《构建之法》第五次作业
| 这个作业属于哪个课程 | 课程链接 |
| 作业要求 | 作业链接 |
| 作业目标 | 测试其他小组项目,反馈项目的优缺点,吸收优点对比自己项目反思改进 |
| 团队名称 | 七剑下天山 |
| 姓名 | 侯思其 |
| 学号 | 201731062124 |
第一个测试项目
| 团队名 | Running Man |
| 项目名 | 校园跑腿帮 |
| 博客发布地址 | 发布地址 |
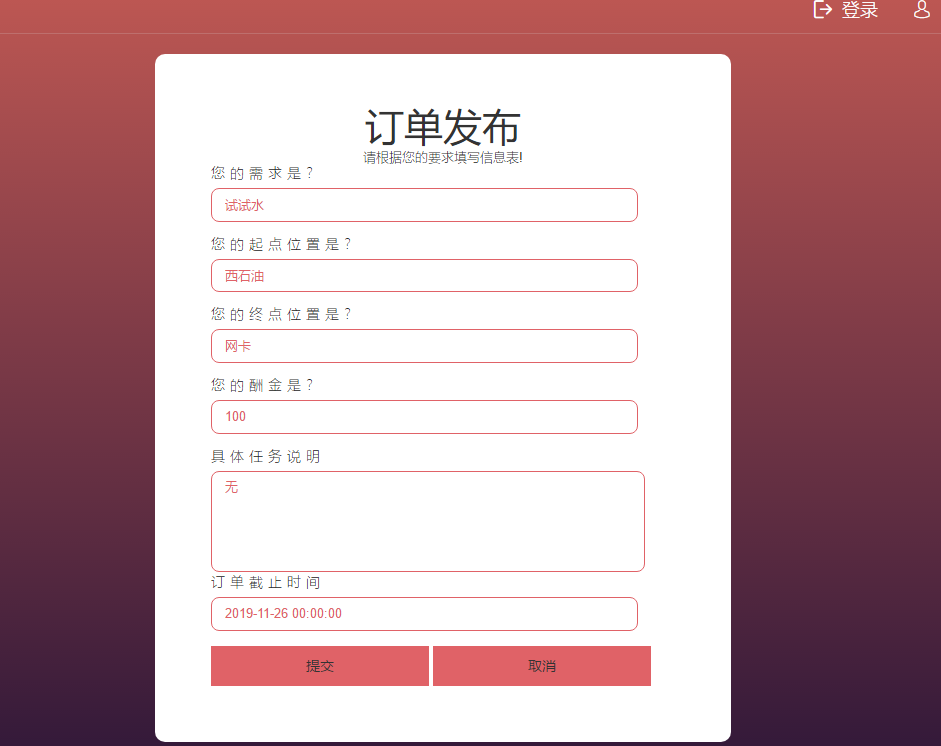
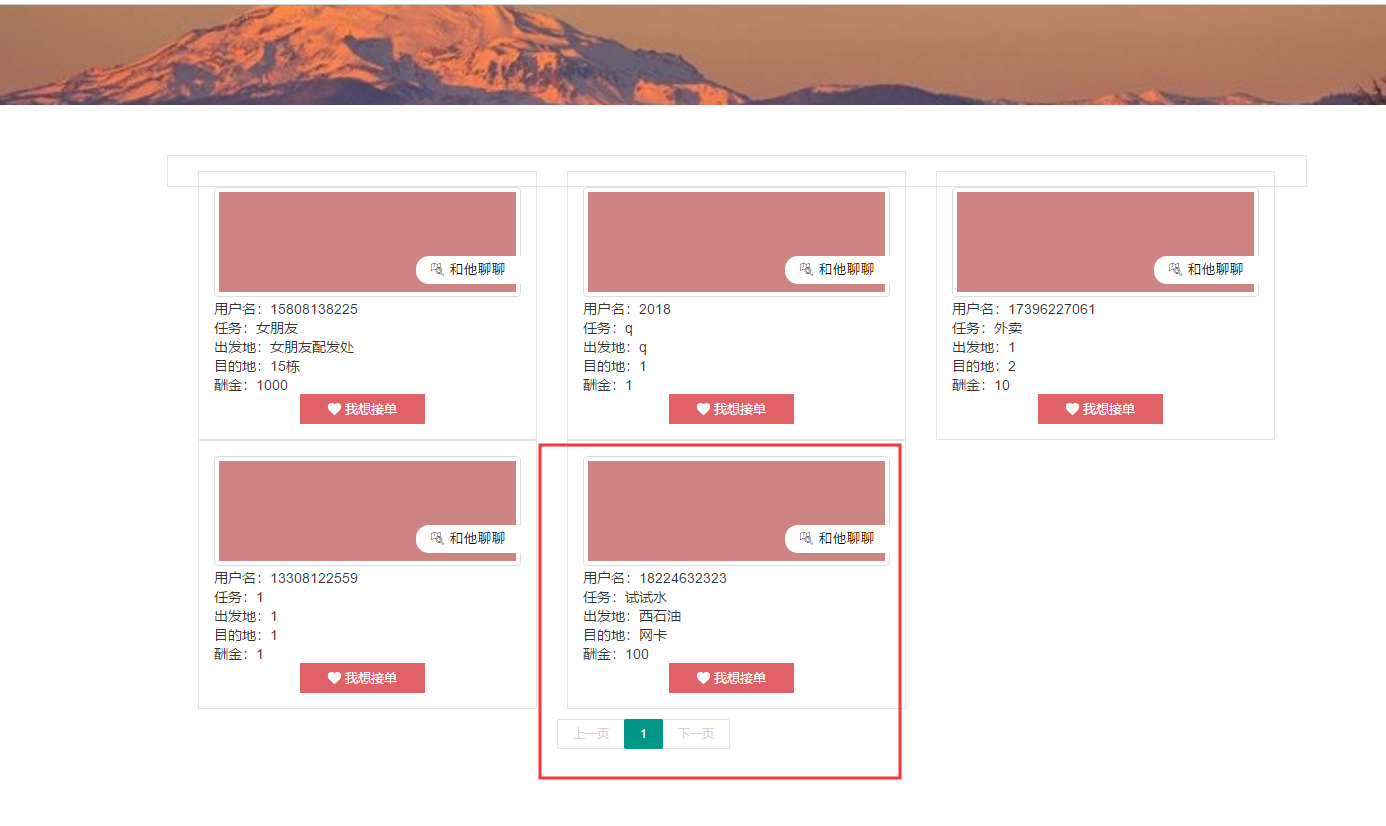
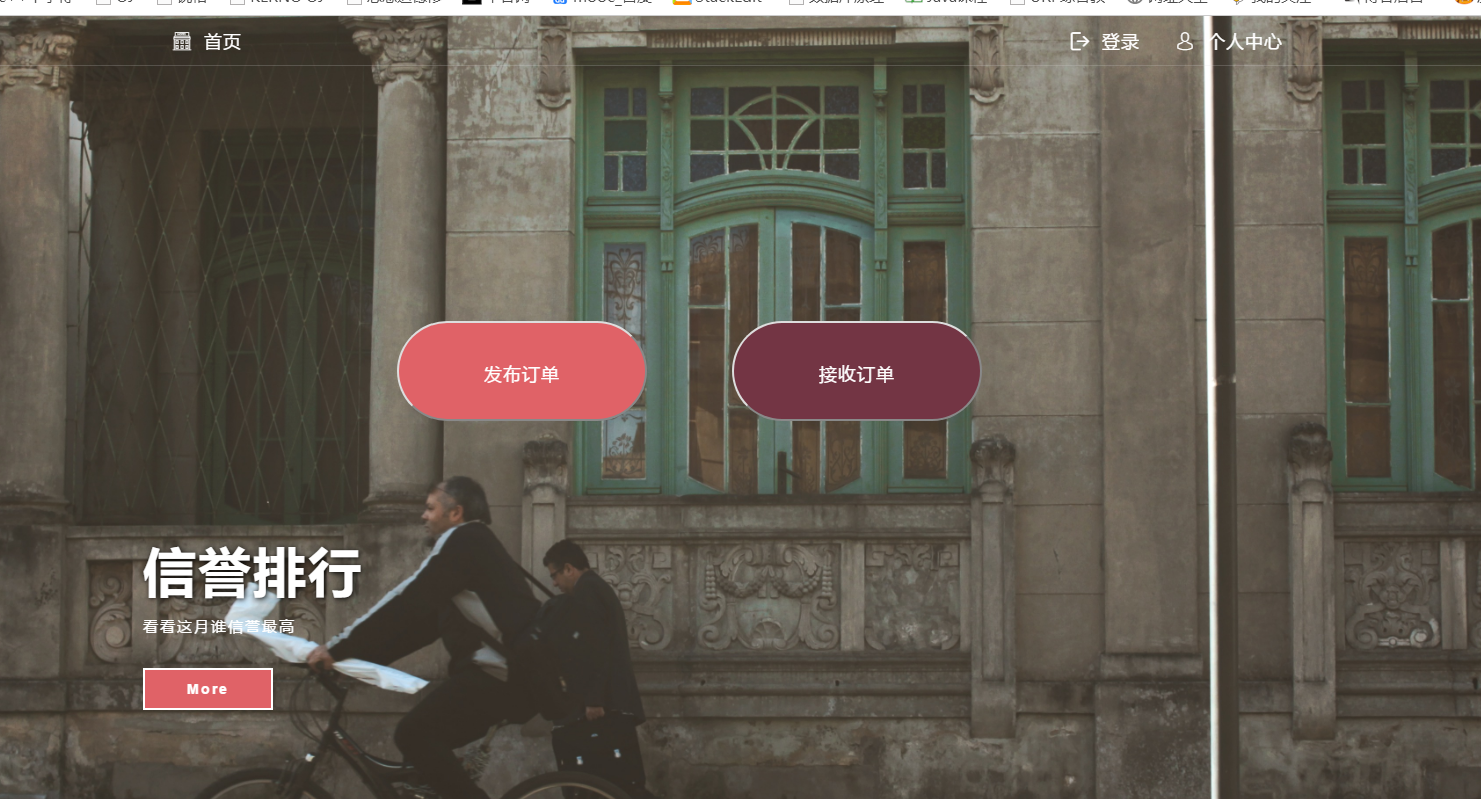
(a) 上手体验感觉如何?能否正常运行?
功能比较简洁,易上手,主要功能可以正常运行使用


