版本:2.2.1
深圳好多公司用的cocoscreator,学习一下。
这篇是如何安装,然后运行一个hello world。
一 下载
cocoscreator:https://www.cocos.com/products#CocosCreator
vscode:https://code.visualstudio.com/
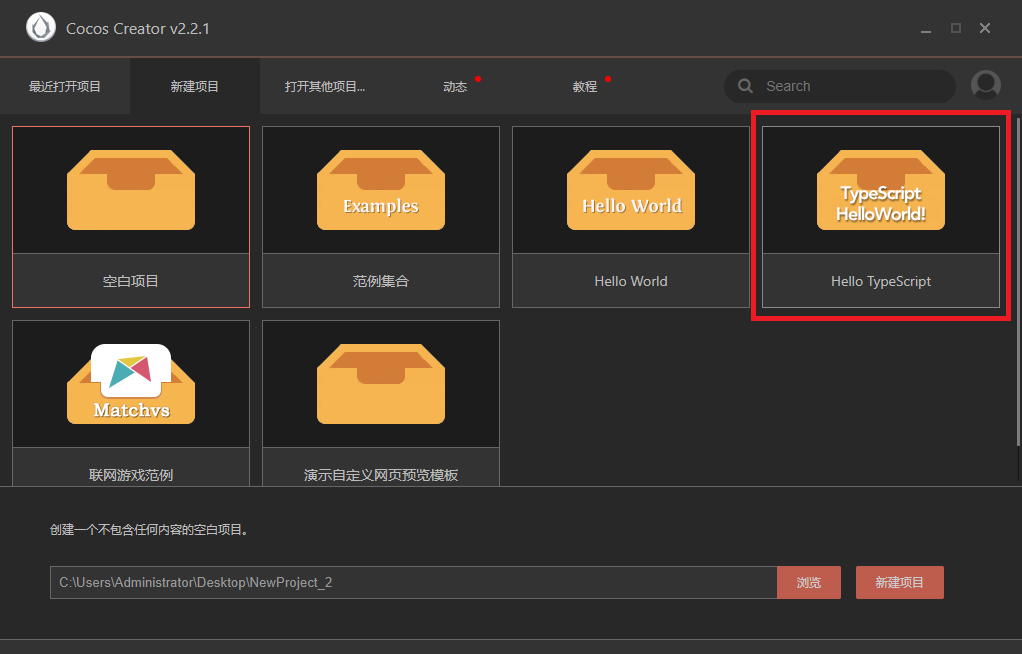
二 新建TypeScript项目,并指定vscode为默认编辑器

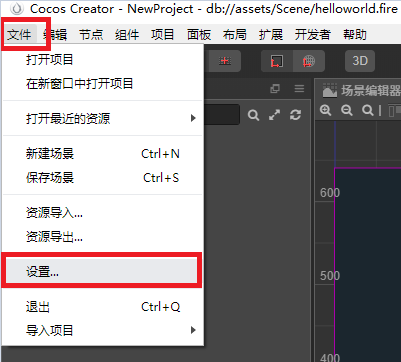
点击文件-设置

选择数据编辑-外部脚本编辑器,浏览到vscode安装目录下,选择Code.exe。

三 运行Hello World
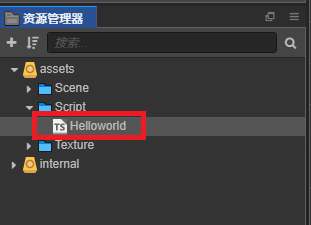
双击cocos 资源管理器Script文件夹下的HelloWorld,则会自动打开vscode

