1.首先你的电脑先要有装node
2.打开命令行(wind+R),用npm install express-generator -g 全局安装
(可以用淘宝镜像安装,安装会比npm快,cnpm install express-generator -g。如果没有cnpm可以先运行npm install cnpm -g,很多情况都可以用cnpm安装,速度真的很快,如果cnpm安装失败,可以换回npm安装)
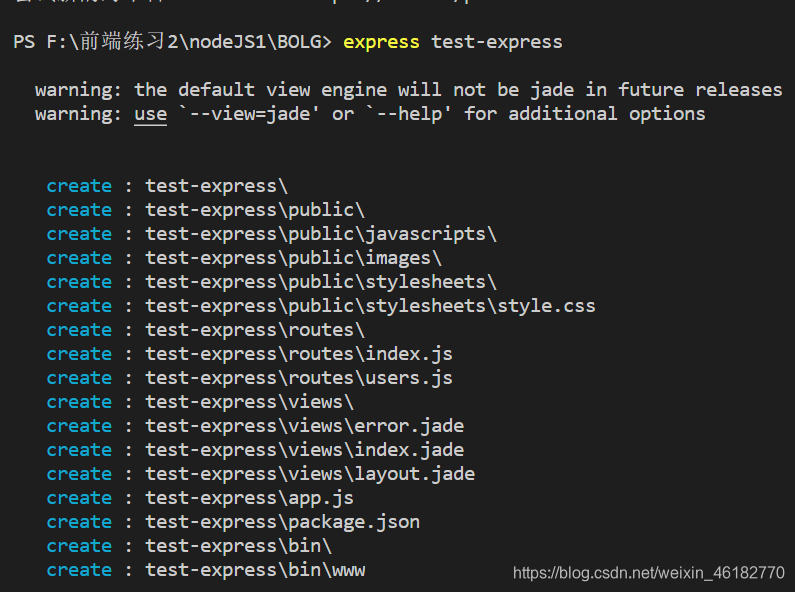
3.创建项目 express test-express,如图:
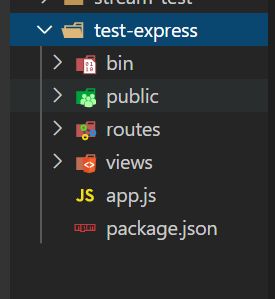
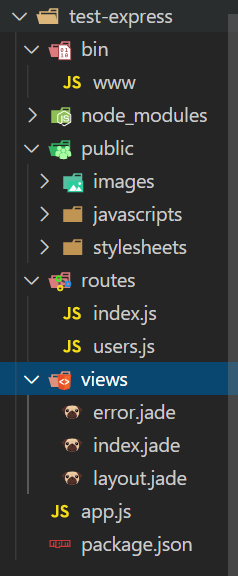
左侧会出现项目目录:
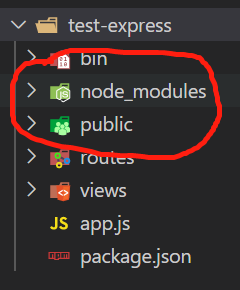
4.进入到项目目录中去(cd test-express),安装依赖 npm install(或者cnpm install),安装成功后如图多一个node_modules的文件夹:

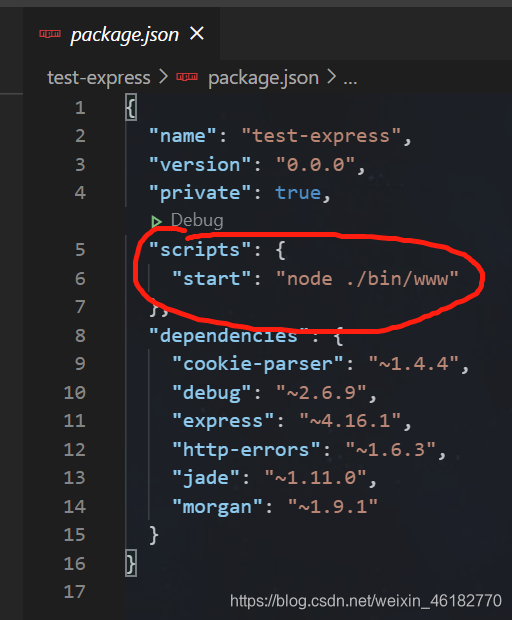
