1.基本使用
圆角使用 "border-radius" 属性来控制,默认值为0,即没有圆角。
border-radius | 百分比/像素值
.box {
width: 300px;
height: 300px;
background-color: #336699;
/* border-radius: 50%; */
/* 等价于 */
border-radius: 150px;
}如图:

2.简写
一个容器共有4个角,border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
下面的代码是等价的
border-radius:10px;
等价于
border-radius:10px 10px 10px 10px;
等价于
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
border-bottom-left-radius:10px;3.圆角属性值的顺序
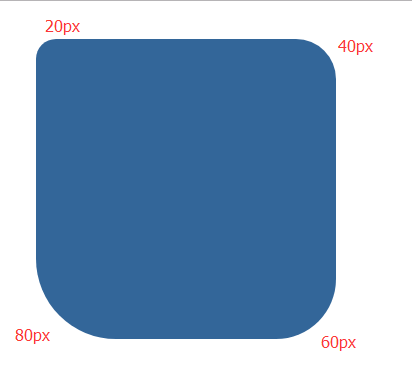
圆角属性值依次对应的是:左上-右上-右下-左下,顺时针方向。如图:
border-radius:20px 40px 60px 80px;
等价于
border-top-left-radius:20px;
border-top-right-radius:40px;
border-bottom-right-radius:60px;
border-bottom-left-radius:80px;
4.圆角属性值与圆角大小的关系
我们前面设置的圆角所形成的圆弧实际上是一个正圆,因为这个圆弧的长轴和短轴刚好相等,如图;

即:
border-radius:150px;
等价于
border-radius:150px / 150px
等价于
border-radius:150px 150px 150px 150px / 150px 150px 150px 150px如果要设置长轴和短轴不相等,就需要另外一种写法:
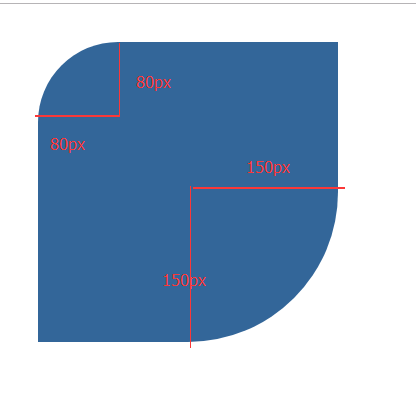
border-radius:80px / 150px两种写法对比图:
border-radius:80px / 150px
对比
border-radius:150px / 150px
看图可知,A / B 中A决定椭圆水平轴的大小,而B决定椭圆竖直轴的大小
5.实例:模拟进度条
难点:进度条的两端的圆角不能写死,要根据容器的宽度动态设置。