UltraWebGrid控件是用来显示页面列表的,今天来介绍一下使用UltraWebGrid实现多表头。
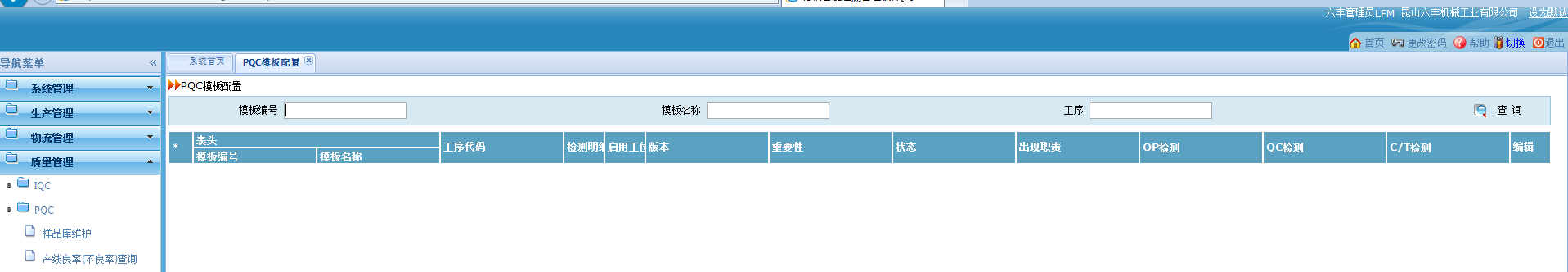
先来看一下效果图:

原有的表头如下:
this.gridHelper.AddColumn("TemplateIDEdit", "模板id", null); this.gridHelper.AddColumn("TemplateCode", "模板编号", null); this.gridHelper.AddColumn("QTemplateName", "模板名称", null); this.gridHelper.AddColumn("OPCode", "工序", null); this.gridHelper.AddLinkColumn("DeDetail", "检测明细", null); this.gridHelper.AddLinkColumn("EnableLocation", "启用工位", null); this.gridHelper.AddColumn("Versions", "版本", null); this.gridHelper.AddColumn("CharacterEdit", "重要性", null); this.gridHelper.AddColumn("State", "状态", null); this.gridHelper.AddColumn("CheckDuty", "出现职责", null); //this.gridHelper.AddColumn("CheckDuty", "抽检职责", null); this.gridHelper.AddColumn("OPDetection", "OP检测", null); this.gridHelper.AddColumn("QCDetection", "QC检测", null); this.gridHelper.AddColumn("CTDetection", "C/T检测", null); //this.gridHelper.AddColumn("Product", "产品相关", null); this.gridHelper.AddColumn("OPDuty", "OP职责", null); this.gridHelper.AddColumn("QCDuty", "QC职责", null); this.gridHelper.AddColumn("CTDuty", "CT职责", null); this.gridWebGrid.Columns.FromKey("TemplateIDEdit").Hidden = true; this.gridWebGrid.Columns.FromKey("OPDuty").Hidden = true; this.gridWebGrid.Columns.FromKey("QCDuty").Hidden = true; this.gridWebGrid.Columns.FromKey("CTDuty").Hidden = true;
在原有的表头上添加一行表头:
foreach (Infragistics.WebUI.UltraWebGrid.UltraGridColumn c in gridWebGrid.DisplayLayout.Bands[0].Columns) { c.Header.RowLayoutColumnInfo.OriginY = 1; //纵向起始点,0为第一行,1为第二行 } //创建一个列头对象 Infragistics.WebUI.UltraWebGrid.ColumnHeader ch = new Infragistics.WebUI.UltraWebGrid.ColumnHeader(true); ch.Caption = "表头"; //列头文本标题 ch.RowLayoutColumnInfo.OriginX = 1;//横向起始点,0为第一列,1为第二列 ch.RowLayoutColumnInfo.OriginY = 0;//纵向起始点,0为第一行,1为第二行 ch.RowLayoutColumnInfo.SpanX = 2; //设置横向跨度 ch.Style.HorizontalAlign = HorizontalAlign.Center; //设置新表头内容居中 gridWebGrid.DisplayLayout.HeaderStyleDefault.Height = Unit.Pixel(20); gridWebGrid.DisplayLayout.Bands[0].HeaderLayout.Add(ch); //增加到列头集合中 //把非多表头的列,进行跨行 foreach (Infragistics.WebUI.UltraWebGrid.UltraGridColumn c in gridWebGrid.DisplayLayout.Bands[0].Columns) { if (c.Key != "TemplateIDEdit" && c.Key != "TemplateCode" ) //c.Key 非多表头列的key值 { c.Header.RowLayoutColumnInfo.OriginY = 0; //从第一行开始 c.Header.RowLayoutColumnInfo.SpanY = 2; //跨2行 } }
tip:因为“模板id”这一列之前还有一列,所以这里新增表头的X坐标起始为1。