今天我们来聊聊Flutter中的日期和日期选择器。
Flutter中的日期和时间戳
//日期时间戳转换 var _nowTime = DateTime.now();//获取当前时间 print(_nowTime); print(_nowDate.millisecondsSinceEpoch); //13位时间戳 1575389234667 print(DateTime.fromMillisecondsSinceEpoch(1575389234667)); //时间戳转为日期2019-12-03 16:07:14.667
展示一个时间,会有多种形式,比如1970-01-01、1970/01/01、1970年01月01日,等等,那么我们如何把同一个时间根据需要转换成不同的格式呢?接下来我就为大家介绍一个Flutter中的第三方库。
Flutter的第三方库 date_format
地址:https://pub.dev/packages/date_format
添加依赖:date_format: ^1.0.8
引入:
import 'package:date_format/date_format.dart';
简单来个例子,代码如下:
print(formatDate(DateTime.now(), [yyyy, "年", mm, "月", dd])); //2019年12月03
在开发项目的时候,我们经常会遇到选择时间或者选择日期的场景,接下来我将为大家介绍Flutter中自带的日期选择器和时间选择器。
调起日期选择器的方法showDatePicker的返回值是Future,Future是一个异步类型,因此showDatePicker是一个异步方法。而要获取异步方法里面的数据,有两种方式。
1、获取异步方法里面的值的第一种方式:then
_showDatePicker(){ showDatePicker( context: context, initialDate: _nowDate, //选中的日期 firstDate: DateTime(1900), //日期选择器上可选择的最早日期 lastDate: DateTime(2100), //日期选择器上可选择的最晚日期 ).then((result){ print(result); }); }
2、获取异步方法里面的值的第二种方式:async+await
_showDatePicker() async{ var result = await showDatePicker( context: context, initialDate: _nowDate, //选中的日期 firstDate: DateTime(1900), //日期选择器上可选择的最早日期 lastDate: DateTime(2100), //日期选择器上可选择的最晚日期 ); print(result); }
两种方式都可以实现调用日期选择器。
Flutter自带的日期选择器是showDatePicker,时间选择器是showTimePicker。这两个选择器默认的显示效果都是英文的,我们是在中国,那么就需要将其显示成中文版的,这就涉及到Flutter的国际化的问题。
Flutter中的国际化
第一步:配置flutter_localizations依赖
找到pubspec.yaml,配置flutter_localizations:
flutter_localizations:
sdk: flutter
第二步:导入国际化的包flutter_localizations.dart
main.dart导入
import 'package:flutter_localizations/flutter_localizations.dart';
第三步,设置国际化
class MyApp extends StatelessWidget { const MyApp({Key key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, onGenerateRoute: prefix0.onGenerateRoute, initialRoute: "/", //配置如下两个国际化的参数 localizationsDelegates: [ GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate ], supportedLocales: [ const Locale("zh", "CH"), const Locale("en", "US") ], ); } }
如果操作系统是中文的,那么现在就可以显示中文了,如果操作系统不是中文的,那么还需要下面第四步。
第四步,在需要展示特定语言的组件中进行配置
//调起日期选择器 _showDatePicker() { showDatePicker( context: context, initialDate: _selectedDate, firstDate: DateTime(1980), lastDate: DateTime(2100), locale: Locale("zh")//中文显示 ).then((selectedValue) { setState(() { if (selectedValue != null) { this._selectedDate = selectedValue; } }); }); }
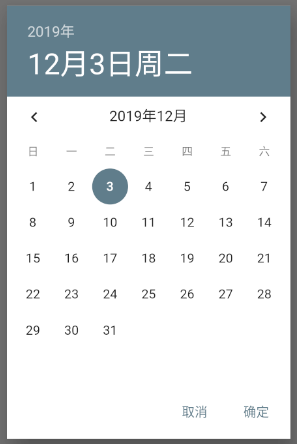
这样配置好了之后,效果如下:

完整代码如下:
import 'package:flutter/material.dart'; import 'package:date_format/date_format.dart'; class DatePicker extends StatefulWidget { @override State<StatefulWidget> createState() => _DatePicker(); } class _DatePicker extends State<DatePicker> { DateTime _nowDate = DateTime.now(); //当前日期 TimeOfDay _nowTime = TimeOfDay.now(); //当前时间 //调起日期选择器 _showDatePicker(){ //获取异步方法里面的值的第一种方式:then showDatePicker( //如下四个参数为必填参数 context: context, initialDate: _nowDate, //选中的日期 firstDate: DateTime(1900), //日期选择器上可选择的最早日期 lastDate: DateTime(2100), //日期选择器上可选择的最晚日期 ).then((result){ print(result); //将选中的值传递出来 setState(() { this._nowDate = result; }); }); } // _showDatePicker() async{ // // 获取异步方法里面的值的第二种方式:async+await // //await的作用是等待异步方法showDatePicker执行完毕之后获取返回值 // var result = await showDatePicker( // context: context, // initialDate: _nowDate, //选中的日期 // firstDate: DateTime(1900), //日期选择器上可选择的最早日期 // lastDate: DateTime(2100), //日期选择器上可选择的最晚日期 // ); // print(result); // setState(() { // this._nowDate = result; // }); // } //调起时间选择器 _showTimePicker() async{ // 获取异步方法里面的值的第二种方式:async+await //await的作用是等待异步方法showDatePicker执行完毕之后获取返回值 var result = await showTimePicker( context: context, initialTime: _nowTime, //选中的时间 ); print(result); //将选中的值传递出来 setState(() { this._nowTime = result; }); } @override Widget build(BuildContext context) { var _date = formatDate(_nowDate, [yyyy, "-", mm, "-", dd]); var _time = _nowTime.format(context); return Scaffold( appBar: AppBar(title: Text("日期时间选择器")), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ InkWell( onTap:_showDatePicker, child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("${_date}"), Icon(Icons.arrow_drop_down) ], ), ), InkWell( onTap:_showTimePicker, child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("${_time}"), Icon(Icons.arrow_drop_down) ], ), ), ], ) ], ), ); } }