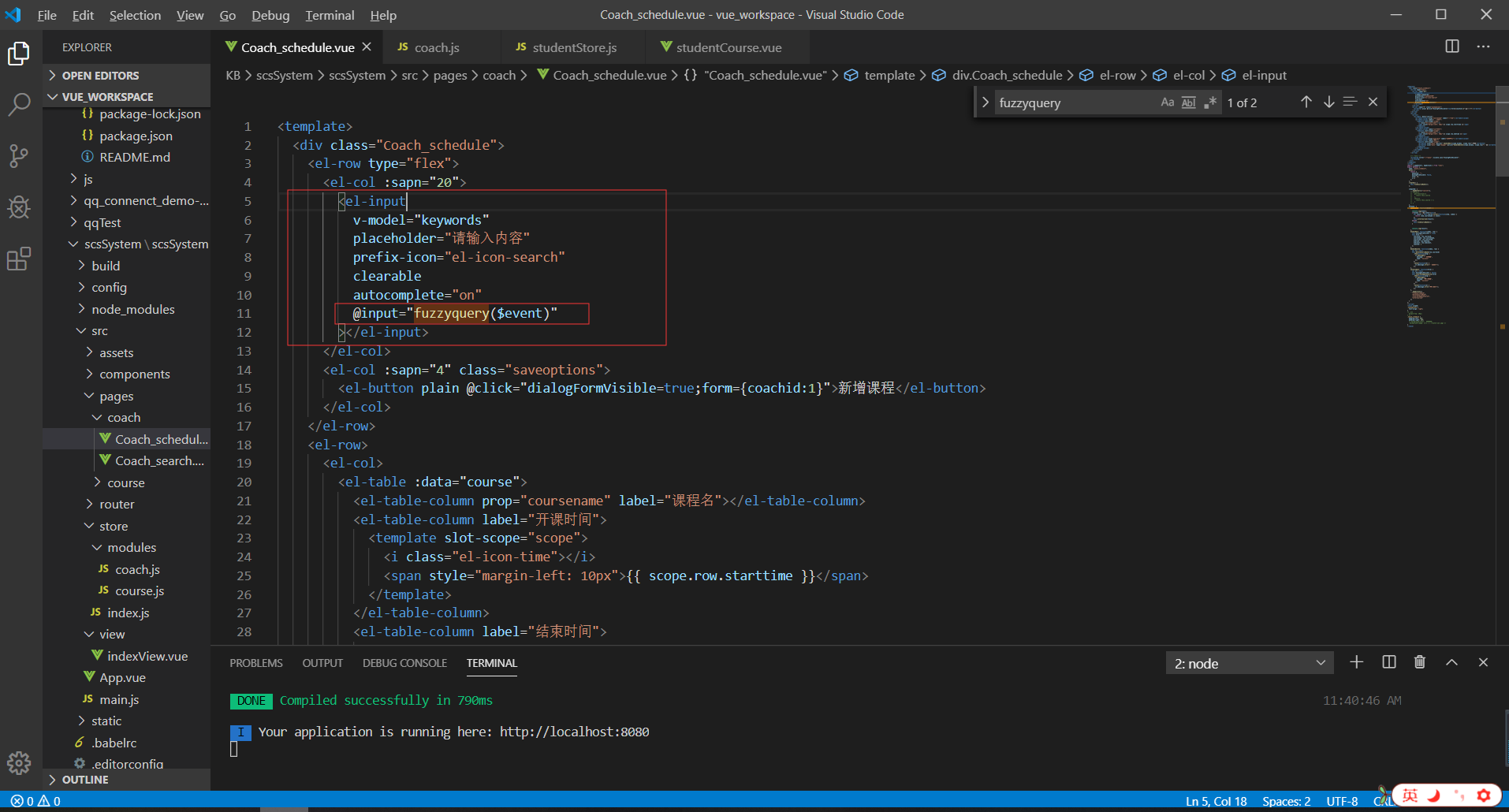
1,首先给input框添加方法,但是用的是element-ui的组件,对input进行了封装,不能直接用原生的方法!,在element组件中,input框中方法传参要带$ 链接:https://blog.csdn.net/maggie_live/article/details/82905221
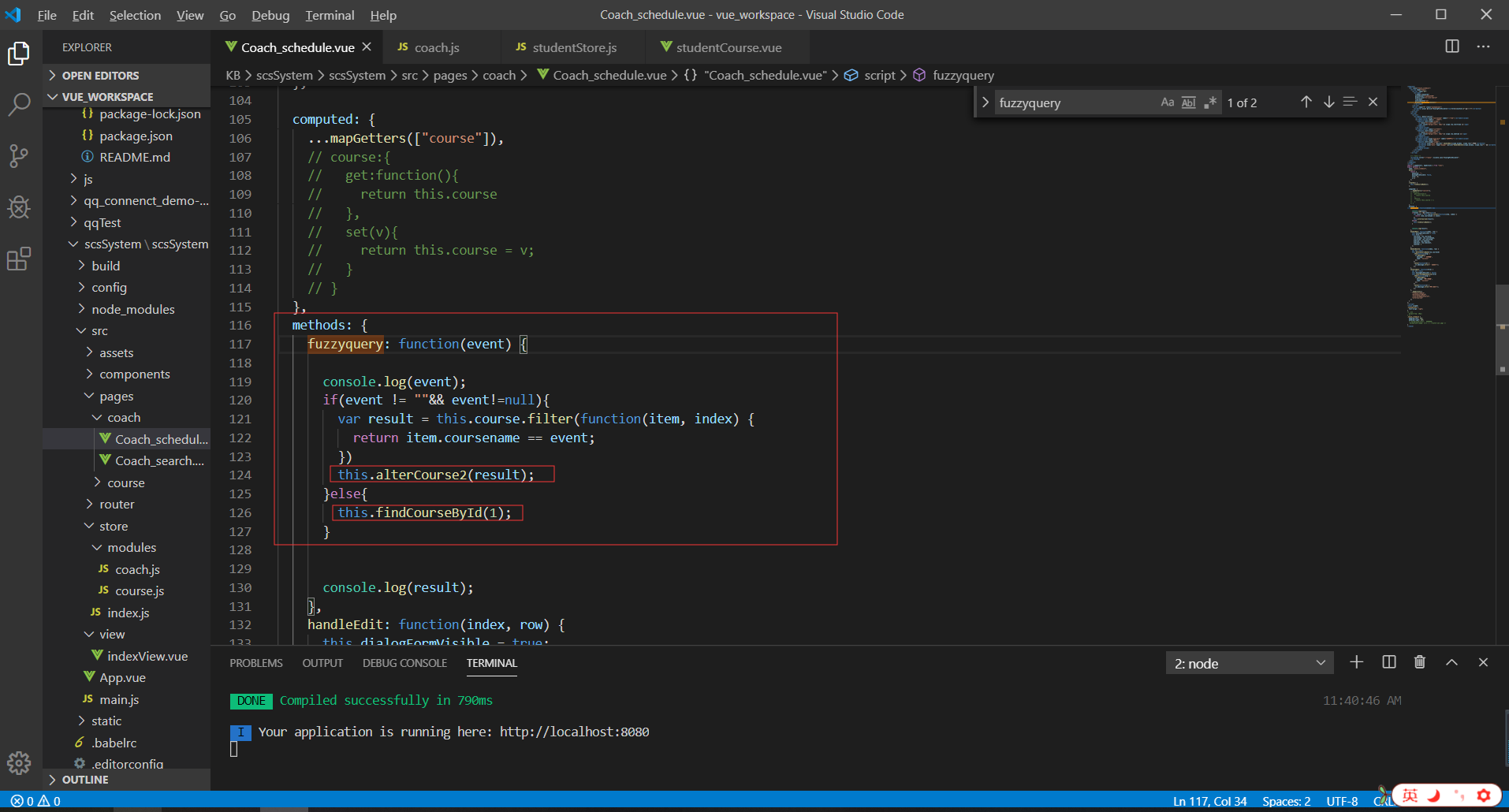
2,在方法中使用filter过滤,并修改需要展示的值(但是computed计算属性中的方法默认不带set方法的,即不能修改他们的值,因此我只能去mutations中再写一个方法,进行修改state中的值) 链接:https://blog.csdn.net/weixin_34090562/article/details/91369638
filter使用方法 https://baijiahao.baidu.com/s?id=1620816622322585919&wfr=spider&for=pc
3,

4,如果input输入不为空,则模糊查询,为空,则再进行全查询

5,
