1:vue引入neditor,先下载引用:

<vue-neditor-wrap v-model="content" :config="myConfig" :destroy="false" @ready="ready">
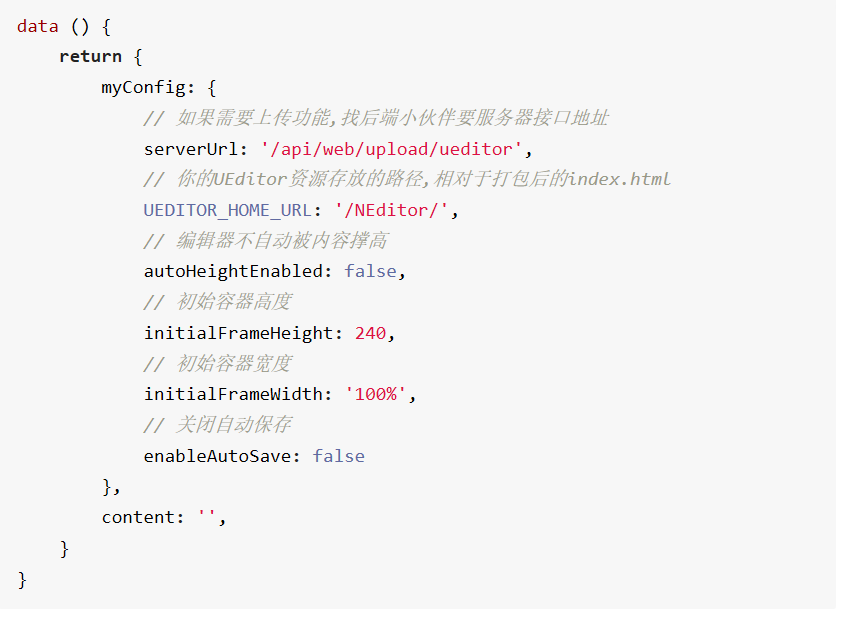
2:更改相关配置:
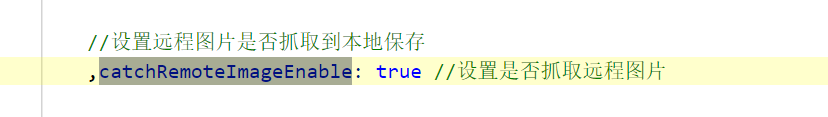
在neditor.config.js中这是远程图片抓取到本地设置为true

3:下载秀米相关文件:并正确引如和使用
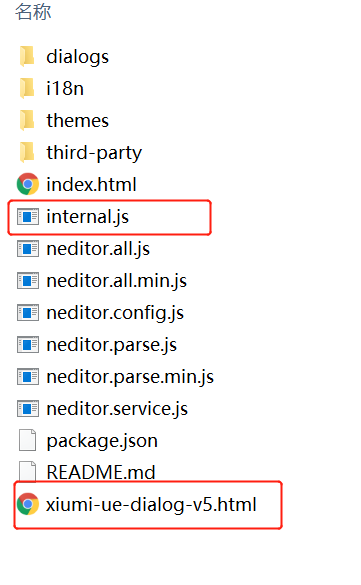
在秀米编辑器官网中下载这两个文件并放入的项目目录为:

并下载秀米相关的css,js文件,并放入dialogs文件夹下面

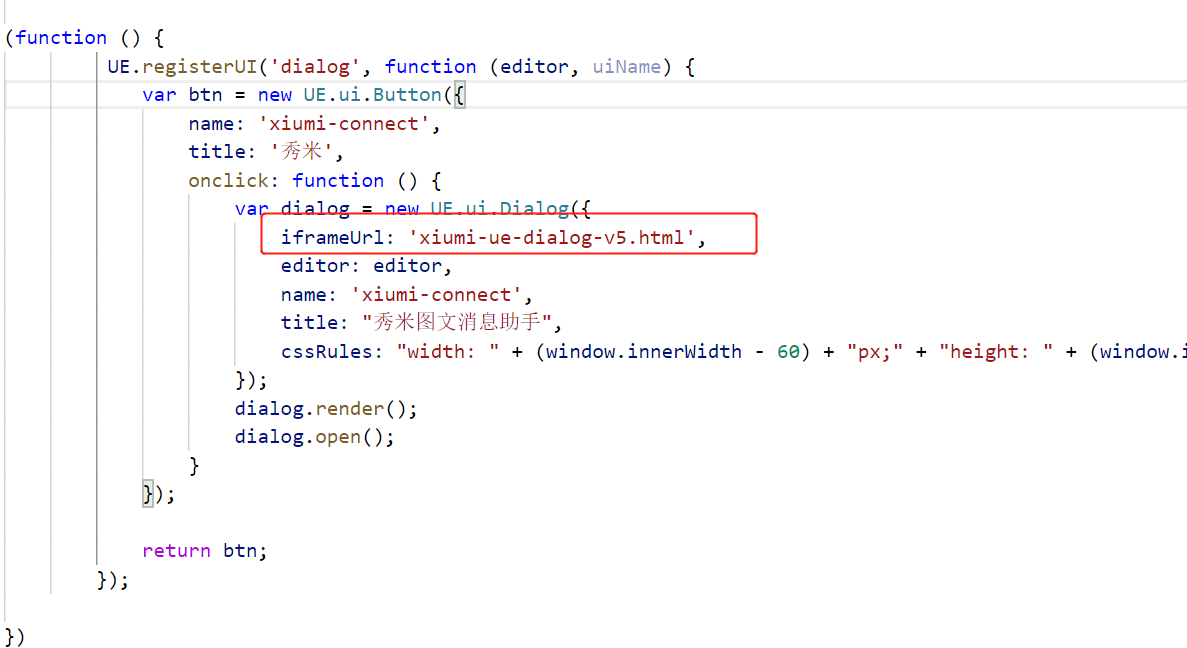
xiumi-ue-dialog-v5.js文件中的iframeUrl可修改,根据项目打包后实际路径做更改。(该js文件中的代码也可放入neditor.all.js中,并对iframeUrl路径进行配置)

最后秀米编辑器显示如下: