
栗子是 调用WIn32API 让窗口最前
后台代码
-
[
DllImport("user32.dll")]
-
private static extern bool SetForegroundWindow(IntPtr hWnd);
-
-
//
-
Process process =
null;
-
private void OPenButton_Click(object sender, RoutedEventArgs e)
-
{
-
process =
new Process();
-
process.StartInfo.FileName =
"iexplore.exe";
-
process.StartInfo.Arguments = Text_Path.Text;
-
process.Start();
-
}
-
-
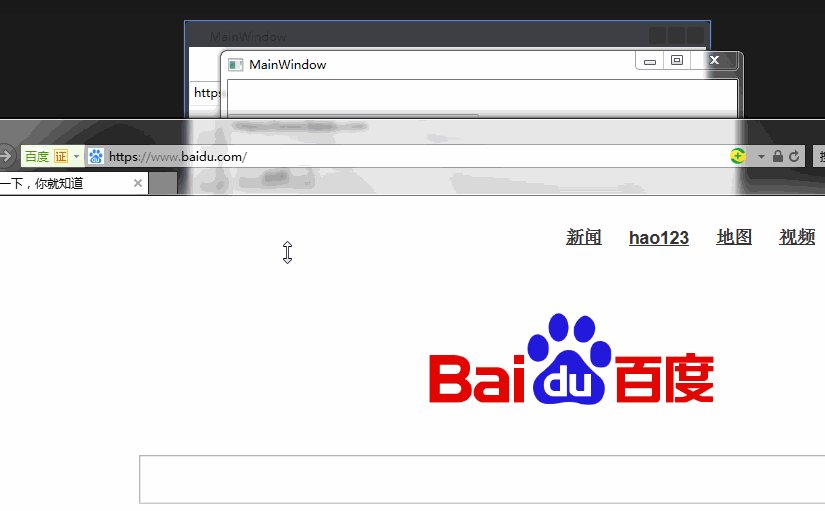
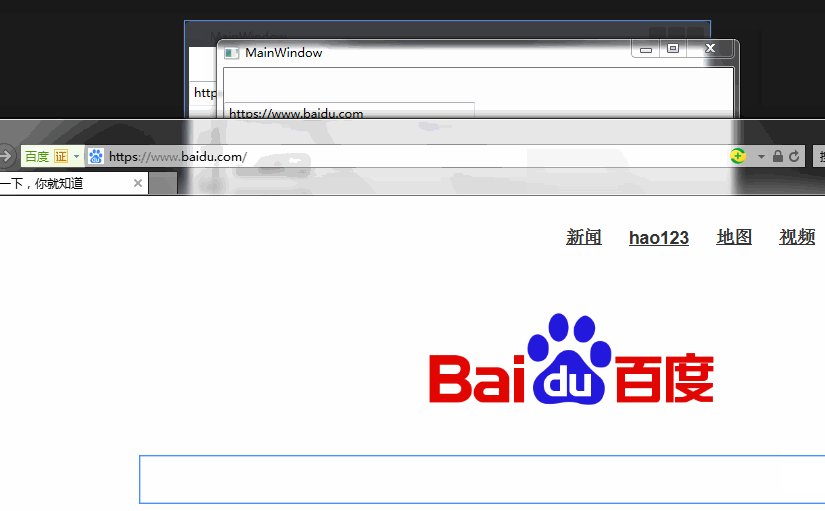
private void TOPButton_Click(object sender, RoutedEventArgs e)
-
{
-
if (process !=
null)
-
{
-
var ptr = process.MainWindowHandle;
-
SetForegroundWindow(ptr);
-
}
-
}
-
-
private void FlushButton_Click(object sender, RoutedEventArgs e)
-
{
-
if (process !=
null)
-
{
-
var ptr = process.MainWindowHandle;
-
SetForegroundWindow(ptr);
-
SendKeys.SendWait(
"{F5}");
-
}
-
}
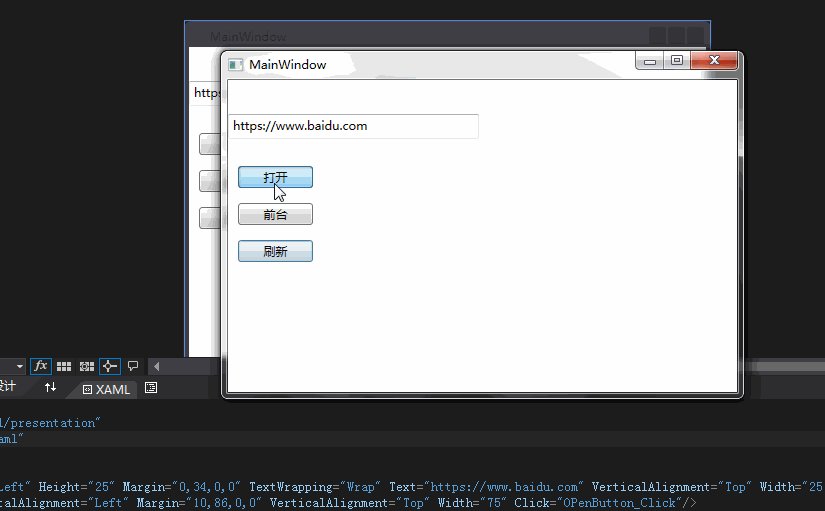
前台
-
<Grid>
-
<TextBox x:Name=
"Text_Path" HorizontalAlignment=
"Left" Height=
"25" Margin=
"0,34,0,0" TextWrapping=
"Wrap" Text=
"https://www.baidu.com" VerticalAlignment=
"Top" Width=
"251" />
-
<Button x:Name=
"OPenButton" Content=
"打开" HorizontalAlignment=
"Left" Margin=
"10,86,0,0" VerticalAlignment=
"Top" Width=
"75" Click=
"OPenButton_Click"/>
-
<Button x:Name=
"TOPButton" Content=
"前台" HorizontalAlignment=
"Left" Margin=
"10,123,0,0" VerticalAlignment=
"Top" Width=
"75" Click=
"TOPButton_Click"/>
-
<Button x:Name=
"FlushButton" Content=
"刷新" HorizontalAlignment=
"Left" Margin=
"10,160,0,0" VerticalAlignment=
"Top" Width=
"75" Click=
"FlushButton_Click"/>
-
-
</Grid>
SendKeys.SendWait("{F5}"); 需要引用System.Windows.Forms.dll