1、了解JSX写法
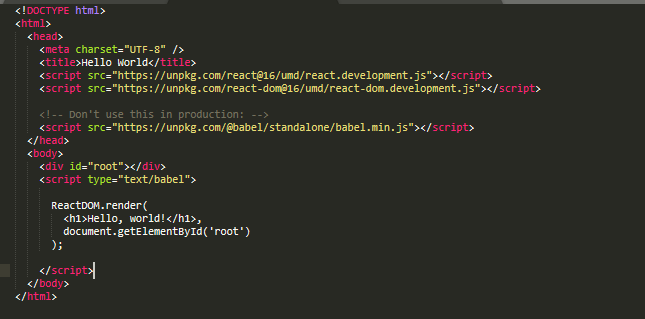
1)、新建一个index.html
引入:(由于我们js不支持jsx的写法,所以引入babel来编译)
<script src="https://unpkg.com/react@16/umd/react.development.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
2)、jsx写法
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
3)、一个最简单的jsx就有了,