我们经常说这个页面有缓存~!这个Css有缓存~!我们如果打开控制台,也经常看到有个叫做Cache-Control的字段,但是这个字段里有很多种类的值,有很多同学不明白这些值都是什么意思~
这些值不但在实际中会经常用到,而且在面试中也会经常被提起,那么今天我们就来一起看一下这些值的含义吧~
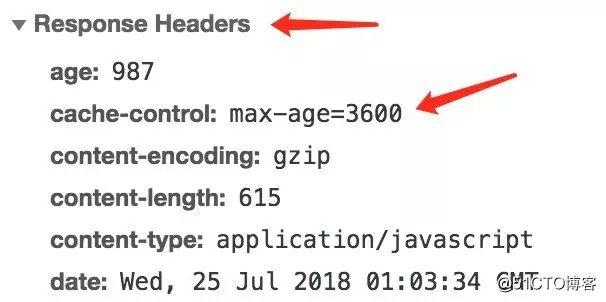
其实cache-control里的字段分为两类,一类是RequestHeader中使用的,另一类是ResponseHeader中使用的,我们最常见的或者说和前端最相关的就是ResponseHeader中使用的cache-control。
我们今天来用邓哥吃药的例子,来为大家解释ResponseHeader中的Cache-Control的各种值~
邓哥的近况可以用一句话来形容,那就是“浪多人变傻”。有一天邓哥忽然发现自己的脑子不够用了。于是决定买点药,不能让这种情况进一步恶化下去~
于是邓哥去了药店,药店的医生见了邓哥,顿时大喜道:“呀~!邓哥来啦~!今天想吃点啥?”邓哥向药店医生描述了自己的情况之后,药店的医生推荐给邓哥本店的招牌【脑残片】。我们的故事就是从这开始的~
这时我们可以把邓哥比作浏览器,药店比作服务器,药店医生比作服务器的代理,脑残片就是要请求的资源,比如一个图片之类的~
1.max-age:
邓哥有个怪癖,买回来超过七天就不吃了,就得买新的。(就算没过期也不吃了~如果过期那更不吃了~)
这就是max-age的作用,缓存的资源,超过一定时间就不要了,就要重新请求。如果买回来的时间是1号,脑残片的过期时间是5号,虽然邓哥能接受药在自己家放7天,但是因为5号就过期了,所以邓哥5号之后还是要重新去买的。max-age后面通常跟着一串数字,表示缓存的秒数。
2.max-stale:
有时邓哥也是很节俭的,有的东西过期几天也是会吃的。
这就是max-stale的作用,过期一点时间无所谓,也能用。max-stale后面也跟着秒数,表示过期多长时间的东西也可以继续使用。
max-stale多数的时候会跟着max-age一起使用。如果脑残片是1号买的,邓哥最多保留7天(到7号),但是脑残片5号过期,如果max-stale=4的话,就意味着邓哥可以接受过期4天之内的脑残片。
也就是相当于邓哥认为脑残片9号之后才不能吃。但是邓哥最多只能容忍药放在家里7天,所以8号的时候邓哥会去重新买药(重新请求资源)。
3.no-cache
邓哥有时候谨慎起来也是很抽风的,每次吃药之前都要先去药店,让医生看一下药还能不能吃。万一哪批药有问题被召回了呢~(Ps:你懂的)
这就是no-cache的作用,no-cache不会直接使用缓存,而是每次使用资源之前,都要先向服务器询问一下这个资源还能不能用,如果能用就继续用,如果不能用就重新请求。
4.no-store
有时候邓哥也是很土豪的,每次吃药都要新买一瓶。每次都吃新的。(最早的时候,邓哥的手机也是,每次没电都买个新的,后来才知道手机居然可以充电。。。)
这就是很no-store,很土豪的做法,每次都要向服务器请求资源。如果所有的资源都这样会对服务器造成很大的压力,所以我们对于那种对数据时效很敏感的数据,才会做这样的操作。
5.public
邓哥家里有好多脑残片,由于邓哥经常去买脑残片,所以一进药店医生就会开玩笑道:“又来买脑残片啦?”
public表示缓存可以被任何地方缓存,药店是服务器,医生相当于是代理服务器,药店的医生都能知道邓哥要买脑残片,证明代理服务器已经缓存了邓哥要买的东西。所以public表示任何地方都可以缓存资源。
6.private
有的医生也是很严肃的,不会每次都和邓哥开玩笑。所以有的时候邓哥去药店,医生会很有礼貌并面带微笑的问邓哥:“今天想买什么~?”
private的意思就是只指允许客户端进行缓存,代理服务器不能缓存这个资源。
7.must-revalidation
有的时候,邓哥比较忙,邓嫂也会给邓哥备着点药。当邓嫂手里的药过期的时候,邓嫂也会去药店买药。
邓哥和邓嫂相当于同一个浏览器中的两个窗口。max-age和must-revalidation都是本地过期之后去服务器端重新请求资源。但是区别在于,如果用max-age,那么如果资源没过期,新开的窗口也会使用这个资源。如果是must-revalidation,每次新打开窗口,都会向服务器去请求资源。
8.no-transform
邓哥的脑残片是进口的,标签上都是英文,有时药店医生担心病人不认识药瓶上的字,会把字翻译过来写在标签上,然后贴上去。但是如果生产厂家要求,不能在中途对资源做任何修改操作,药店医生就不会给药瓶贴标签了~。
通常当传输图片或者资源时,有时代理服务器为了有更好的性能,会对图片或者资源进行压缩,或者格式的转换。但是如果在响应头中带有这个字段,就表示这不允许在传输的中途对资源做任何修改。
除了以上这些参数的作用会被经常问到之外,还会经常问到浏览器对于这些参数的相关响应,不同的参数加上不同的操作会产生不同的动作。我们可以通过下面的表格看到具体会发生什么动作。
以上故事内容纯属虚构,感谢邓哥对《邓哥奇遇记》系列的大力支持。最后对邓哥补充一句:“药不能停~!”
《邓哥奇遇记6》—— HTTP缓存机制
猜你喜欢
转载自blog.51cto.com/13409950/2458104
今日推荐
周排行