版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
flutter_localizations: # 添加国际化
sdk: flutter # 添加
MaterialApp下
localizationsDelegates: [
//此处
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
//此处
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: Locale("zh"),
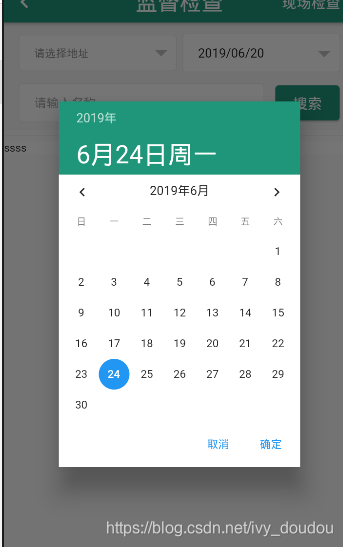
日期组件
// 调用函数打开
showDatePicker(
//locale: const Locale('zh'),
context: context,
initialDate: new DateTime.now(),
firstDate: new DateTime.now().subtract(new Duration(days: 30)), // 减 30 天
lastDate: new DateTime.now().add(new Duration(days: 30)), // 加 30 天
builder: (BuildContext context, Widget child) {
return Localizations(
locale: const Locale('zh'),
child: child,
delegates: <LocalizationsDelegate>[
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
]
);
}
).then((DateTime val) {
_date.text = formatDate(val);
setState(() {
});
}).catchError((err) {
print(err);
});

时间(未测试)
new MaterialButton(
child: new Text('选择时间'),
onPressed: () {
showTimePicker(
context: context,
initialTime: new TimeOfDay.now(),
).then((val) {
print(val);
}).catchError((err) {
print(err);
});
},
)