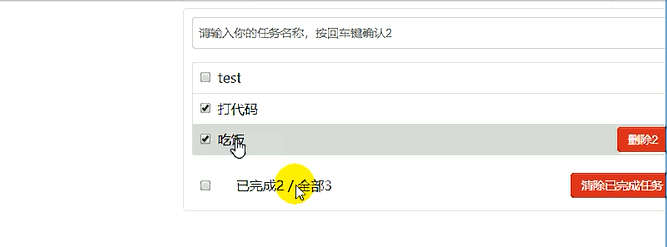
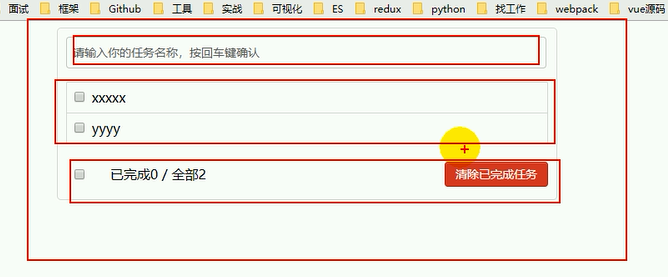
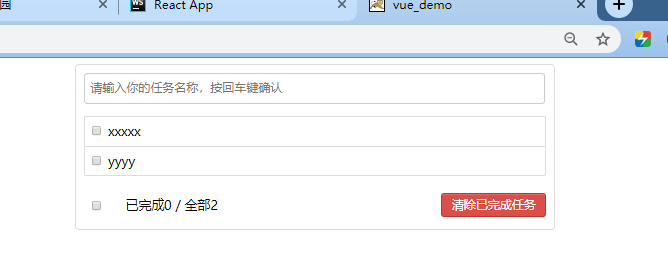
页面效果展示截图:

第一步.首先拆分组件
(1).首先看一下是上下/左右结构

确定为:输入框+列表+底部;
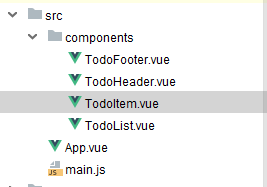
(2).确定名字

(3).创建对应的组件

===================================================================
第二步:静态组件(拆分页面+拆分样式)
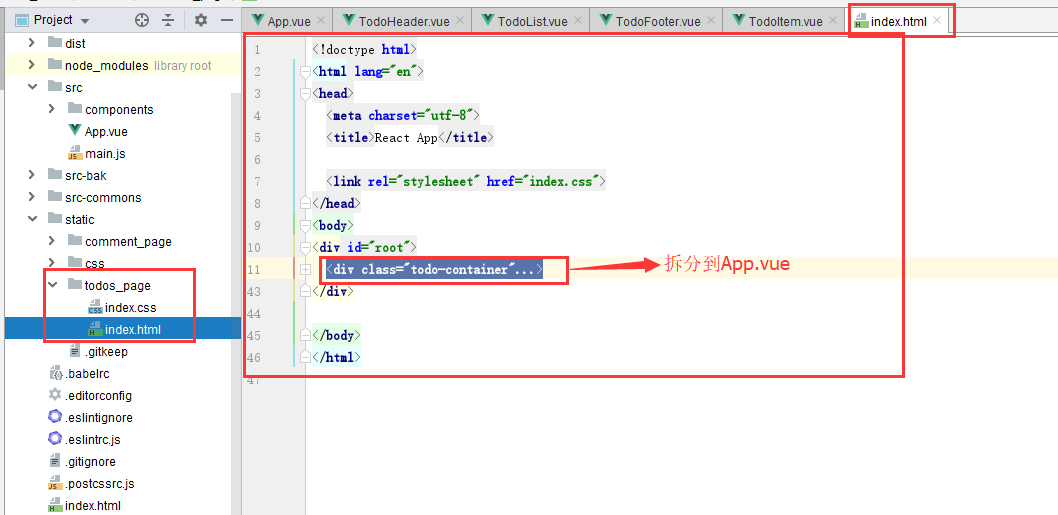
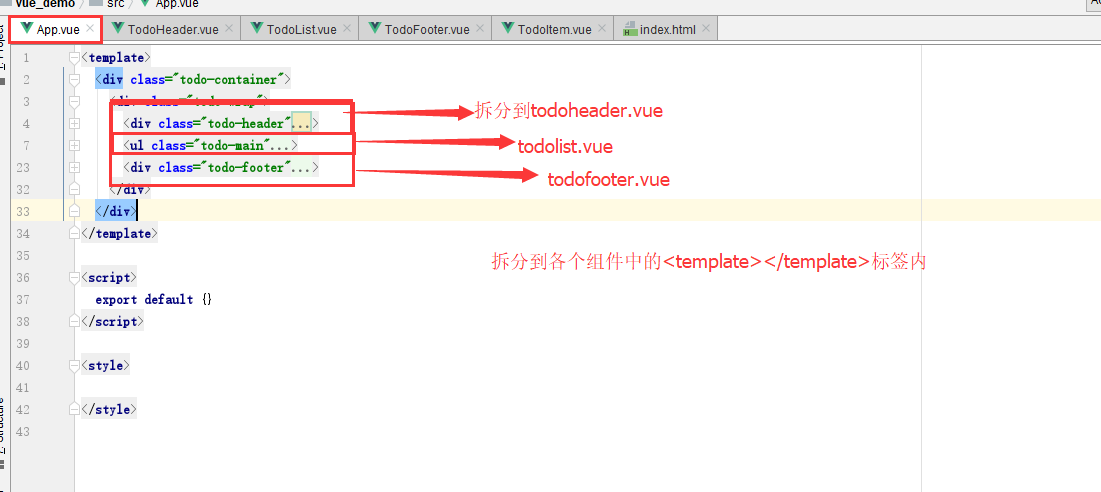
1.拆分页面
(1).

