项目中需要一个比较简单的富文本编辑器,于是选中了summernote 。
虽然比较轻量,但是在开发中也遇到了几个问题,在此记录一下。
1:样式和bootstrap冲突,初始化之后显示为:
.note-editor .note-toolbar .btn-group {
float: none !important;
margin: 0 5px;
}加入该样式覆盖解决
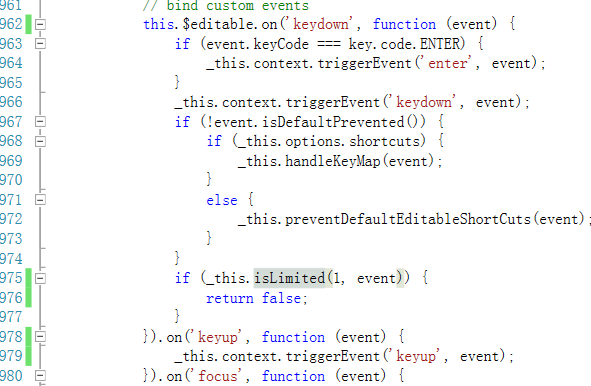
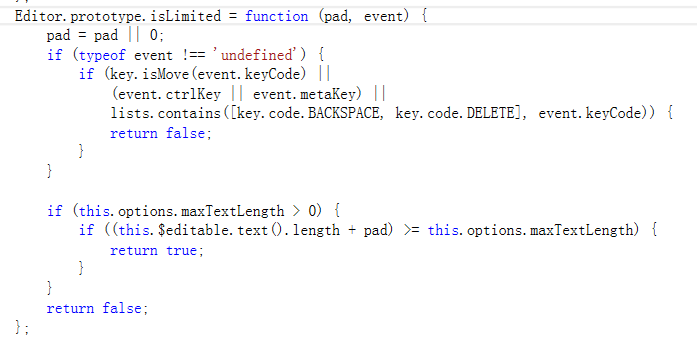
2:限制输入长度,查看了官网发现并没有说到这个,经过baidu,Google,也都没有发现解决方案,于是研究了下源码
OK,this.options.maxTextLength就是我们需要的。于是设置了该参数,运行之后发现一个问题,在输入中文的情况下并没有生效,只是在英文数字的时候生效了。在Stack Overflow中查到在初始化的时候设置callback,监听onkeyup事件,获取当前值,然后判断长度后重新赋值,尝试之后发现替换之后会在末尾出现一个英文,然后在开头显示我输入的汉字。。。。可能是因为重新给div赋值text的时候光标自动到开头。
( ∙̆ .̯ ∙̆ ) mmp,放弃了。。。