(b) 该产品解决了什么样的关键问题?
在用户比较忙或者不想出门的情况下希望有人能代跑腿。
(c) 该软件是否能解决你在这方面的需求?
在网站功能完善之后可以通过该网站解决这方面的需求。
(d) 该产品有哪些需要改进的地方
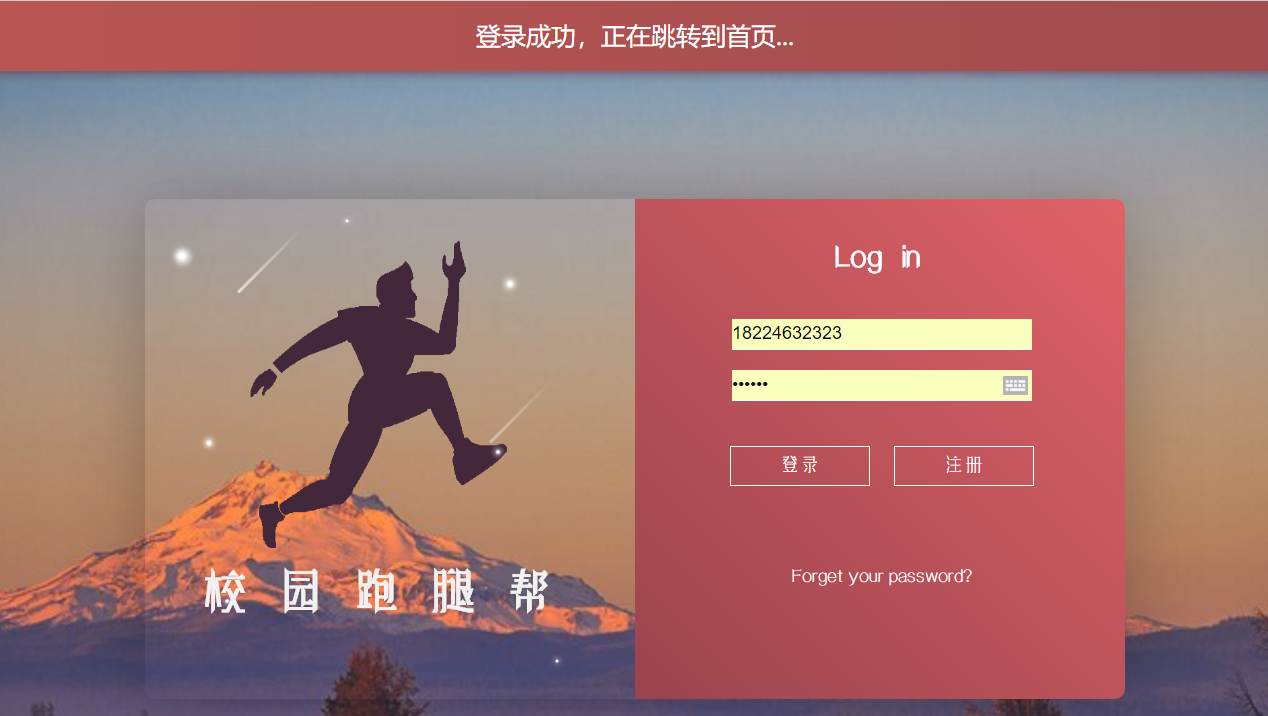
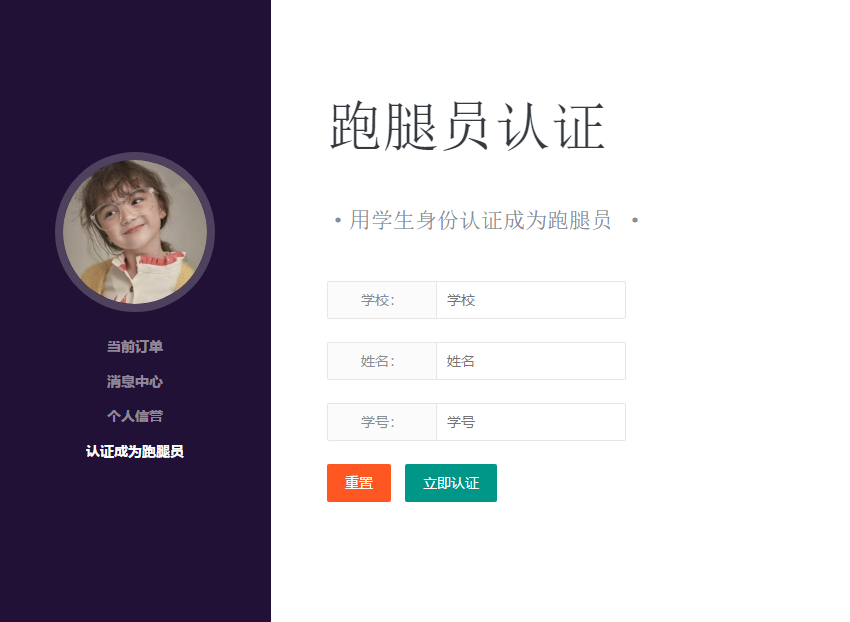
- 1.在进入接单界面点击我想接单,在未登录情况下虽然有提示未登录,但几秒后退回到的是主页面,我认为这里直接跳转到登录界面比较合适。

