版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36535245/article/details/79754297
1.安装必须程序
首页下载VSCode,打开一个项目
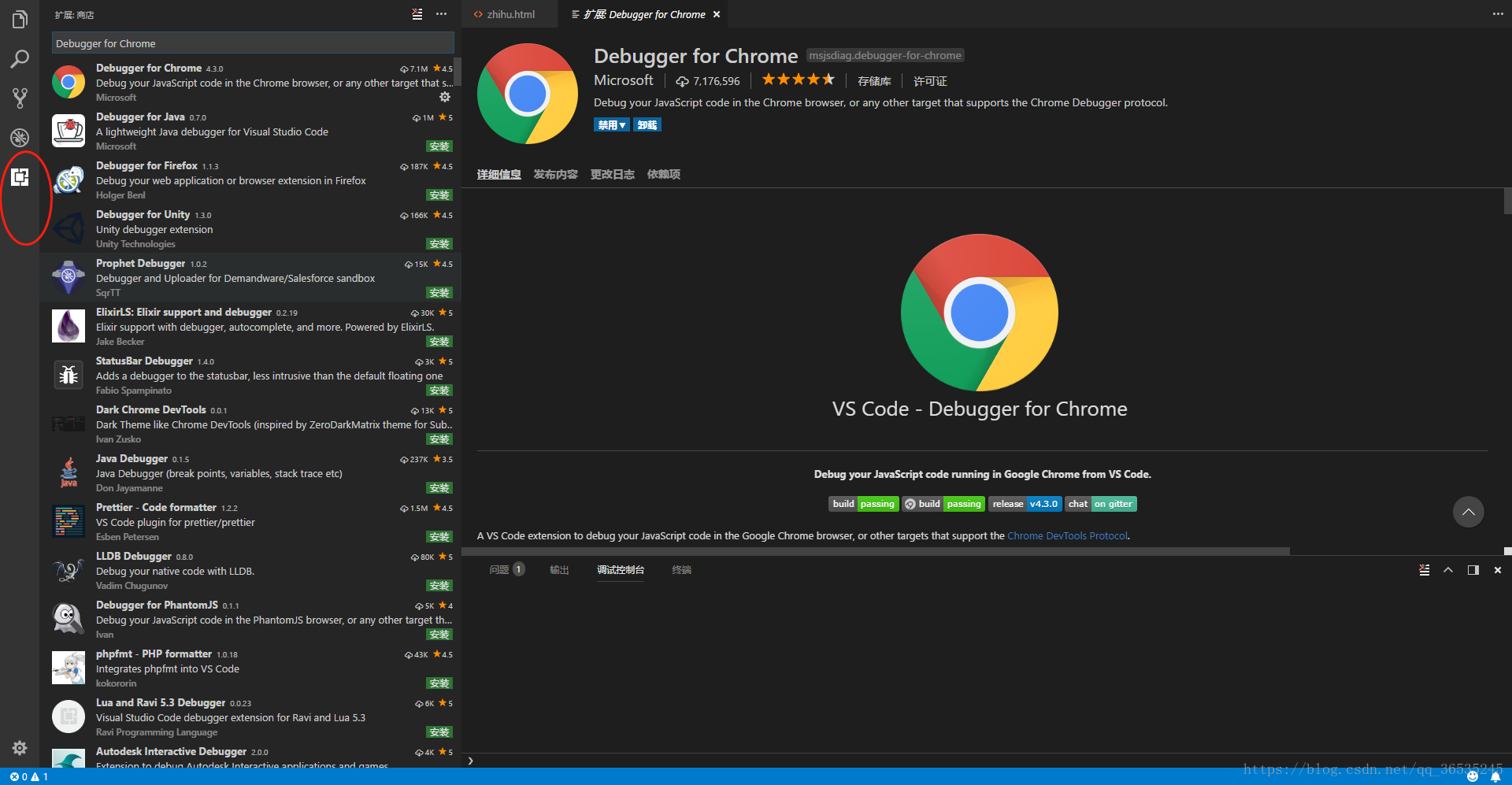
扩展安装Debugger for Chrome 插件用于Chrome调试;
点击扩展搜索Debugger for Chrome 然后点击安装
2.VScode项目配置
