使用Bootstrap框架编写一个简单的web静态页面
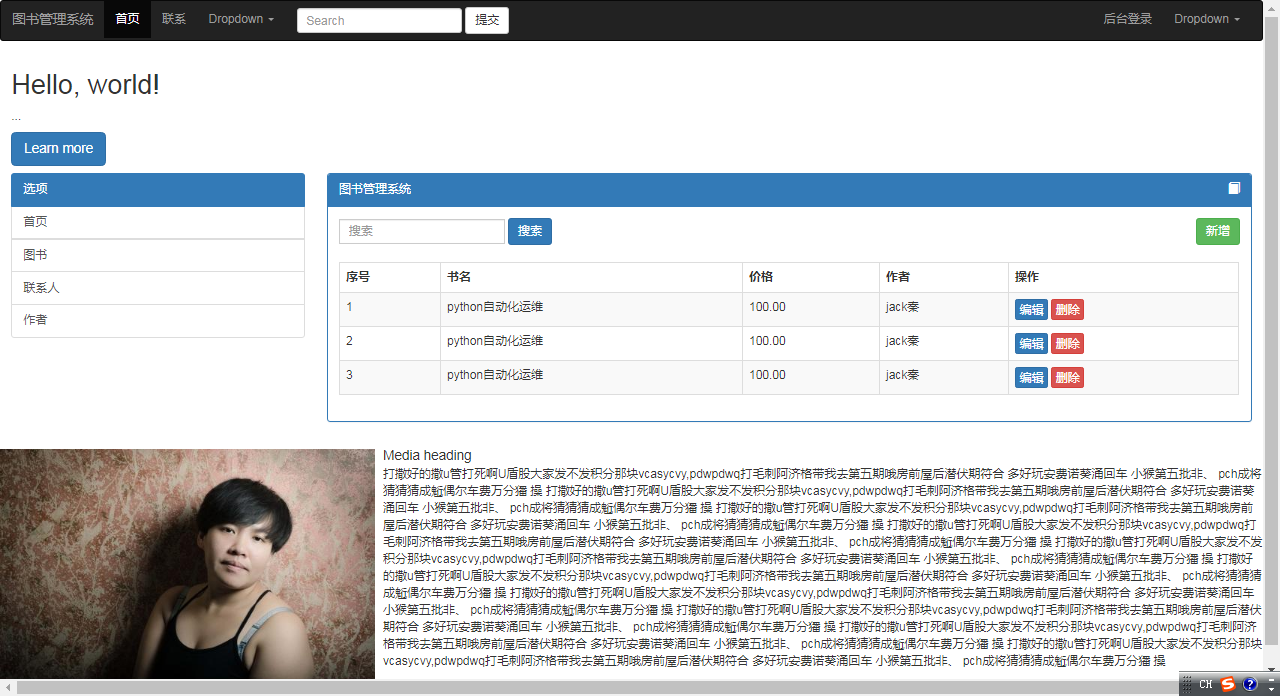
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
<body>
<!--导航条开始-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">联系</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">后台登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--导航条结束-->
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="container">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">
选项
</a>
<a href="#" class="list-group-item">首页</a>
<a href="#" class="list-group-item">图书</a>
<a href="#" class="list-group-item">联系人</a>
<a href="#" class="list-group-item">作者</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading">图书管理系统 <span class="glyphicon glyphicon-book pull-right"></span></div>
<div class="panel-body">
<!--搜索按钮-->
<!--<div class="col-lg-6">-->
<!--<div class="input-group">-->
<!--<input type="text" class="form-control" placeholder="Search for...">-->
<!--<span class="input-group-btn">-->
<!--<button class="btn btn-default" type="button">搜索</button>-->
<!--</span>-->
<!--</div><!– /input-group –>-->
<!--</div><!– /.col-lg-6 –>-->
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<!--<div class="input-group-addon">$</div>-->
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
<!--<div class="input-group-addon">.00</div>-->
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="" class="btn btn-success pull-right">新增</a>
</form>
<br>
<!--表格-->
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>价格</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<body>
<tr>
<td>1</td>
<td>python自动化运维</td>
<td>100.00</td>
<td>jack秦</td>
<td>
<a href="" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
</body>
<body>
<tr>
<td>2</td>
<td>python自动化运维</td>
<td>100.00</td>
<td>jack秦</td>
<td>
<a href="" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
</body>
<body>
<tr>
<td>3</td>
<td>python自动化运维</td>
<td>100.00</td>
<td>jack秦</td>
<td>
<a href="" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
</body>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3489487561,882637141&fm=26&gp=0.jpg" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操
打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操
打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操
打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操
打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操 打撒好的撒u管打死啊U盾股大家发不发积分那块vcasycvy,pdwpdwq打毛刺阿济格带我去第五期哦房前屋后潜伏期符合 多好玩安费诺葵涌回车
小猴第五批非、 pch成将猜猜猜成䰢偶尔车费万分㺕
操
</div>
</div>
</body>
</html>