slot 是父组件与子组件的通选方式
可以将父组件的内容显示在子组件当中
或者说可以将 让你封装的组件变的更加的灵活,强壮!
组件 slot-exmple.vue
<template>
<div>
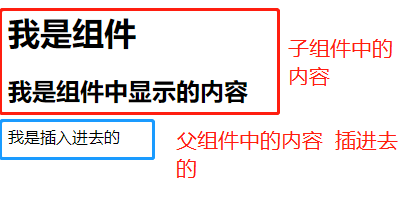
<h1>我是组件</h1>
<h2>我是组件中显示的内容</h2>
<slot></slot>
</div>
</template>
<script>
export default {};
</script>
父组件
<template>
<div>
<slotexmple>
<div>我是插入进去的</div>
</slotexmple>
</div>
</template>
<script>
import slotexmple from "../../components/slot-exmple";
export default {
data() {
return {};
},
components: {
slotexmple
}
};
</script>