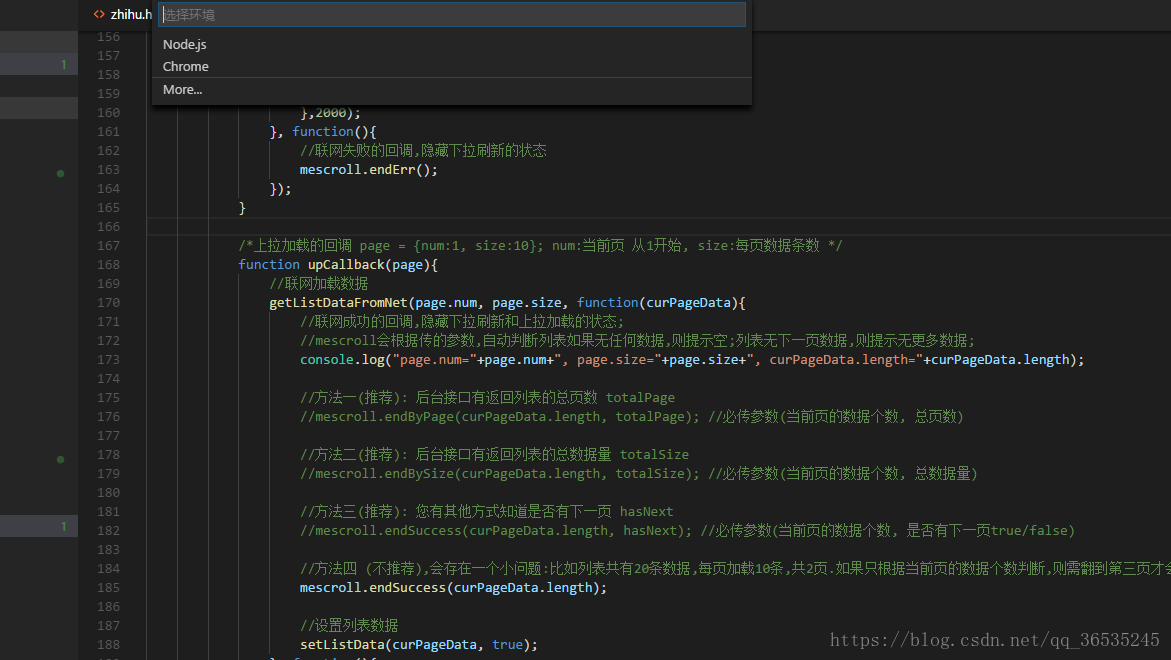
打开项目界面按F5出现界面选择Chrome
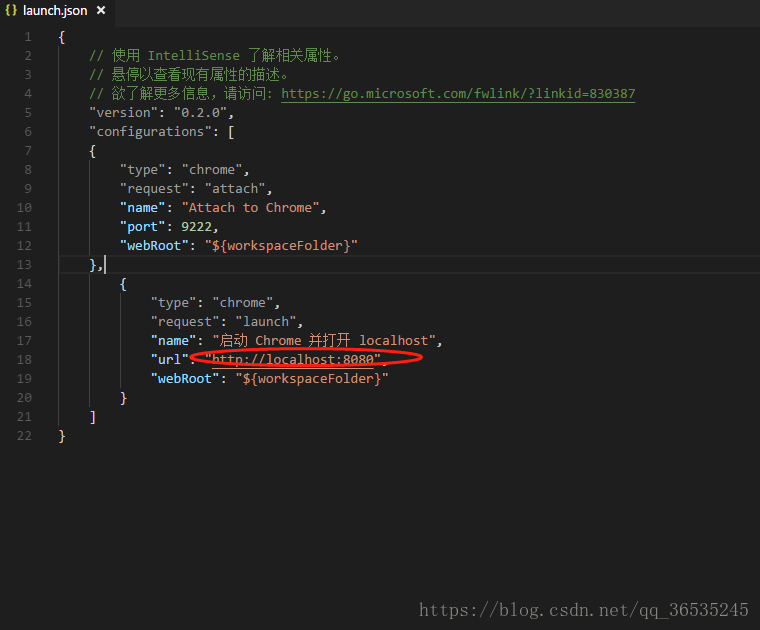
添加成功后点击调试,添加配置,自动生成launch.json,添加配置的url为iis配置地址
3.IIS配置,完成调试
新增一个网站配置和VSCode的url相同的接口,然后在VScode中F5就可以愉快的调试了
不懂处可以回帖询问或加我QQ:1163284857
最后祝大家的加班越来越少,技术越来越好