- 2.在注册后,跳转到登录界面登录后直接跳转到主页面,但主页面与未登录前没有区别,右上角依然显示登录,容易让用户无法判断是否已经登录成功。


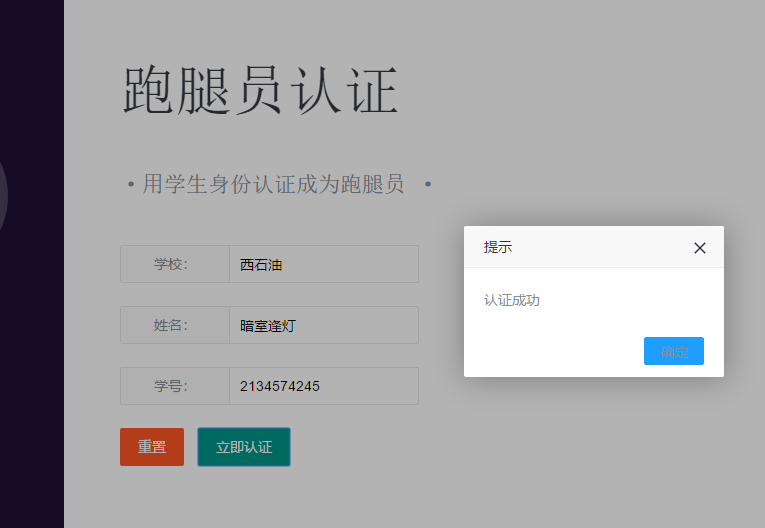
- 3.在认证为跑腿员后,个人中心没有什么变化,该界面也没有显示用户昵称等信息,无法判断用户登录情况


