版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/BrightLD/article/details/79419847
元素的margin和padding值什么时候生效
元素可以分为块级元素,行内元素以及行内块级元素。
- 行内元素的margin或者padding只有
margin-left和margin-right以及padding-left和padding-right有效果,margin-top、margin-bottom、padding-top、padding-bottom这四个属性都可以对行内元素(如span)设置,但是在页面中并不会生效。 - 块级元素以及行内块级元素的margin和padding都是正常生效的。
在一个页面中HTML才是统治者
当页面中的一个元素div不对其设置宽度和高度的时候,则HTML、body、div,三者的宽度都是100%,但是高度都是为0。
于是可以打出以下结论
块级元素当没有主动为其设置宽度和高度,浏览器会自动为其分配可使用的最大宽度(比如全屏宽度),但是不负责分配高度,
块级元素的高度是由子元素堆砌撑起来的。那么,html和body标签的高度也都是由子级元素堆砌撑起来的。
再看一个小栗子先上一点代码:
<style>
*{margin: 0;padding: 0}
.div1{ height: 100px;background: yellow}
.div1 .div2{height: 50%;background: cadetblue}
</style>
<body>
<div class="div1">
<div class="div2"></div>
</div>
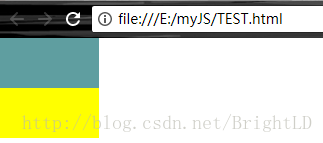
</body>此时我们可以看到div2的高度为div1高度的一半

当我们不对div1设置高度的时候,页面中什么都没有,

我们可以得出以下结论:
元素高度百分比需要向上遍历父标签要找到一个
定值高度才能起作用,如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用。
再来一个小栗子:
<style>
* {
margin: 0;
padding: 0;
}
html {
background: rgb(151, 136, 136)
}
body {
background: rgb(89, 23, 156)
}
.div1 {
height: 100px;
background: yellow;
width: 100px
}
.div1 .div2 {
height: 50%;
background: cadetblue;
width: 100px
}
</style>
<body>
<div class="div1">
<div class="div2"></div>
</div>
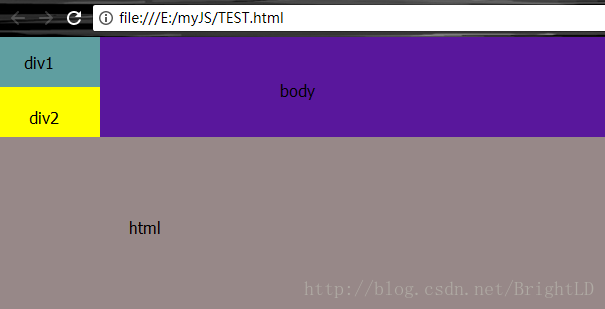
</body>效果图如下:
当html标签无背景样式时,body的背景色其实不是body标签的背景色,而是浏览器的。
一旦html标签含有背景色,则body的背景色变成了正常的body标签自己的背景色,而此时的html标签最顶级,背景色被浏览器获取,成为浏览器的背景色。