修改代码,设置文本内容为Hello World。然后返回cocos,此时cocos会自动编译。

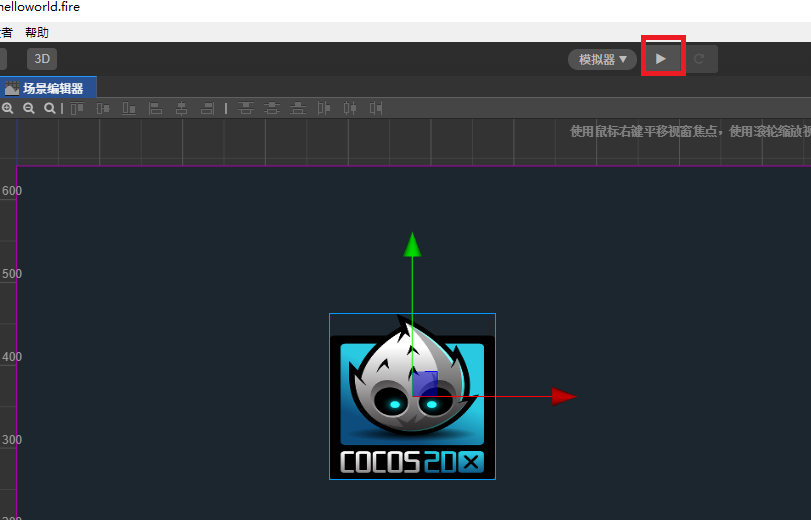
点击cocos模拟器旁的播放按钮

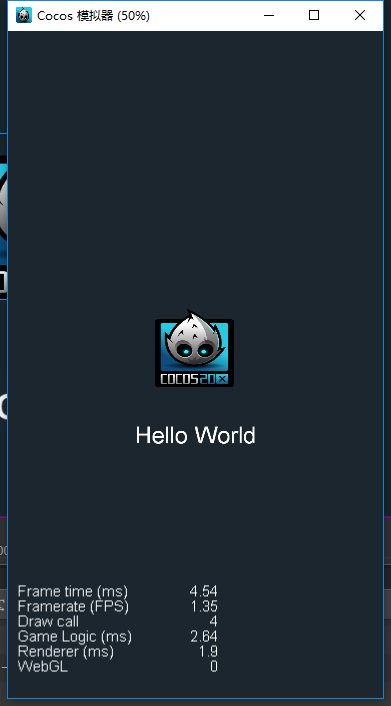
则可运行游戏

设置默认调试浏览器和模拟器
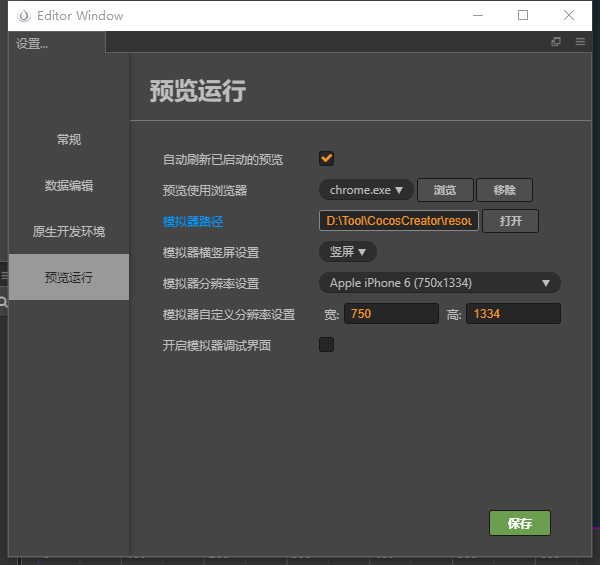
左上角 文件-设置-预览运行
设置预览浏览器为chrome,模拟器为ip6

设置vs code 为中文
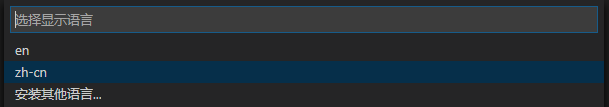
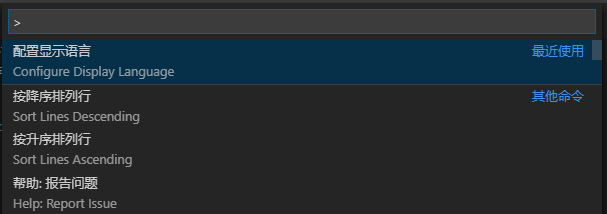
1. ctrl+shift+p

2. 输入configure display language,选择安装其他语言,选择中文

3. 安装完,ctrl+shift+p,输入configure display language,选择zh-cn。vscode重启后,变成中文