div {
width: 40px;
height: 40px;
border-width: 40px;
border-style: solid;
border-color: red green blue brown;
}

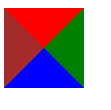
div {
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red green blue brown;
}

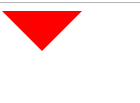
div {
width: 0;
height: 0;
border-width: 40px;
border-style: solid;
border-color: red transparent transparent transparent;
}


扫描二维码关注公众号,回复:
8232555 查看本文章

