nodemon的安装使用
安装
npm i nodemon -D
配置
新建nodemon.json
{
"watch": "src/**/*.*
}
修改package.json
scripts: {
"start": " nodemon src/app.js"
扫描二维码关注公众号,回复:
8167081 查看本文章


}
app.js 是入口文件,通过nodemon启动项目
二、express 安装使用
express 是基于 nodejs的Web应用开发框架,具有丰富的 API
express-generator 是 express 应用生成器,可以快速生成一个应用的骨架
通过 express demo -e 命令可以快速生成一个项目架构 (-e 是参数, 表示添加 ejs 引擎支持)
全局安装
npm i express express-generator -g
创建项目
express demo -e
安装依赖
cd demo
npm install
启动
npm start
默认访问地址: http://localhost:3000/
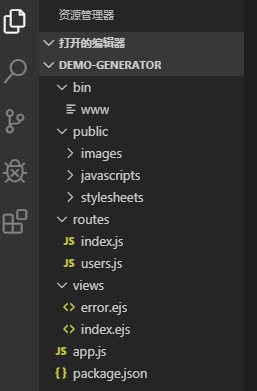
项目目录如下

其中:
bin/www 是整个项目的启动文件
public/ 存放静态资源
routes/ 路由配置文件
views/ 视图
app.js 服务文件
package.json 项目配置文件