5.如何启动,这时我们可以看package.json文件(如图可以看到运行node ./bin/www就可以启动):
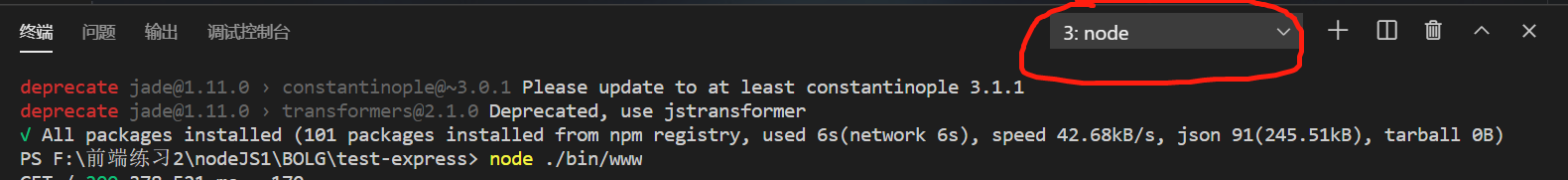
6.因此在终端输入,可以看到右上角变成node证明正在运行:
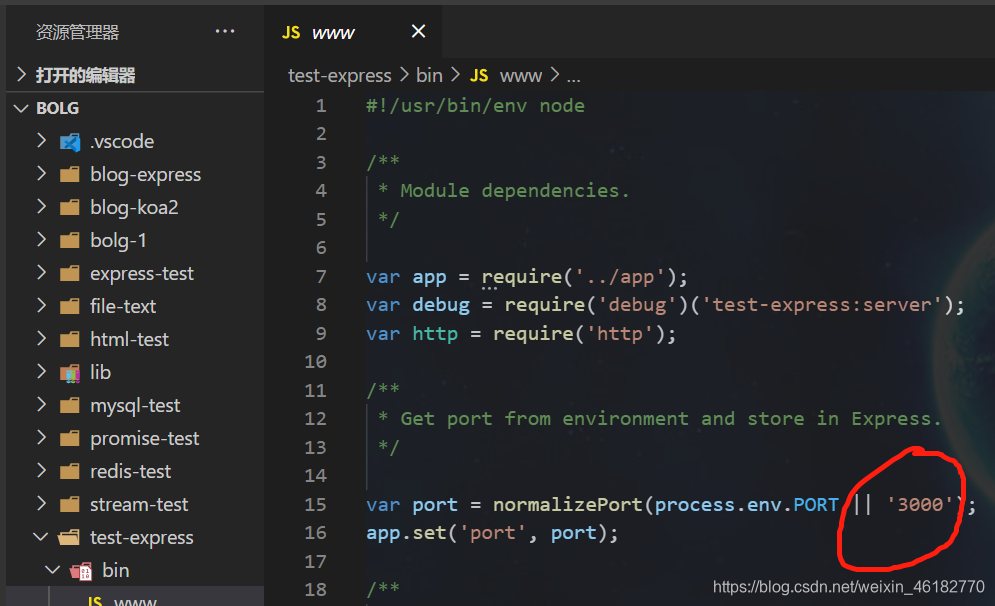
7.在文件bin目录下有个www文件中可以看到,项目定义端口号为3000,

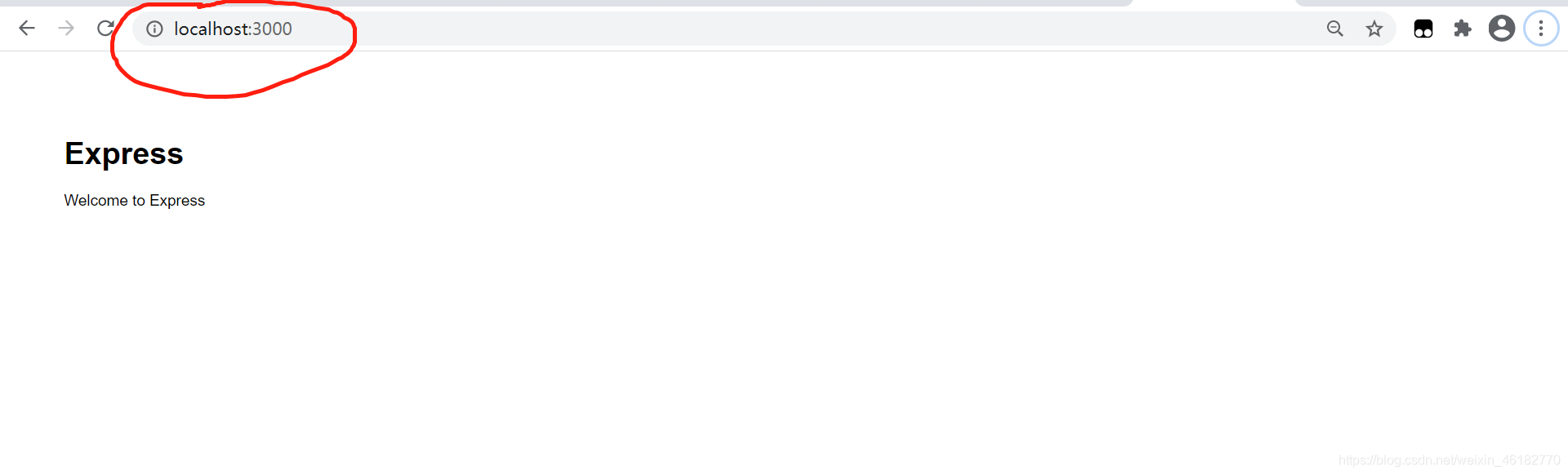
8.因此运行将http://localhost:3000/输入到浏览器中就可以访问到了,如图:
最后,我个人理解上给说说生成的这个express项目目录中的文件功能,
首先bin目录下有www是创建服务用的,是整个项目的启动文件
a.首先bin目录下有www是创建服务用的,是整个项目的启动文件
b.node_modules目录是我们用npm install(或cnpm install)安装的依赖包,
c.public目录是用来存放前端的图片,css文件,js文件等静态资源,
d.routes目录是存放项目中的路由,
e.views文件是存放前端页面视图,
f.app.js中处理一些全局的东西,注册路由之类的, 服务文件,
g.package.json中是项目中一些配置说明