在刷新后无法知道自己的认证信息

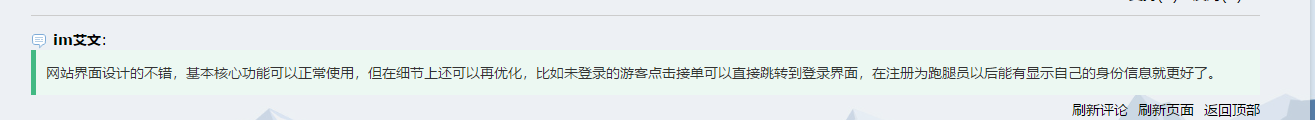
留言截图:

第二个测试项目
| 团队名 | 西柚三剑客 |
| 项目名 | Our Game |
| 博客发布地址 | 发布地址 |
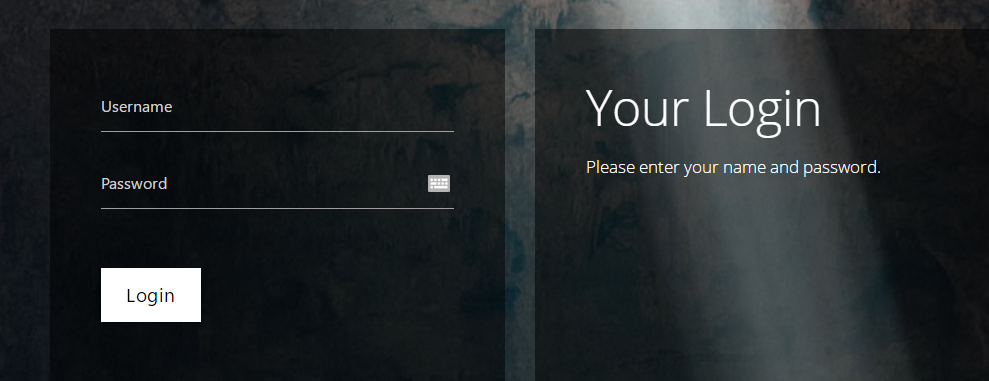
(a) 上手体验感觉如何?能否正常运行?
扫描二维码关注公众号,回复:
7974433 查看本文章


界面友好,但无法登录注册,应该是服务器未部署完成
(b) 该产品解决了什么样的关键问题?
游戏好友之间进行在线游戏
(c) 该软件是否能解决你在这方面的需求?
由于部署问题未能体验到,无法判断。
(d) 该产品有哪些需要改进的地方
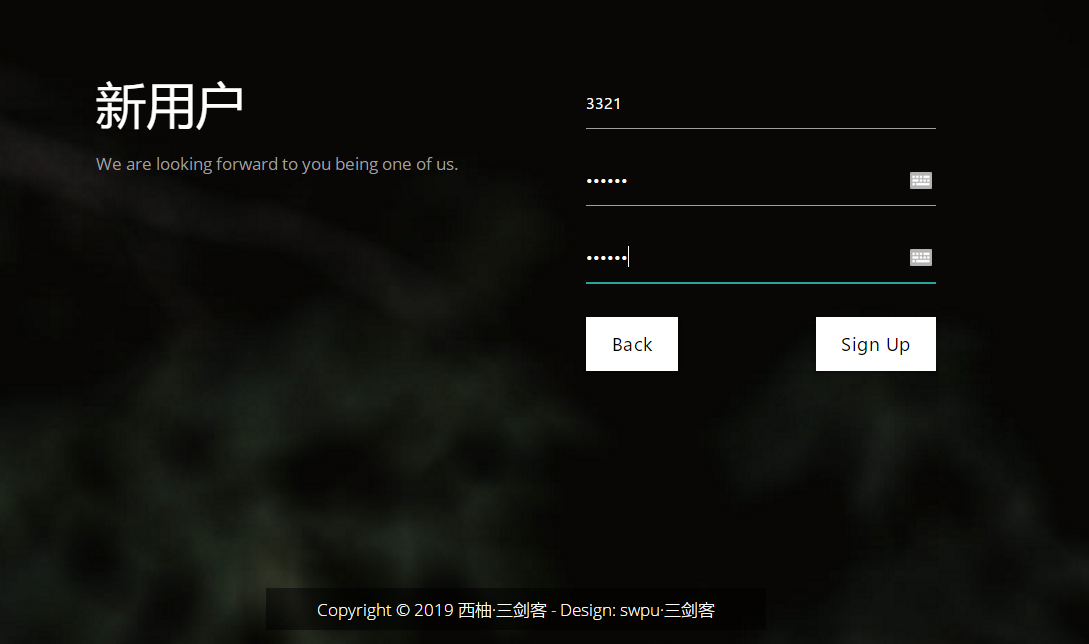
- 1.能在登录界面也加入跳转到注册界面就更好了,可以让点击到登录的未注册游客更好的体验

