说明:jqgrid动态多表主要是一级头(栏目)动态和二级表头(栏目1、2、3、4、5...)动态
图例

1:数据源是一个dataTable,拿到数据进行列明循环绑定,此处为二级表头

1 //二级表头 2 var names = []; //显示列名 3 var model = []; //绑定列名 4 var num = 1; //设定num主要是区分前几列固定不需要动态,可以单独设置一些不同的属性,如宽度、固定列等 5 //此处因为数据源数组中的结构相同且不为空,直接遍历索引为0的数据即可 data1.RptResultInfo.Result 是后台传过来的DataTable 6 $.each(data1.RptResultInfo.Result[0], function (key, value) { 7 if (num == 1) { 8 names.push("No"); 9 model.push({ 10 name: key, 11 index: key, 12 align: "center", 13 sortable: false, 14 frozen: true, 15 width: 50 16 }); 17 } else if (num == 2) { 18 names.push(key); 19 model.push({ 20 name: key, 21 index: key, 22 align: "center", 23 sortable: false, 24 frozen: true, 25 width: 150 26 }); 27 } else { 28 names.push(key); 29 model.push({ 30 name: key, 31 index: key, 32 align: "left", 33 sortable: false, 34 width: 100 35 }); 36 } 37 num++; 38 }) 39 40 jQuery("#j_tableList").jqGrid({ 41 colNames: names, 42 colModel: model, 43 rowNum: 500, 44 footerrow: true, 45 pager: '#pager', 46 mtype: "post"//向后台请求数据的ajax的类型 可选post,get 47 }); 48 //滑动时冻结列设置 49 $('#j_tableList').jqGrid('setFrozenColumns');
2:此处为一级表头,numberOfColumns:5是因为我的这个已经固定了每个5列,如果二级表是动态数量的话,可以在后台算好,传一个LIst<T>类型对numberOfColumns属性赋值即可。

1 //一级表头 2 var topname = []; 3 //data1.lms 是后台传过来的一个List<string>类型的一级表头 4 $.each(data1.lms, function (key, value) { 5 topname.push({ 6 startColumnName: value + "1", //从哪一列开始绑定 7 numberOfColumns: 5,//合并5列 8 titleText: value //显示值 9 }); 10 }) 11 $("#j_tableList").jqGrid('setGroupHeaders', {//多表头 12 useColSpanStyle: true, 13 groupHeaders: topname 14 });
说明一下,一二级多表头关联时,一级表头是通过startColumnName属性来关联上二级表头
附带效果图:
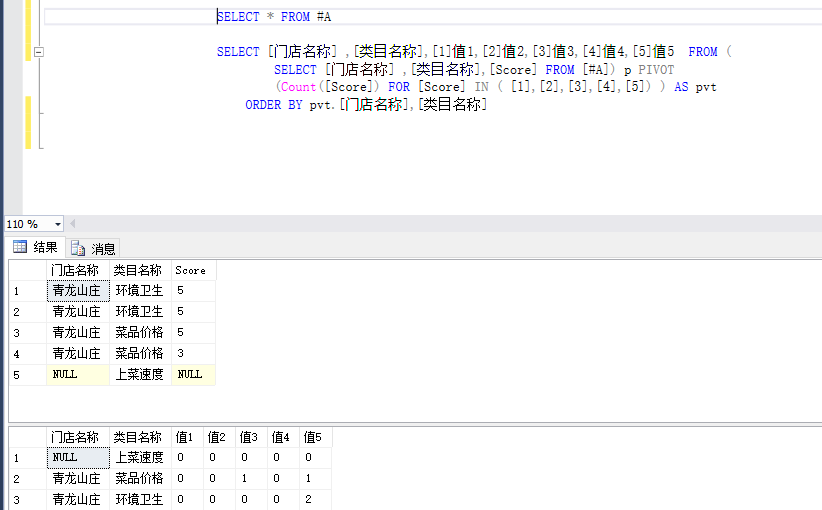
sql:可以自行百度列转行

jqgrid:


后台拼数据可以先把类目名称提取出来,再把门店名称进行和类目名称合并成一行,统一传回前台即可。
此查询为ajax进行查询,每次查询之前,需要进行表格的清空,因为jqgrid拿 到数据是填充到html上的,所以需要进行清空html再进行绑定值

1 //清空表格 2 $("#table-box").html(""); 3 var jqstr = ' <table id="j_tableList" class="table table-striped"></table><div class="pagination-wrap text-center" id="Pagination" style="display:none;"></div>'; 4 $("#table-box").html(jqstr);
