如何利用htmlcss绘制一个简易的三角形
如何利用htmlcss绘制一个三角形
新建一个div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯css绘制三角形</title>
</head>
<body>
<div></div>
</body>
</html>
把宽度设置为0
<style>
div{
width: 0px;
}
</style>
把便border的样式设置的大一点
<style>
div{
width: 0px;
border: solid 100px black;
}
</style>
这是改变边框后的效果

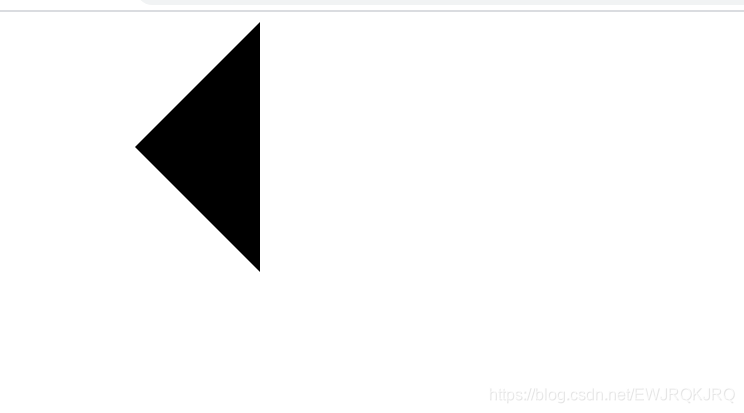
我们要三角形的底边朝向哪里就保留哪一个边的背景颜色并且吧其他边的背景颜色设为透明
<style>
div{
width: 0px;
border: solid 100px black;
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
}
</style>

就这样一个利用css完成的三角形就成功了