- 2.在点击注册以后报404了


留言截图:

第三个测试项目
| 团队名 | 巧克力王子与六个小矮人 |
| 项目名 | iThink |
| 博客发布地址 | 发布地址 |
(a) 上手体验感觉如何?能否正常运行?
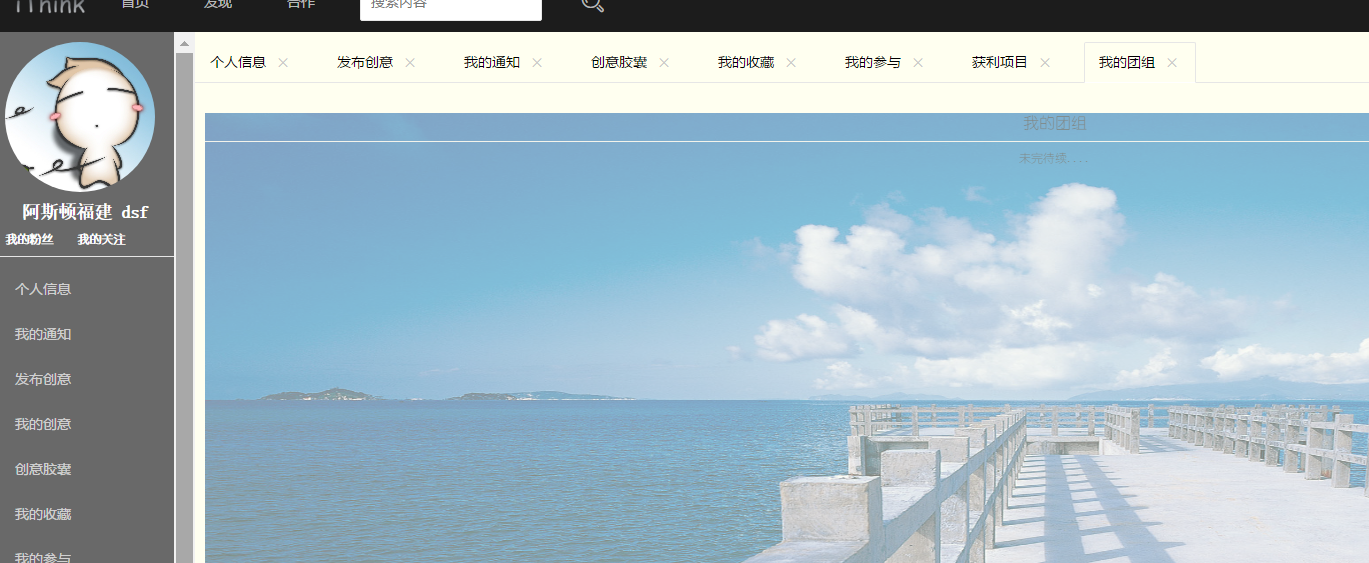
网站的设计感觉就如它的名称一样有自己的iThink,在用户界面左边点击出来的功能页面都可以以页面的形式放在右边,方便切换,感觉很新颖。网站的主要的框架已经有了,虽有很多功能还在开发,但现有的功能已经可以正常使用。


(b) 该产品解决了什么样的关键问题?
创意的分享与相互交流
(c) 该软件是否能解决你在这方面的需求?
该网站创意很好,网站设计也很不错,我认为在有用户群体以后是可以很好解决这方面的需求的。
(d) 该产品有哪些需要改进的地方
- 1.在切换两个功能网页的时候每次都会缓冲一下,可以考虑在每次显示首页的时候缓冲完显示的页面之后就直接缓冲另一个页面内容,提高用户体验

- 我觉得首页的界面左边的功能点击进去都是进入用户界面,可以考虑将这几个功能从用户界面中独立出来放到首页上方便用户使用。我认为用户界面更多的应该是显示或设置个人信息等操作,功能性操作可以独立到一个单独模块。

留言截图: