将浏览器变成编辑器
内容可编辑
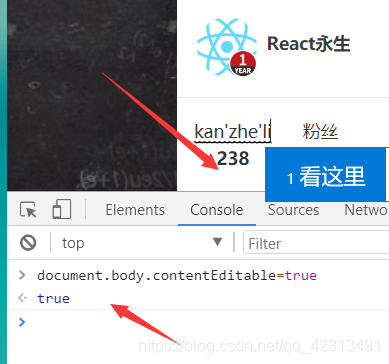
- 打开控制台,输入以下代码,回车
document.body.contentEditable=true
- 你会发现,此时整个页面都是可编辑状态,想干什么随你!!

清除控制台
- 直接调用函数clear()
- 效果如下

结构化输出
console.log() 你一定是熟悉的
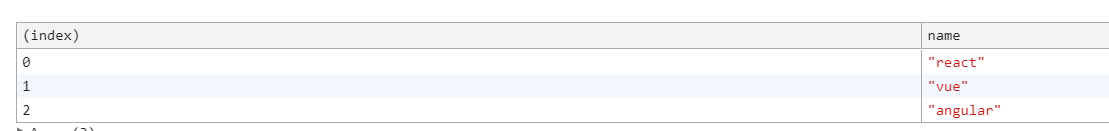
console.table() 可还行?
- 示例代码
var users=[
{id:1,name:"react"},
{id:2,name:"vue"},
{id:3,name:"angular"}
]
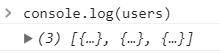
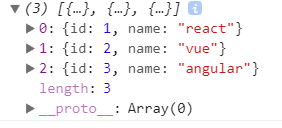
console.log(users)
-
输出是这样的

-
内部情况你需要手动展开查看

-
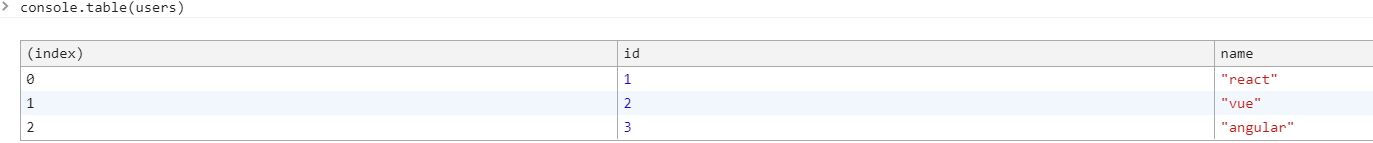
使用console.table(users)

-
效果相信你已经清楚了
-
补充一点,这个函数可以传第二个参数,要显示的序列
-
console.table(users,[“name”])