(2).


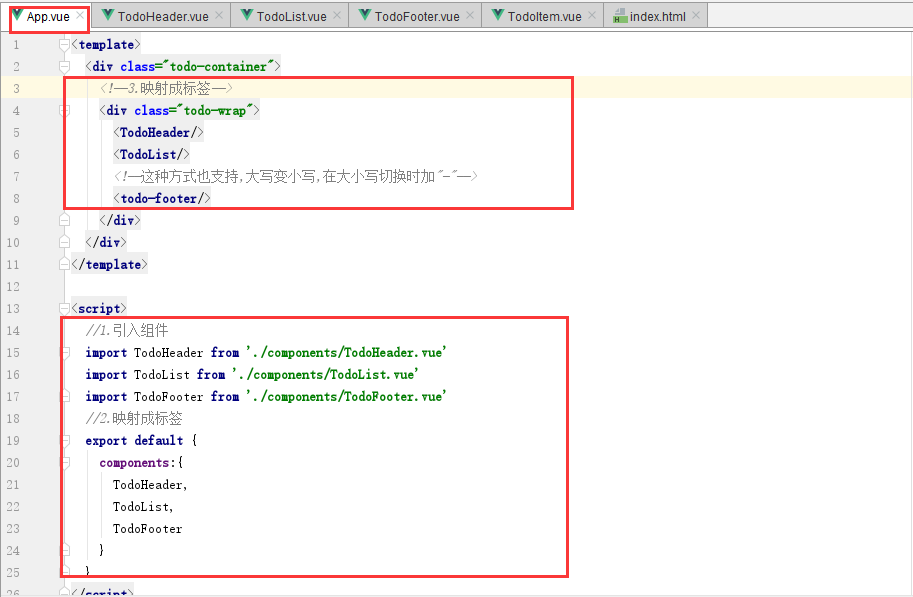
(3).拆分成功后,需要在App.vue中引入这3个组件写成标签

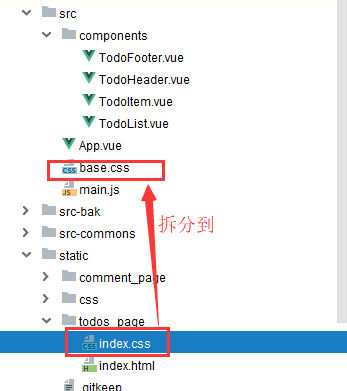
2.拆分样式
(1).在src下新建样式base.css
将index.css拆分到base.css


将main和Item一起拷入TodoList.vue组件中去
(2).在main.js中引入base.css样式(注意:main.js中引入任何组件都有效)

===================================================================================================================================
启动项目 npm run dev ,项目启动截图如下 :

厉害了!!!