今天笔记刻画一个三角形。估计以后会用的到,所以在这里记一下
<style>
.div1{
/* width:0px;
height:0px;
border:50px solid red;
!*可以设置为透明transparent*!
border-top-color:blue;
border-bottom-color:black;
border-left-color:green;
border-right-color:yellow;*/
/*第一步:画一个中规中矩的div,内容区域为100*100正方形*/
width:200px;
height:200px;
border:1px solid red;
/*更改border的大小 */
/* width:200px;
height:200px;
border-top:200px solid red;
border-bottom:200px solid black;
border-left:200px solid green;
border-right:200px solid yellow;*/
/*
第三步将width和height设置为0*/
/* width:0px;
height:0px;
border-top:200px solid red;
border-bottom:200px solid black;
border-left:200px solid green;
border-right:200px solid yellow;
}*/
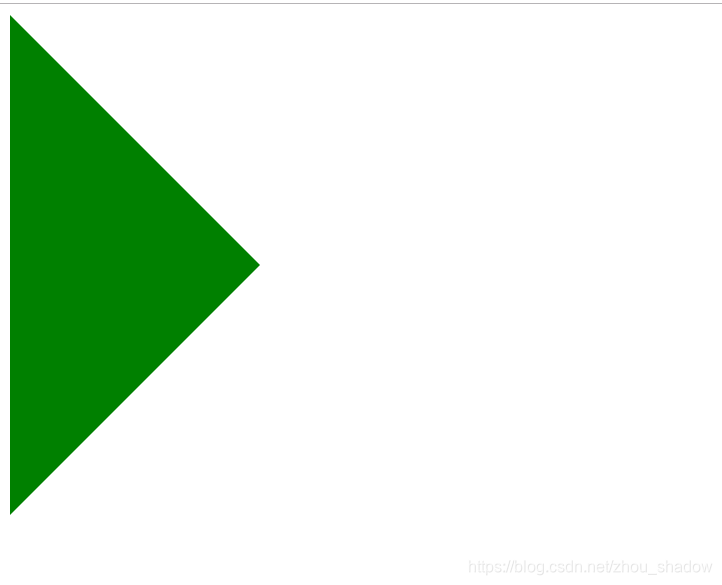
/* 第四步将其他的border的颜色设置为透明*/
width:0px;
height:0px;
border-top:200px solid transparent;
border-bottom:200px solid transparent;
border-left:200px solid green;
border-right:200px solid transparent;
}
</style>
<body>
<div class="div1">
</div>
</body>
在盒子模型中,我们可以知道所有的box的border的四条边都只是一边,如果设置了宽度的话,那么各自的border的宽度依据对角线进行划分。容器的border的交界处为一条斜线,故而可以用此方法来画三角形