及函数名统一采用驼峰命名法,正常情况下函数名前缀需加上清晰的动词表示函数功能,私有函数或者属性以下划线开头表明。常量需用const 声明。
b)类的命名首字母需大写。
c)采用ES6 关键字let定义变量,尽量不使用var。
d)if、while、for、do语句的执行体用"{}"括起来。
e)使用严格的条件判断符。用===代替==,用!==代替!=,避免掉入==造成的陷阱 。
f)回调函数统一使用Promise函数的方式进行编写,回调成功的参数统一为res,错误参数为err。
g)私有函数以及回调函数统一放置在生命周期函数后。
h)删除js文件中未用到的生命周期函数,保持代码的整洁。
i)所有涉及到数据绑定的变量均需在data中初始化。禁止在不定义的情况下直接setData。
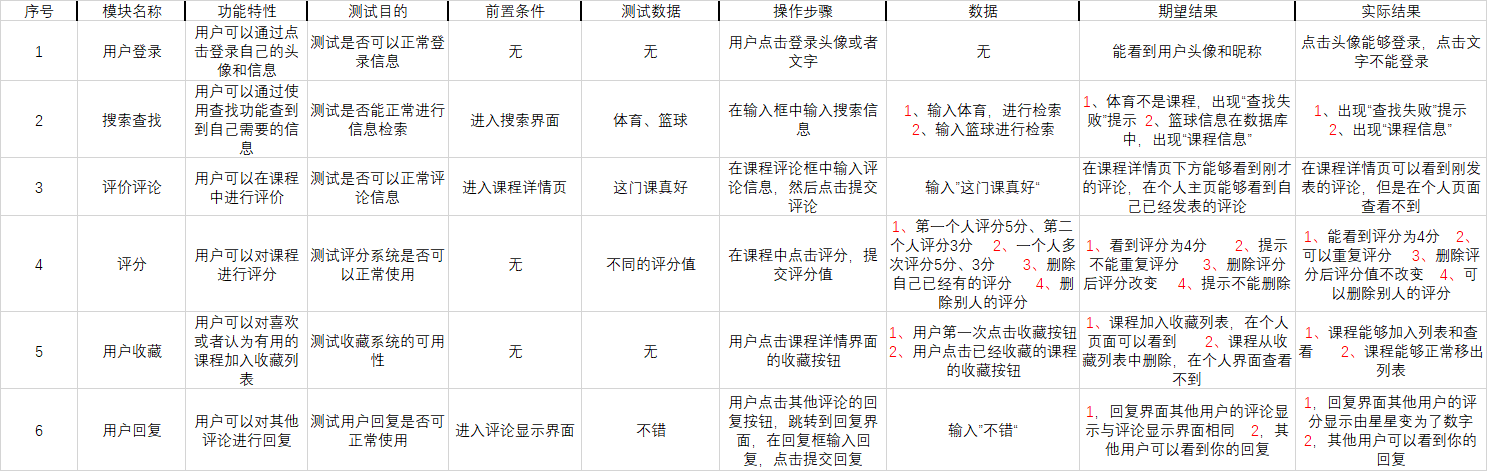
五,测试工作的安排

六,测试工具的选择和使用
我们将小程序代码上传,发布了体验版,没有采用专业的工具测试,而是测试人员亲自测试
七、测试用例的文档PDF和github链接地址

八,项目测试评述
此次测试由于未使用工具测试,完全手动测试,因此问题寻找可能不够全面,但是同时也发现了一些问题。除了少量功能未实现以外,项目中还存在一些bug,
在接下先来的工作中,要重点解决这方面的问题。