组件订阅与发布(PubSubJS库)
npm info pubsub-js
安装库
npm install --save pubsub -js
===============================================================
1.订阅消息
PubSub.subscribe('msg',function(msg,data){})
2.发布消息
PubSub.publish('msg',data)
3.注意
1).优点:此方式可实现任意关系组件间通信(数据)
父辈,子孙,兄弟标签都可以
===================================================================
举例如下:





===================================================================
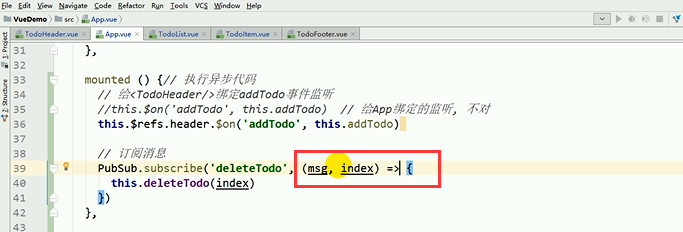
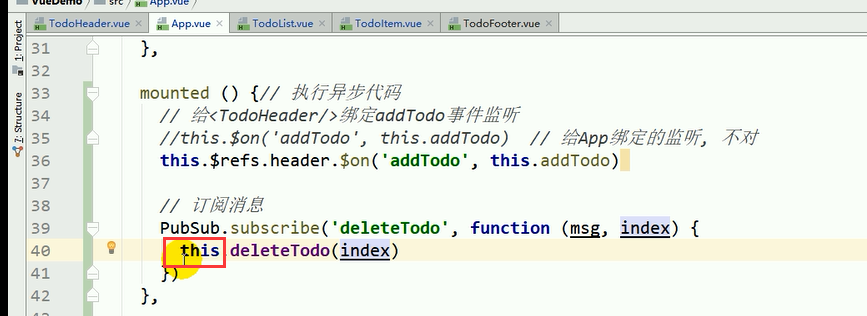
在哪儿去订阅消息?(订阅消息即接收消息)
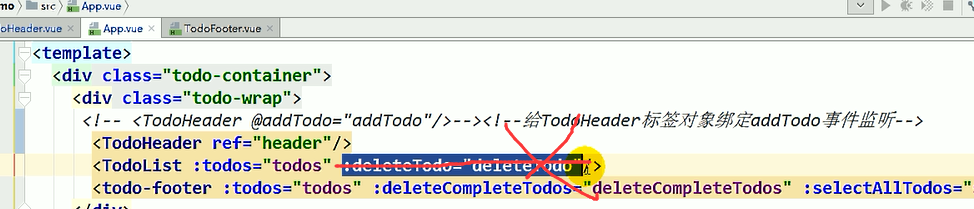
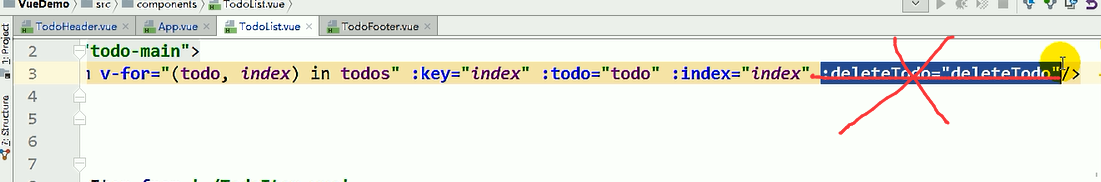
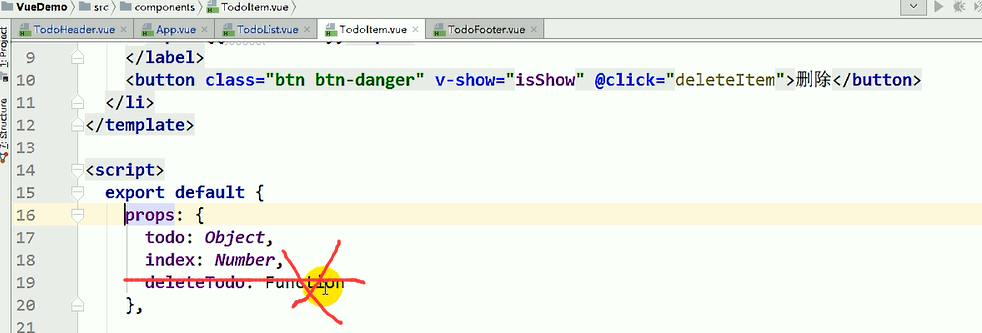
绑定事件监听-------------------------------->订阅消息App.vue
触发事件-------------------------------------->发布消息
订阅消息相当于if操作,故操作在mounted(){}
(1).先引入PubSub包

(2).绑定消息名,回调函数
==================================================================
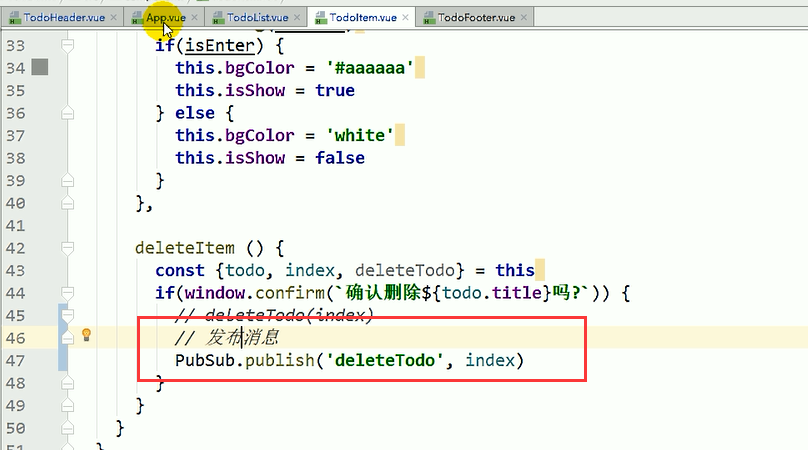
发布消息
(1).

需要触发回调函数的调用



this现在有问题,为什么?
因为现在回调函数室友PubSub管理的,this根本不知道是主键对象;
解决办法;将回调函数改为箭头函数