1、【定位特性】
绝对定位和固定定位,同时设置left和right等同于隐式的设置宽度。
<style>
span{
position:fixed;
left:30px;
right:30px;
border:1px solide #000;
}
</style>
<span></span>
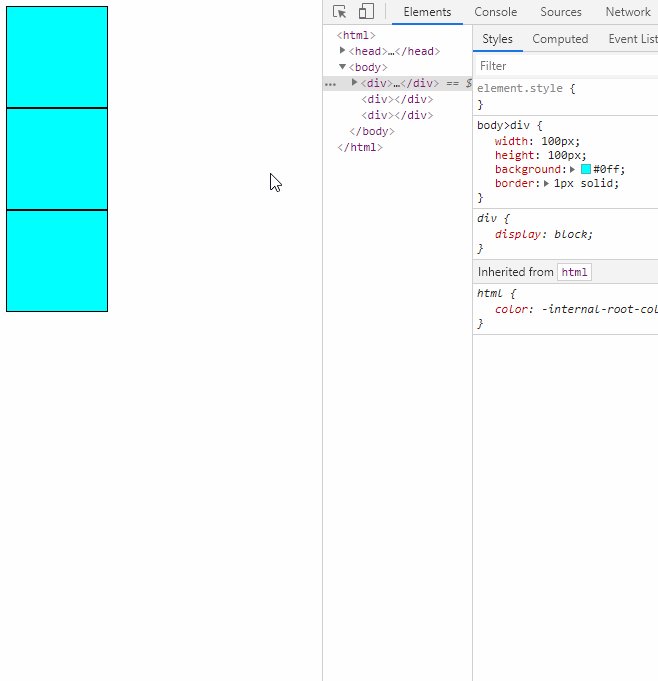
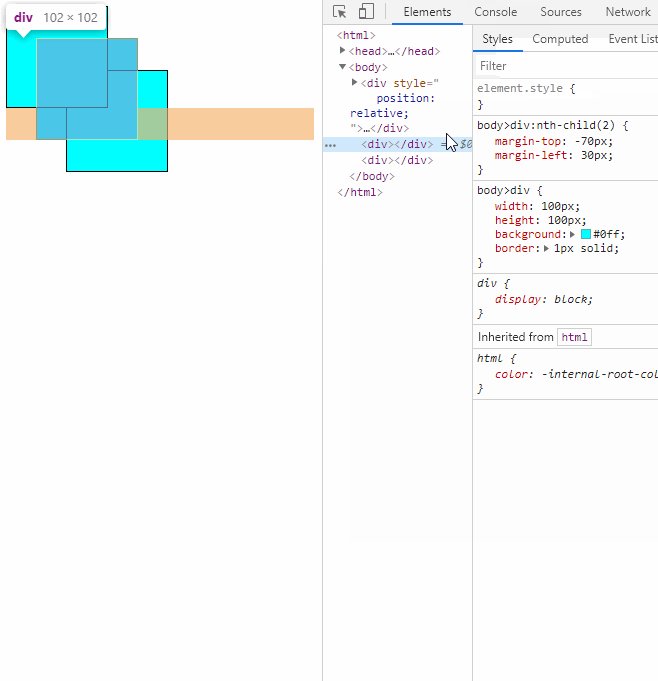
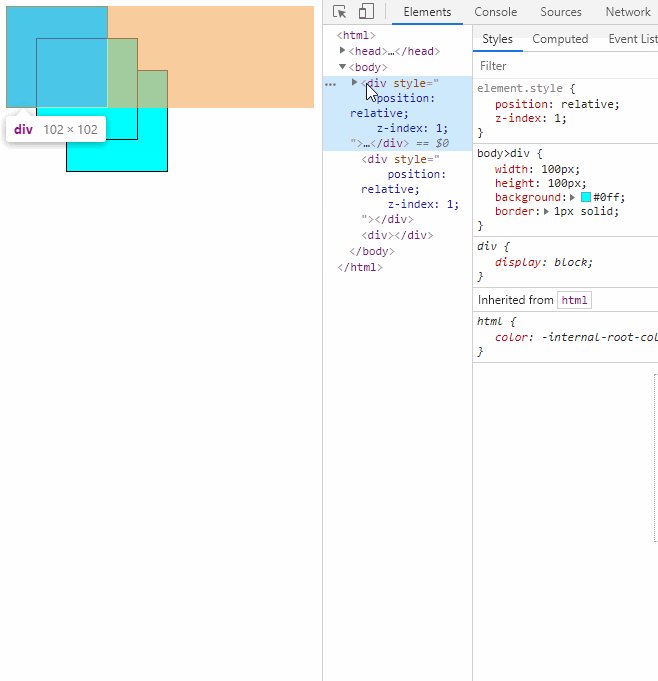
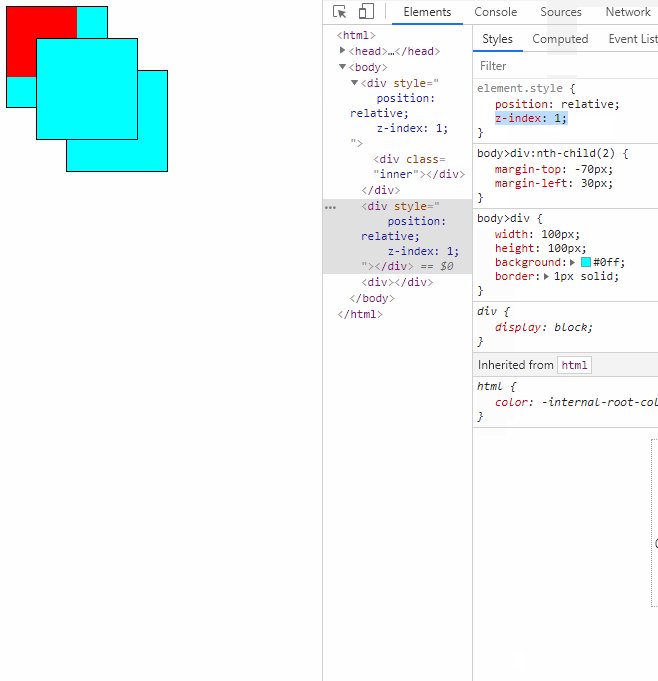
2、【层叠上下文】
层叠上下文:小辈就是小辈,再厉害也是个小辈

3、【动画方向】
动画方向可以选择 alternate,来回交替进行
4、【居中】
实现水平垂直居中最简单的方式
<style> mian{ min-height:100vh; display:flex; } div{ width:100px; height:100px; margin:auto;
border:1px solide #000;
} </style> <mian> <div></div> </mian>
5、【背景重复新值】
background-repeat新属性值:round和space。前者表示凑个整,后者表示留点缝