先放出两张图(没错,你还在9012,做为一名资深设计师我唯一的技能点就是留白),简单说明下问题
未做回退定位(从落地页回退,每次都回到A位置)想死啊有木有,每次都需要手动重新定位来选择,你大哥看到你做个这肯定想扣死你:

添加回退定位后(从落地页回退,定位到点击位置)哈,好用到爆 有木有~:

按照WBD国际通用惯例(我编的),先对这个demo中用到的文件做一个索引,方便对整个回退功能有个宏观的视角,更容易理解整个流程是怎么走通的,做到心中有术。
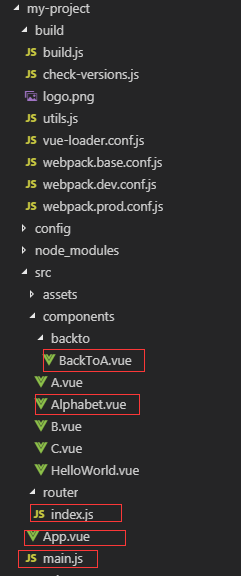
这个回退定位demo共涉及到5个文件,分别如下:
BackToA.vue 组件A,也就是需要回退定位的组件,也就是开篇的车祸现场
Alphabet.vue 组件B,跳转落地页,不重要
index.js 在这个文件中进行,配置路由,添加meta属性(keepAlive),很重要
App.vue 模板文件,引入组件(router-view),依据路由是否添加meta属性判断是否启用keep-alive进行组件缓存
main.js 入口文件,引入vuex,在state定义_scrollTop来记录scrollTop值,和改变state值的actions方法来提交mutation更新状态
demo目录结构如下图:

看到这,有没有感觉很宏观。是不是心中有了术,对这个小demo产生了王的蔑视。少年请留步,话说,有术无道,止于术,再给我两分钟,让我把记忆结成冰,说“道”。
道:首先对组件BackToA启用keep-alive缓存,当组件BackToA上下滚动时记录当前页的scrollTop值,并把这个值存储在vuex的state中。当从落地组件B回退到组件BackToA时,缓存生效,组件BackToA不再重新渲染。此时拿到vuex state中存储的scrollTop值,赋值给BackToA组件,实现定位到跳转前的位置。
其实我是一名程序员,ok,下面开始我们喜闻乐见的编程环节。
1.引入vuex存储scrollTop值
因为vuex是整个流程的核心,先把这部分放到第一个梳理清楚方便后面的流程持续进行(我们都受过被打断的伤痛在我这决不允许)(打断的都是工作,没有其它的乱七八糟的什么东西不要乱联想)。
打开入口文件main.js(一般都是这个文件),在这个文件中定义一个store常量、存储一个_scrollTop来存储组件上下滚动时页面的scrollTop值、引入vuex,并启用
源码如下
import Vuex from 'vuex' Vue.use(Vuex)
const store = new Vuex.Store({
state: {
_scrollTop: 0 // 存储组件的scrollTop值
},
mutations: {
updatePosition (state, payload) {
state._scrollTop = payload.top // 更改scrollTop值
}
},
actions: {
updatePosition ({commit}, top) {
commit({type: 'updatePosition', top: top}) // 提交mutation 更改状态
}
}
})
2.创建组件BackToA
①引入vuex中的mapState和mapActions
import { mapState, mapActions } from 'vuex'
②在computed计算属性中定义demoTop变量,并读取state中的_scrollTop值给其赋值
computed: {
...mapState({
demoTop: state => state._scrollTop, // 获取 state 中存储的top值
}),
},
③创建监听页面滚动方法,实时监听当前页面的scrollTop值,这个监听放在mounted钩子中触发的原因是:此时页面dom已经渲染完毕
mounted: function () {
console.log("==mounted===");
document.querySelector('.hello').addEventListener('scroll', this.handleScroll, false);
},
methods:{
handleScroll(){
this.box = document.querySelector('.hello')
},
},
④实时获取当前页面scrollTop值,提交mutation更新状态
methods:{
handleScroll(){
this.box = document.querySelector('.hello')
this.updatePosition(this.box.scrollTop)
},
...mapActions([
'updatePosition'
]),
},
⑤缓存数据读取,更新scrollTop值,实现定位
activated () {
document.querySelector('.hello').scrollTop = this.demoTop // 更新缓存组件的scrollTop值
},
⑥页面布局
注:我们在这个例子中得到的scrollTop值,是属于class='hello'的,所以在组件中BackToA必须只有class='hello'的div支持 overflow:scroll才行
<template>
<div class="hello">
<ul>
<li v-for="(item,index) in 26" :key="index">
<router-link :to="{ name: 'Alphabet', params: { letter: String.fromCharCode(64+item) }}">{{String.fromCharCode(64+item)}}</router-link>
</li>
</ul>
</div>
</template>
<style scoped>
.hello{
height:600px;
overflow:scroll;
}
.hello>ul{
height:auto;
overflow:hidden;
background:#eee;
}
.hello>ul>li{
height:60px;
line-height:60px;
width:100%;
float:left;
margin:0;
border-bottom:1px dashed #ccc;
}
</style>
3.创建落地组件Alphabet
<template>
<div class="hello">
<div><button @click="goback">goback</button></div>
<ul>
<li>
this is <strong>{{ $route.params.letter }}</strong>
</li>
</ul>
</div>
</template>
4.配置组件缓存
①在router/index.js文件中给/backto/backtoa路由添加meta缓存属性:meta: { keepAlive: true }
{
path: '/backto/backtoa',
name: 'BackToA',
component: BackToA,
meta: { keepAlive: true }
}
②在App.vue模板文件中根据是否添加meta属性判断是否开启缓存机制:
<template> <div id="app"> <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view> </div> </template>
**本篇完再见**