最开始的时候了解下划线的属性是:
text-decoration:underline;- 1
但是,很遗憾的是,对于设计做的下划线用浏览器默认属性样式很难调整,使用这个属性并不能调整下划线与文字的间距,而且对于下划线的颜色也不好调整,而使用<u></u>这个标签也是同样的效果。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>默认下划线</title>
<style>
.test-underline {
text-decoration: underline;
}
</style>
</head>
<body>
<p>
<a class="test-underline">用text-underline 属性设置下划线</a>
</p>
<p>
<u>用<u>标签设置下划线</u>
</p>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
效果图:
后来在多次测试中,发现<span></span>可以很方便解决问题,span使用padding-bottom和border-bottom不会影响整体的布局。
在文字外加上span标签,再给span标签设置padding-bottom和border-bottom属性的值,padding-bottom可以很方便调整下划线与文字的间距,比如padding-bottom: 5px,下划线的颜色与粗细用border-bottom就可以改变,比如:border-bottom: 2px solid #f89,如下:
span {
padding-bottom: 5px;
border-bottom: 2px solid #f89;
}- 1
- 2
- 3
- 4
利用这种方法,发现下面这种下划线很容易制作下划线,简单例子:
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用span制作下划线</title>
<style>
body {
padding: 0;
margin: 0;
font-family: "Microsoft Yahei";
}
ul {
list-style: none;
padding-left: 0;
margin: 0;
}
/*清除浮动*/
.clearfix {
*zoom: 1;
}
.clearfix:before,.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfox:after {
clear: both;
}
.nav {
width: 600px;
}
.nav li {
float:left;
}
.nav a {
box-sizing: border-box;
display: inline-block;
text-align: center;
width: 100px;
height: 50px;
color: #fff;
padding: 12px 5px;
background: #424a58;
text-decoration: none;
cursor: pointer;
}
.nav a.active>span , .nav a:hover>span {
/*关键代码*/
padding-bottom: 5px;
border-bottom: 2px solid #fff;
}
</style>
</head>
<body>
<div>
<ul class="nav clearfix">
<li><a class="active"><span>套装模板</span></a></li>
<li><a><span>标题</span></a></li>
<li><a><span>图片</span></a></li>
<li><a><span>背景图</span></a></li>
<li><a><span>卡片</span></a></li>
<li><a><span>分割线</span></a></li>
<li><a><span>关注和原文</span></a></li>
<li><a><span>名片</span></a></li>
<li><a><span>其他</span></a></li>
<li><a><span>贴纸</span></a></li>
<li><a><span>布局</span></a></li>
<li><a><span>零件</span></a></li>
</ul>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
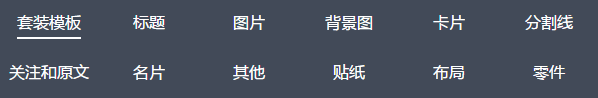
效果图:
通过span设置下划线的关键代码:
.nav a.active>span , .nav a:hover>span {
padding-bottom: 5px;
border-bottom: 2px solid #fff;
}- 1
- 2
- 3
- 4
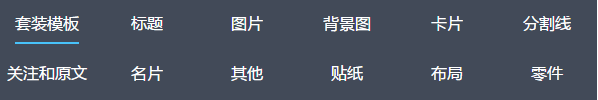
改变下划线间距和颜色,也不影响整体布局:
.nav a.active>span, .nav a:hover>span {
padding-bottom: 9px;
border-bottom: 2px solid #48C2F9;
}- 1
- 2
- 3
- 4
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用span制作下划线</title>
<style>
body {
padding: 0;
margin: 0;
font-family: "Microsoft Yahei";
}
ul {
list-style: none;
padding-left: 0;
margin: 0;
}
/*清除浮动*/
.clearfix {
*zoom: 1;
}
.clearfix:before,.clearfix:after {
display: table;
line-height: 0;
content: "";
}
.clearfox:after {
clear: both;
}
.nav {
width: 600px;
}
.nav li {
float:left;
}
.nav a {
box-sizing: border-box;
display: inline-block;
text-align: center;
width: 100px;
height: 50px;
color: #fff;
padding: 12px 5px;
background: #424a58;
text-decoration: none;
cursor: pointer;
}
.nav a.active>span , .nav a:hover>span {
padding-bottom: 8px;
border-bottom: 2px solid #fff;
}
</style>
</head>
<body>
<div>
<ul class="nav clearfix">
<li><a class="active"><span>套装模板</span></a></li>
<li><a><span>标题</span></a></li>
<li><a><span>图片</span></a></li>
<li><a><span>背景图</span></a></li>
<li><a><span>卡片</span></a></li>
<li><a><span>分割线</span></a></li>
<li><a><span>关注和原文</span></a></li>
<li><a><span>名片</span></a></li>
<li><a><span>其他</span></a></li>
<li><a><span>贴纸</span></a></li>
<li><a><span>布局</span></a></li>
<li><a><span>零件</span></a></li>
</ul>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
《CSS揭秘》中也有一些下划线自定义的方法:
(1)用border-bottom
a[href]{
border-bottom: 1px solid gray;
text-decoration: none;
}- 1
- 2
- 3
- 4
(2)用display:inline和line-height一起来调整与文本得间隙
display: inline-block;
border-bottom: 1px solid gray;
line-height: .9;- 1
- 2
- 3
(3)还可以用box-shadow来模拟下划线
box-shadow: 0 -1px gray inset;- 1
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>《CSS揭秘》自定义下划线</title>
<style>
body {
font-family: "Microsoft Yahei";
}
a {
text-decoration: none;
color: #000;
}
.underline1 {
border-bottom: 1px solid gray;
}
.underline2 {
display: inline-block;
border-bottom: 1px solid gray;
line-height: .9;
}
.underline3 {
box-shadow: 0 -1px gray inset;
}
</style>
</head>
<body>
<p>
<a class="underline1" href="#">
用border-bottom 来自定义下划线
</a>
</p>
<p>
<a class="underline2">
用display:inline-block 和 line-height 调整下划线间距
</a>
</p>
<p>
<a class="underline3">
用box-shadow 模拟下划线
</a>
</p>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
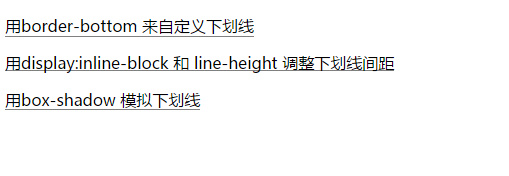
效果如下:
其他资源:(下面这两个网址测试时发现在火狐可以,谷歌不行)
(1)http://dabblet.com/gist/58f3d67d5bb0f8338776
(2)http://dabblet.com/gist/c9184f634e9e9efde6e8
转载自:http://blog.csdn.net/ann295258232/article/details/52691369